关闭浏览器清除cookie_细讲前端设置cookie,储存用户登录信息
关闭浏览器清除cookie_细讲前端设置cookie,储存用户登录信息
细讲前端设置cookie
- 引言
- 正文
- 一、设置cookie二、查看cookie三、删除cookie四、封装cookie操作
- 结束语
引言
我们都知道如果想做一个用户登录并使浏览器保存其登录信息,使得用户下次再访问网页的时候无需再次进行登录操作,我们需要用到 cookies , 今天我们就来讲讲前端如何给客户端设置 cookie
正文
cookie 只有在服务环境下,才能设置,所以如果要尝试练习设置cookie的话,可以使用webstorm编辑器, 它内部自带服务环境,如果用别的编辑器的小伙伴的话,先自己搭一个简单的服务环境哦~
一、设置cookie
设置 cookie 其实很简单,只需要这样一行代码
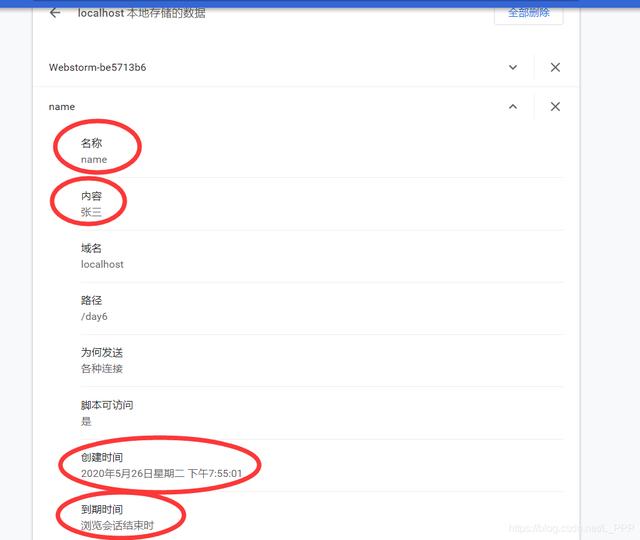
123我们来看看浏览器上 cookie 的信息, 可以看到图上显示该cookie到期时间就是会话结束,即关闭浏览器 cookie 清除,这是因为我们在设置cookie时,只设置了 cookie的值,可没设置到期时间。

但是我们知道 cookie 是用来保存用户的登录信息的, 我们不能让 cookie 一直在浏览器上存在,需要给 cookie 设置一个到期时间, 接下来我们来看这样一段代码
123456我们来看一下设置了过期时间后的cookie 是一个什么样的情况

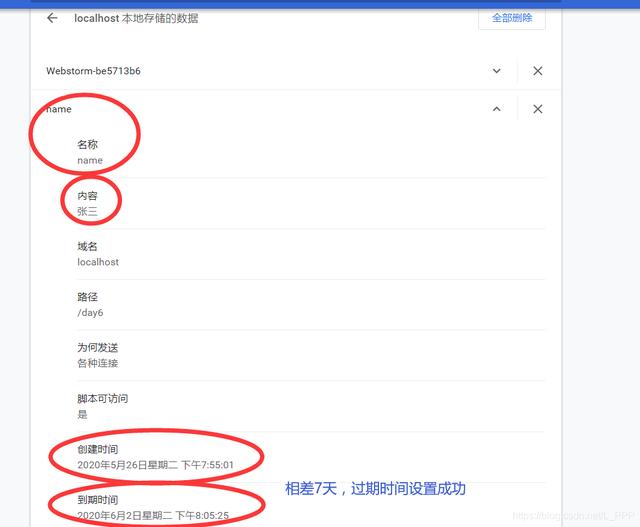
明显可以看到,此时浏览器上的 cookie 有了一个过期时间, 所以我们再一次重启浏览器, 这个 cookie 还是存在的
注意:这里补充一点,我们如果想要设置多条 cookie , 我们必须一条一条设置,不能批量设置,例如如果要设置两条cookie的话:
12345678二、查看cookie
那么我们如何查看浏览器上的cookie呢?这就非常简单了
12345可以看到返回的是一串字符串, 每个cookie由分号隔开

如果我们想要获取cookie中某个单独的 cookie,我们可以用正则进行匹配
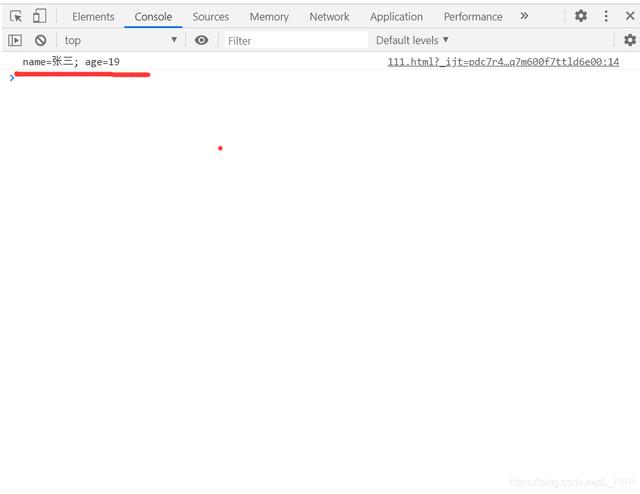
1234567我们来看一下输出的值:

这样就得到了我们想要查询的单个cookie值
三、删除cookie
设置cookie是设置了一个cookie值并给它一个过期时间,这样 cookie才不会因为关闭浏览器而立马失效。所以删除 cookie 我们只需要给该cookie设置一个比现在时间还早的时间让cookie过期。
12345我们只需要给我们需要删除的 cookie 设置一个过期时间为比现在的时间还早的时间,就可以删除这个cookie

删除后重新打开网页,我们可以看到 名称为 name 的 cookie 已经被删除了
四、封装cookie操作
操作cookie有这么多方法, 我们对他们进行封装, 方便我们使用他们。
- 封装设置cookie的函数
12345678910111213让我们来使用一下setCookies函数
// 第一个参数为对象,用键值对的形式传入我们想设置的cookie名和值// 第二个参数为过期时间,单位为天setCookies({name: '张三', age: 19, like: '羽毛球' }, 7)1234567- 封装查看cookie函数
//查看cookiefunction searchCookie(cookieName) { let re = new RegExp("s?" + cookieName + "=([^;]+)(;|$)") return document.cookie.match(re)[1]}12345让我们来使用一下 searchCookie 函数
// 该函数只有一个参数,即我们需要查询的cookie名称,然后返回一个值let cookieValue = searchCookie(name)console.log(cookieValue)// 张三12345- 删除cookie
//删除cookiefunction removeCookies(cookieList) { let data = new Date(new Date().getTime() - 24*60*60*1000).toUTCString() for(let i in cookieList) { document.cookie = cookieList[i] + '= ;' + 'expires=' + data }}1234567让我们来使用一下 removeCookies 函数
//该函数只有一个参数,传入一个数组,每个元素为我们想要删除的cookie名removeCookies(['name', 'age'])12结束语
好了,前端设置cookie的简单实用就讲到这里了, 看完的小伙伴可以赶紧自己动手试一试啦, 不要一看就会,一做就废哦~ 我们下个文章再见吧~






 浙公网安备 33010602011771号
浙公网安备 33010602011771号