js遍历树,多层嵌,递归循环 elementUI Cascader 级联选择器数据结构拼接
js遍历树,多层嵌,递归循环 elementUI Cascader 级联选择器数据结构拼接
目的:后端传入数据和elementUI Cascader组件使用数据不一致 ,树形结构未知层级
原始数据:
JavaScript
{
"success":true,
"code":10000,
"message":"操作成功",
"data":[
{
"areaId":"5f1008db4ca4a50bb9934135",
"areaName":"全部",
"parentId":"0",
"capitalInfoDtos":[
{
"capitalInfoId":"5efc06907658036fdc8fe492",
"capitalInfoName":"设备123"
},
{
"capitalInfoId":"5efda5434090f47254c8aa23",
"capitalInfoName":"aaa"
},
{
"capitalInfoId":"5efdac804090f47254c8aa25",
"capitalInfoName":"123"
},
{
"capitalInfoId":"5efdb1b5d83a8d26e7975ec9",
"capitalInfoName":"设备111"
}],
"companyAreasDtos":[
{
"areaId":"5f1008db4ca4a50bb9934136",
"areaName":"东厂",
"parentId":"5f1008db4ca4a50bb9934135",
"capitalInfoDtos":[
{
"capitalInfoId":"5efda5434090f47254c8aa23",
"capitalInfoName":"aaa"
}],
"companyAreasDtos":[
{
"areaId":"5f1008db4ca4a50bb9934137",
"areaName":"东厂一车间",
"parentId":"5f1008db4ca4a50bb9934136",
"capitalInfoDtos":[
{
"capitalInfoId":"5efda5434090f47254c8aa23",
"capitalInfoName":"aaa"
}],
"companyAreasDtos":null
}]
},
{
"areaId":"5f1008db4ca4a50bb9934138",
"areaName":"西厂",
"parentId":"5f1008db4ca4a50bb9934135",
"capitalInfoDtos":[
{
"capitalInfoId":"5efc06907658036fdc8fe492",
"capitalInfoName":"设备123"
},
{
"capitalInfoId":"5efdac804090f47254c8aa25",
"capitalInfoName":"123"
},
{
"capitalInfoId":"5efdb1b5d83a8d26e7975ec9",
"capitalInfoName":"设备111"
}],
"companyAreasDtos":[
{
"areaId":"5f1643da4257577502c5396f",
"areaName":"西厂一车间",
"parentId":"5f1008db4ca4a50bb9934138",
"capitalInfoDtos":[
{
"capitalInfoId":"5efc06907658036fdc8fe492",
"capitalInfoName":"设备123"
},
{
"capitalInfoId":"5efdac804090f47254c8aa25",
"capitalInfoName":"123"
},
{
"capitalInfoId":"5efdb1b5d83a8d26e7975ec9",
"capitalInfoName":"设备111"
}],
"companyAreasDtos":null
}]
}]
}]
}cascader需要的数据:
JavaScript
optionss: [
{
value: 'zhinan',
label: '指南',
children: [
{
value: 'shejiyuanze',
label: '设计原则',
children: [
{
value: 'yizhi',
label: '一致'
},
{
value: 'fankui',
label: '反馈'
},
{
value: 'xiaolv',
label: '效率'
},
{
value: 'kekong',
label: '可控'
}
]
},
{
value: 'daohang',
label: '导航',
children: [
{
value: 'cexiangdaohang',
label: '侧向导航'
},
{
value: 'dingbudaohang',
label: '顶部导航'
}
]
}
]
}
],不知道层级for遍历不适用
递归循环:
JavaScript
//因为第一级单独需要使用所以单独梯出处理
// 全部 设备 一级
var temporaryArr ={}
temporaryArr.value = res.data[0].areaId
temporaryArr.label = res.data[0].areaName
temporaryArr.children = []
for (const iterator of res.data[0].capitalInfoDtos) {
temporaryArr.children.push({
value: iterator.capitalInfoId,
label: '设备:'+iterator.capitalInfoName
})
}
this.optionss = res.data[0].companyAreasDtos
this.tortoise(this.optionss)
this.optionss.unshift(temporaryArr)
//递归数
tortoise(dataArr){
for (var i in dataArr) {
// var temporaryArr ={}
dataArr[i].value = dataArr[i].areaId
dataArr[i].label = dataArr[i].areaName
delete dataArr[i].areaName
delete dataArr[i].parentId
if(dataArr[i].companyAreasDtos){//判断是否有下级
delete dataArr[i].capitalInfoDtos
dataArr[i].children = dataArr[i].companyAreasDtos
delete dataArr[i].companyAreasDtos
this.tortoise(dataArr[i].children)
}else{
dataArr[i].children = []
for (const item of dataArr[i].capitalInfoDtos) {
dataArr[i].children.push({
value:item.capitalInfoId,
label:'设备:'+item.capitalInfoName
})
}
delete dataArr[i].capitalInfoDtos
}
}
// console.log(dataArr)
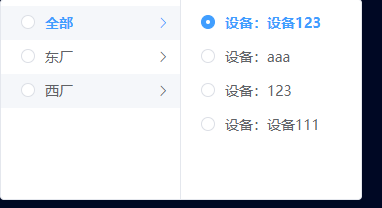
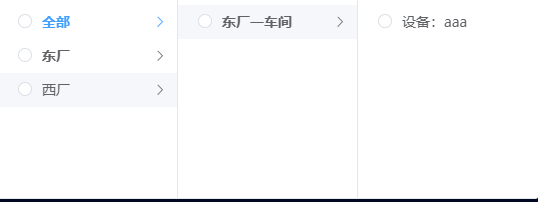
},最后效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异