[翻译]使用ASP.NET AJAX实现幻灯片效果
原文地址:http://www.dotnetbips.com/articles/a8441143-3a24-40e6-a5dc-68cfdb8a065d.aspx
[原文源码下载]
[译者改后源码下载]
原文发布日期:2007.05.27
作者:Bipin Joshi
翻译:webabcd
介绍
一些公司经常会有在web上机械地显示它们产品的图片(即幻灯片)的需求。 当然你可以使用JavaScript来开发这个程序,但是如果使用ASP.NET AJAX的话会使你的工作变得非常简单。 本文中,我将通过ASP.NET AJAX的page methods和客户端脚本扩展的帮助,来开发一个简单的幻灯片程序。 这个幻灯片可以由用户控制它的开始和暂停,默认情况下它会循环展示所有图片。 当然,用户也可以对幻灯片进行手动操作。
新建一个SlideShow类
开发这个幻灯片程序之前,我们先来新建一个启用了AJAX功能的web site。 然后添加一个名为JScript.js的JavaScript,在该文件内创建一个名为SildeShow的类,它的工作就是控制幻灯片的开始、停止和导航。 我们借助了ASP.NET AJAX的客户端脚本扩展的帮助来开发这个类,其代码如下:
 Type.registerNamespace("Demo");
Type.registerNamespace("Demo");

 Demo.SlideShow=function()
Demo.SlideShow=function()
 {
{
 this._slides=new Array();
this._slides=new Array();
 this._delay=2000;
this._delay=2000;
 this._currentIndex=0;
this._currentIndex=0;
 this._pause=false;
this._pause=false;
 }
}

 Demo.SlideShow.prototype=
Demo.SlideShow.prototype=
 {
{
 get_Slides:function()
get_Slides:function()
 {
{
 return this._slides;
return this._slides;
 },
},

 set_Slides:function(value)
set_Slides:function(value)
 {
{
 this._slides=value;
this._slides=value;
 },
},

 get_Delay:function()
get_Delay:function()
 {
{
 return this._delay;
return this._delay;
 },
},

 set_Delay:function(value)
set_Delay:function(value)
 {
{
 this._delay=value;
this._delay=value;
 },
},

 get_CurrentIndex:function()
get_CurrentIndex:function()
 {
{
 return this._currentIndex;
return this._currentIndex;
 },
},

 set_CurrentIndex:function(value)
set_CurrentIndex:function(value)
 {
{
 if(value<0)
if(value<0)
 {
{
 this._currentIndex=this._slides.length-1;
this._currentIndex=this._slides.length-1;
 return;
return;
 }
}
 if(value>=this._slides.length)
if(value>=this._slides.length)
 {
{
 this._currentIndex=0;
this._currentIndex=0;
 }
}
 else
else
 {
{
 this._currentIndex=value;
this._currentIndex=value;
 }
}
 },
},

 get_IsPaused:function()
get_IsPaused:function()
 {
{
 return this._pause;
return this._pause;
 },
},

 set_IsPaused:function(value)
set_IsPaused:function(value)
 {
{
 this.pause=value;
this.pause=value;
 },
},

 Pause:function()
Pause:function()
 {
{
 this._pause=true;
this._pause=true;
 },
},

 Play:function()
Play:function()
 {
{
 this._pause=false;
this._pause=false;
 window.setTimeout("slideshow.ShowImage()",
window.setTimeout("slideshow.ShowImage()",
 this.get_Delay());
this.get_Delay());
 },
},

 ShowFirst:function()
ShowFirst:function()
 {
{
 this._currentIndex=0;
this._currentIndex=0;
 this.ShowImage();
this.ShowImage();
 },
},

 ShowLast:function()
ShowLast:function()
 {
{
 this._currentIndex=this._slides.length-1;
this._currentIndex=this._slides.length-1;
 this.ShowImage();
this.ShowImage();
 },
},

 ShowNext:function()
ShowNext:function()
 {
{
 var newIndex=this._currentIndex +1;
var newIndex=this._currentIndex +1;
 this.set_CurrentIndex(newIndex);
this.set_CurrentIndex(newIndex);
 this.ShowImage();
this.ShowImage();
 },
},

 ShowPrevious:function()
ShowPrevious:function()
 {
{
 var newIndex=this._currentIndex -1;
var newIndex=this._currentIndex -1;
 this.set_CurrentIndex(newIndex);
this.set_CurrentIndex(newIndex);
 this.ShowImage();
this.ShowImage();
 },
},

