Bootstrap的form-group form-control input-group button-group
Bootstrap的form-group form-control input-group button-group
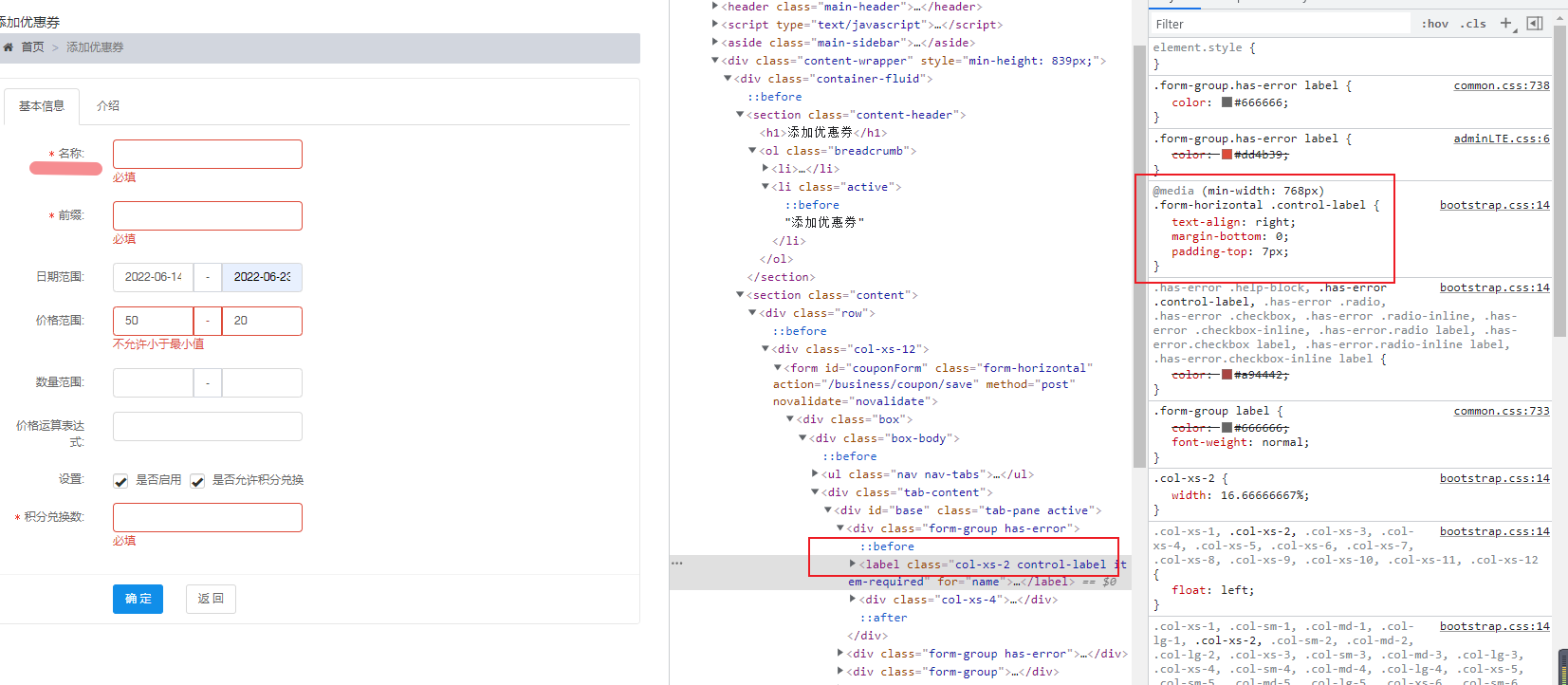
水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。

1.设置输入框的上下大小form-group 不直接设置 在外面包围div进行设置 设置输入框的样式form-control <form role="form"> <div class="form-group"> <input type="email" class="form-control" placeholder="Enter email"> </div> </form> 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。 2.form-control的效果 form-control 将会实现一些设计上的定制效果。 1、宽度变成了100% 2、设置了一个浅灰色(#ccc)的边框 3、具有4px的圆角 4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化 5、设置了placeholder的颜色为#999 3.input-group:进行组装 <div class="col-md-3 col-md-offset-2"> <!-- input-group进行组装--> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-plus"></span> </span> <input type="text" class="form-control"> </div> </div> 4.button-group按钮组 <div class="btn-group"> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-default">按钮</button> </div> ———————————————— 版权声明:本文为CSDN博主「思维小刀」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/fujian9544/article/details/105463220