 ShowImage:function()
ShowImage:function()
 {
{
 var img=$get("Image1");
var img=$get("Image1");
 if(img.style.visibility=="hidden")
if(img.style.visibility=="hidden")
 {
{
 img.style.visibility="visible";
img.style.visibility="visible";
 }
}
 var slides=this.get_Slides();
var slides=this.get_Slides();
 var curIndex=this.get_CurrentIndex();
var curIndex=this.get_CurrentIndex();
 img.src=slides[curIndex];
img.src=slides[curIndex];
 if(this.get_IsPaused()==false)
if(this.get_IsPaused()==false)
 {
{
 this.set_CurrentIndex(curIndex+1);
this.set_CurrentIndex(curIndex+1);
 this.Play();
this.Play();
 }
}
 }
}
 }
}


 Demo.SlideShow.registerClass("Demo.SlideShow");
Demo.SlideShow.registerClass("Demo.SlideShow");

 var slideshow=new Demo.SlideShow();
var slideshow=new Demo.SlideShow();
这段代码的开头部分注册了一个名为Demo的命名空间。 然后创建了一个名为SildeShow的类。 在SildeShow类的构造函数内声明了4个成员变量。 _slides变量是一个数组,其内的元素就是图片的URL。 _delay变量指明了图片转换的间隔时间,单位是毫秒。 _currentIndex变量保存的是当前图片在_slides数组中的索引。 最后,_pause变量用来说明是否暂停幻灯片的显示,暂停就是true,运行就是false。
在SlideShow类的prototype中定义了4个属性,分别是Slides、Delay、CurrentIndex和IsPause,它们都有getter和setter。 顾名思义,我就不对这些属性做过多的解释了,但是set_CurrentIndex()我要好好说明一下。 这个属性首先会检查传来的值。 如果值超出了Slides数组的范围,那会它会根据条件进行判断,设置该值为“0”或数组内元素总数减1。 其本质上就是让幻灯片可以循环播放。
Pause()方法用于设置_pause变量为true。 调用这个方法会使幻灯片暂停播放。
Play()方法用于启动幻灯片。 首先设置_pause变量为false,然后调用window的setTimeout()方法。 setTimeout()方法需要两个参数,分别是在指定的延迟时间后需要执行的代码和延迟时间(单位:毫秒)。 在我们的这个例子中,延迟时间就是get_Delay()属性的值。 需要调用的代码就是ShowImage()方法。
ShowImage()方法是用来显示图片的。 它用到了CurrentIndex属性和Slides属性。 它从Slides数组中读取一个图片路径,并设置给img标签的src属性。 注意,“Image1”是我们稍后将会增加的img标签的ID。 另外,注意一下我们使用的$get()方法,它相当于document.getElementById()方法。 Play()方法每被调用一次,CurrentIndex属性就会自加1。 用这种方法,幻灯片就会不断地循环显示。
ShowFirst(),ShowLast(),ShowNext()和ShowPrevious()方法用于调整_currentIndex变量,从而调用ShowImage()方法显示相关的图片。
写完这个类后,我们再用ASP.NET AJAX的registerClass()方法来注册这个类。 最后,声明一个SlideShow类的全局变量。
开发Web Form
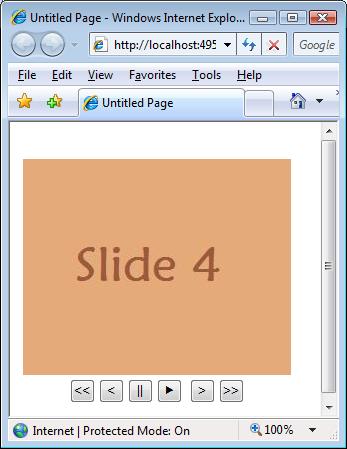
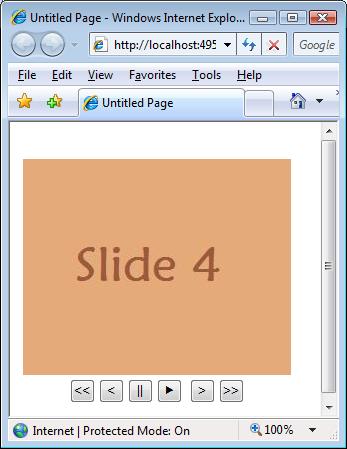
在Visual Studio中新建一个web form。 确保页中有ScriptManager控件。 添加一个两行一列的HTML表格。 在第一行中添加一个<img>标签,在第二行中添加6个HTML按钮。 完成后的web form如下图所示:

像上图所示那样设置6个按钮的value属性。
接下来,选择ScriptManager控件,并设置它的EnablePageMethods属性为true。 然后,像如下这样添加JScript.js文件的引用。

创建一个用来返回图片URL的web method
SlideShow类允许你使用Slides属性来指定图片数组。 我们可以设置Slides属性为一个固定的图片链接数组。 但是,更合适的方法是动态地从服务端获得图片链接数组。 这样你就可以返回一个基于某些条件生成的图片链接数组,或者应付某些数据库驱动的逻辑。 为了实现这样的功能,我们来创建一个返回图片链接数组的web method。 这个web method将被客户端的JavaScript调用。
转到web form的后置代码中,增加如下所示的web method。
 [WebMethod]
[WebMethod]
 public static string[] GetSlides()
public static string[] GetSlides()
 {
{
 string[] slides = new string[4];
string[] slides = new string[4];

 slides[0] = "images/slide1.jpg";
slides[0] = "images/slide1.jpg";
 slides[1] = "images/slide2.jpg";
slides[1] = "images/slide2.jpg";
 slides[2] = "images/slide3.jpg";
slides[2] = "images/slide3.jpg";
 slides[3] = "images/slide4.jpg";
slides[3] = "images/slide4.jpg";

 return slides;
return slides;
 }
}
GetSlides()是一个静态方法,并被标记了[WebMethod]属性。 它将返回一个图片链接数组。 为了方便,我们在示例程序中是通过硬编码得到数组的,你可以将它改为从数据库中取值。
用JavaScript调用GetSlides()方法
现在,我们需要用客户端的JavaScript来调用上面的web method,即GetSlides()方法。 转换到HTML源视图,并在web form的<head>节点内添加一个<script>块,如下所示: <script type="text/javascript">
<script type="text/javascript">
 function pageLoad()
function pageLoad()
 {
{
 var img=$get("Image1");
var img=$get("Image1");
 img.style.visibility="hidden";
img.style.visibility="hidden";
 PageMethods.GetSlides(OnSuccess,OnError,OnTimeOut);
PageMethods.GetSlides(OnSuccess,OnError,OnTimeOut);
 }
}

 function OnSuccess(result)
function OnSuccess(result)
 {
{
 slideshow.set_Slides(result);
slideshow.set_Slides(result);
 slideshow.set_Delay(2000);
slideshow.set_Delay(2000);
 slideshow.Play();
slideshow.Play();
 }
}

 function OnError(result)
function OnError(result)
 {
{
 alert(result.get_message());
alert(result.get_message());
 }
}

 function OnTimeOut(result)
function OnTimeOut(result)
 {
{
 alert(result);
alert(result);
 }
}
 </script>
</script>
这段脚本内包含一个pageLoad()方法,只要web from在客户端被加载,AJAX框架就会自动地调用它。 它非常像ASP.NET里的Page_Load事件。在pageLoad()方法中,首先隐藏了图片。 然后通过内置的PageMethods类的帮助,调用了GetSlides()方法。 在ASP.NET AJAX中,所有的执行都是异步的,所以GetSlides()方法是有回调函数的,并且其回调函数分别会在执行成功、出错或超时的时候被调用。
OnSuccess()函数接收一个通过GetSlides()方法返回的字符串数组为参数,然后设置SlideShow类的Slides属性。 再往下是设置幻灯片的延迟时间为2000毫秒。 最后,它调用SlideShow类的Play()方法来开始运行幻灯片。
OnError()和OnTimeOut()分别用于显示错误信息。
接下来,像下面这样修改button标记:
 <input id="Button1"
<input id="Button1"  onclick="slideshow.ShowFirst()" />
onclick="slideshow.ShowFirst()" />
 <input id="Button2"
<input id="Button2"  onclick="slideshow.ShowPrevious()" />
onclick="slideshow.ShowPrevious()" />
 <input id="Button5"
<input id="Button5"  onclick="slideshow.Pause()"/>
onclick="slideshow.Pause()"/>
 <input id="Button6"
<input id="Button6"  onclick="slideshow.Play()"/>
onclick="slideshow.Play()"/>
 <input id="Button3"
<input id="Button3"  onclick="slideshow.ShowNext()" />
onclick="slideshow.ShowNext()" />
 <input id="Button4"
<input id="Button4"  onclick="slideshow.ShowLast()"/>
onclick="slideshow.ShowLast()"/>
你可以看到,button的onclick事件分别调用对应的SlideShow类的方法。
就是这些东西,很简单吧。 运行这个web form,你就会在浏览器中看到我们的幻灯片。
作者:Bipin Joshi
Email:http://www.dotnetbips.com/contact.aspx
简介:Bipin Joshi是DotNetBips.com的管理员。他是http://www.binaryintellect.com/的发起人,这个公司提供.NET framwork的培训和咨询服务。他在印度孟买为开发者提供培训。他也是微软的MVP(ASP.Net)和ASPInsiders的会员。
[原文源码下载]
[译者改后源码下载]
[翻译]使用ASP.NET AJAX实现幻灯片效果
原文发布日期:2007.05.27
作者:Bipin Joshi
翻译:webabcd
介绍
一些公司经常会有在web上机械地显示它们产品的图片(即幻灯片)的需求。 当然你可以使用JavaScript来开发这个程序,但是如果使用ASP.NET AJAX的话会使你的工作变得非常简单。 本文中,我将通过ASP.NET AJAX的page methods和客户端脚本扩展的帮助,来开发一个简单的幻灯片程序。 这个幻灯片可以由用户控制它的开始和暂停,默认情况下它会循环展示所有图片。 当然,用户也可以对幻灯片进行手动操作。
新建一个SlideShow类
开发这个幻灯片程序之前,我们先来新建一个启用了AJAX功能的web site。 然后添加一个名为JScript.js的JavaScript,在该文件内创建一个名为SildeShow的类,它的工作就是控制幻灯片的开始、停止和导航。 我们借助了ASP.NET AJAX的客户端脚本扩展的帮助来开发这个类,其代码如下:
 Type.registerNamespace("Demo");
Type.registerNamespace("Demo");
 Demo.SlideShow=function()
Demo.SlideShow=function() {
{ this._slides=new Array();
this._slides=new Array(); this._delay=2000;
this._delay=2000; this._currentIndex=0;
this._currentIndex=0; this._pause=false;
this._pause=false; }
}
 Demo.SlideShow.prototype=
Demo.SlideShow.prototype= {
{ get_Slides:function()
get_Slides:function() {
{ return this._slides;
return this._slides; },
},
 set_Slides:function(value)
set_Slides:function(value) {
{ this._slides=value;
this._slides=value; },
},
 get_Delay:function()
get_Delay:function() {
{ return this._delay;
return this._delay; },
},
 set_Delay:function(value)
set_Delay:function(value) {
{ this._delay=value;
this._delay=value; },
},
 get_CurrentIndex:function()
get_CurrentIndex:function() {
{ return this._currentIndex;
return this._currentIndex; },
},
 set_CurrentIndex:function(value)
set_CurrentIndex:function(value) {
{ if(value<0)
if(value<0) {
{ this._currentIndex=this._slides.length-1;
this._currentIndex=this._slides.length-1; return;
return; }
} if(value>=this._slides.length)
if(value>=this._slides.length) {
{ this._currentIndex=0;
this._currentIndex=0; }
} else
else {
{ this._currentIndex=value;
this._currentIndex=value; }
} },
},
 get_IsPaused:function()
get_IsPaused:function() {
{ return this._pause;
return this._pause; },
},
 set_IsPaused:function(value)
set_IsPaused:function(value) {
{ this.pause=value;
this.pause=value; },
},
 Pause:function()
Pause:function() {
{ this._pause=true;
this._pause=true; },
},
 Play:function()
Play:function() {
{ this._pause=false;
this._pause=false; window.setTimeout("slideshow.ShowImage()",
window.setTimeout("slideshow.ShowImage()", this.get_Delay());
this.get_Delay()); },
},
 ShowFirst:function()
ShowFirst:function() {
{ this._currentIndex=0;
this._currentIndex=0; this.ShowImage();
this.ShowImage(); },
},
 ShowLast:function()
ShowLast:function() {
{ this._currentIndex=this._slides.length-1;
this._currentIndex=this._slides.length-1; this.ShowImage();
this.ShowImage(); },
},
 ShowNext:function()
ShowNext:function() {
{ var newIndex=this._currentIndex +1;
var newIndex=this._currentIndex +1; this.set_CurrentIndex(newIndex);
this.set_CurrentIndex(newIndex); this.ShowImage();
this.ShowImage(); },
},
 ShowPrevious:function()
ShowPrevious:function() {
{ var newIndex=this._currentIndex -1;
var newIndex=this._currentIndex -1; this.set_CurrentIndex(newIndex);
this.set_CurrentIndex(newIndex); this.ShowImage();
this.ShowImage(); },
},
 ShowImage:function()
ShowImage:function() {
{ var img=$get("Image1");
var img=$get("Image1"); if(img.style.visibility=="hidden")
if(img.style.visibility=="hidden")  {
{  img.style.visibility="visible";
img.style.visibility="visible";  }
}  var slides=this.get_Slides();
var slides=this.get_Slides(); var curIndex=this.get_CurrentIndex();
var curIndex=this.get_CurrentIndex(); img.src=slides[curIndex];
img.src=slides[curIndex]; if(this.get_IsPaused()==false)
if(this.get_IsPaused()==false) {
{ this.set_CurrentIndex(curIndex+1);
this.set_CurrentIndex(curIndex+1); this.Play();
this.Play(); }
} }
} }
}

 Demo.SlideShow.registerClass("Demo.SlideShow");
Demo.SlideShow.registerClass("Demo.SlideShow");
 var slideshow=new Demo.SlideShow();
var slideshow=new Demo.SlideShow();这段代码的开头部分注册了一个名为Demo的命名空间。 然后创建了一个名为SildeShow的类。 在SildeShow类的构造函数内声明了4个成员变量。 _slides变量是一个数组,其内的元素就是图片的URL。 _delay变量指明了图片转换的间隔时间,单位是毫秒。 _currentIndex变量保存的是当前图片在_slides数组中的索引。 最后,_pause变量用来说明是否暂停幻灯片的显示,暂停就是true,运行就是false。
在SlideShow类的prototype中定义了4个属性,分别是Slides、Delay、CurrentIndex和IsPause,它们都有getter和setter。 顾名思义,我就不对这些属性做过多的解释了,但是set_CurrentIndex()我要好好说明一下。 这个属性首先会检查传来的值。 如果值超出了Slides数组的范围,那会它会根据条件进行判断,设置该值为“0”或数组内元素总数减1。 其本质上就是让幻灯片可以循环播放。
Pause()方法用于设置_pause变量为true。 调用这个方法会使幻灯片暂停播放。
Play()方法用于启动幻灯片。 首先设置_pause变量为false,然后调用window的setTimeout()方法。 setTimeout()方法需要两个参数,分别是在指定的延迟时间后需要执行的代码和延迟时间(单位:毫秒)。 在我们的这个例子中,延迟时间就是get_Delay()属性的值。 需要调用的代码就是ShowImage()方法。
ShowImage()方法是用来显示图片的。 它用到了CurrentIndex属性和Slides属性。 它从Slides数组中读取一个图片路径,并设置给img标签的src属性。 注意,“Image1”是我们稍后将会增加的img标签的ID。 另外,注意一下我们使用的$get()方法,它相当于document.getElementById()方法。 Play()方法每被调用一次,CurrentIndex属性就会自加1。 用这种方法,幻灯片就会不断地循环显示。
ShowFirst(),ShowLast(),ShowNext()和ShowPrevious()方法用于调整_currentIndex变量,从而调用ShowImage()方法显示相关的图片。
写完这个类后,我们再用ASP.NET AJAX的registerClass()方法来注册这个类。 最后,声明一个SlideShow类的全局变量。
开发Web Form
在Visual Studio中新建一个web form。 确保页中有ScriptManager控件。 添加一个两行一列的HTML表格。 在第一行中添加一个<img>标签,在第二行中添加6个HTML按钮。 完成后的web form如下图所示:

像上图所示那样设置6个按钮的value属性。
接下来,选择ScriptManager控件,并设置它的EnablePageMethods属性为true。 然后,像如下这样添加JScript.js文件的引用。

创建一个用来返回图片URL的web method
SlideShow类允许你使用Slides属性来指定图片数组。 我们可以设置Slides属性为一个固定的图片链接数组。 但是,更合适的方法是动态地从服务端获得图片链接数组。 这样你就可以返回一个基于某些条件生成的图片链接数组,或者应付某些数据库驱动的逻辑。 为了实现这样的功能,我们来创建一个返回图片链接数组的web method。 这个web method将被客户端的JavaScript调用。
转到web form的后置代码中,增加如下所示的web method。
 [WebMethod]
[WebMethod] public static string[] GetSlides()
public static string[] GetSlides() {
{ string[] slides = new string[4];
string[] slides = new string[4];
 slides[0] = "images/slide1.jpg";
slides[0] = "images/slide1.jpg"; slides[1] = "images/slide2.jpg";
slides[1] = "images/slide2.jpg"; slides[2] = "images/slide3.jpg";
slides[2] = "images/slide3.jpg"; slides[3] = "images/slide4.jpg";
slides[3] = "images/slide4.jpg";
 return slides;
return slides; }
}GetSlides()是一个静态方法,并被标记了[WebMethod]属性。 它将返回一个图片链接数组。 为了方便,我们在示例程序中是通过硬编码得到数组的,你可以将它改为从数据库中取值。
用JavaScript调用GetSlides()方法
现在,我们需要用客户端的JavaScript来调用上面的web method,即GetSlides()方法。 转换到HTML源视图,并在web form的<head>节点内添加一个<script>块,如下所示:
 <script type="text/javascript">
<script type="text/javascript"> function pageLoad()
function pageLoad() {
{ var img=$get("Image1");
var img=$get("Image1");  img.style.visibility="hidden";
img.style.visibility="hidden";  PageMethods.GetSlides(OnSuccess,OnError,OnTimeOut);
PageMethods.GetSlides(OnSuccess,OnError,OnTimeOut); }
}
 function OnSuccess(result)
function OnSuccess(result) {
{ slideshow.set_Slides(result);
slideshow.set_Slides(result); slideshow.set_Delay(2000);
slideshow.set_Delay(2000); slideshow.Play();
slideshow.Play(); }
}
 function OnError(result)
function OnError(result) {
{ alert(result.get_message());
alert(result.get_message()); }
}
 function OnTimeOut(result)
function OnTimeOut(result) {
{ alert(result);
alert(result); }
} </script>
</script>这段脚本内包含一个pageLoad()方法,只要web from在客户端被加载,AJAX框架就会自动地调用它。 它非常像ASP.NET里的Page_Load事件。在pageLoad()方法中,首先隐藏了图片。 然后通过内置的PageMethods类的帮助,调用了GetSlides()方法。 在ASP.NET AJAX中,所有的执行都是异步的,所以GetSlides()方法是有回调函数的,并且其回调函数分别会在执行成功、出错或超时的时候被调用。
OnSuccess()函数接收一个通过GetSlides()方法返回的字符串数组为参数,然后设置SlideShow类的Slides属性。 再往下是设置幻灯片的延迟时间为2000毫秒。 最后,它调用SlideShow类的Play()方法来开始运行幻灯片。
OnError()和OnTimeOut()分别用于显示错误信息。
接下来,像下面这样修改button标记:
 <input id="Button1"
<input id="Button1"  onclick="slideshow.ShowFirst()" />
onclick="slideshow.ShowFirst()" /> <input id="Button2"
<input id="Button2"  onclick="slideshow.ShowPrevious()" />
onclick="slideshow.ShowPrevious()" /> <input id="Button5"
<input id="Button5"  onclick="slideshow.Pause()"/>
onclick="slideshow.Pause()"/> <input id="Button6"
<input id="Button6"  onclick="slideshow.Play()"/>
onclick="slideshow.Play()"/> <input id="Button3"
<input id="Button3"  onclick="slideshow.ShowNext()" />
onclick="slideshow.ShowNext()" /> <input id="Button4"
<input id="Button4"  onclick="slideshow.ShowLast()"/>
onclick="slideshow.ShowLast()"/>你可以看到,button的onclick事件分别调用对应的SlideShow类的方法。
就是这些东西,很简单吧。 运行这个web form,你就会在浏览器中看到我们的幻灯片。
作者:Bipin Joshi
Email:http://www.dotnetbips.com/contact.aspx
简介:Bipin Joshi是DotNetBips.com的管理员。他是http://www.binaryintellect.com/的发起人,这个公司提供.NET framwork的培训和咨询服务。他在印度孟买为开发者提供培训。他也是微软的MVP(ASP.Net)和ASPInsiders的会员。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号