This.$Set的用法和作用
This.$Set的用法和作用 版权 1.this.$set实现什么功能,为什么要用它? 当发现我们给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到 this.$set() 这个方法了, 1 2 简单来说this.$set的功能就是解决这个问题的啦。 官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性, 因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = ‘hi’), 你会发现vue官网是vue.set, vue.set的用法,连接https://cn.vuejs.org/v2/api/#Vue-set, 我们现在讲的这个this.s e t ( ) 和 它 有 什 么 关 系 呢 ? 咱 先 说 t h i s . set()和它有什么关系呢?咱先说this.set()和它有什么关系呢?咱先说this.set(),因为他们俩的区别就涉及原理问题啦。 2.怎么用它? eg 1.vue 中写在标签的代码 <template> <div id="app"> <p v-for="item in items" :key="item.id"> {{item.message}} </p> <button class="btn" @click="handClick()"> 更改数据 </button> </div> </template> <script> export default { name: 'App', data () { return { items: [ { message: "one", id: "1" }, { message: "two", id: "2" }, { message: "three", id: "3" } ] } }, mounted () { this.items[0] = { message:'first',id:'4'} //此时对象的值更改了,但是视图没有更新 // let art = {message:'first',id:"4"} // this.$set(this.items,0,art) //$set 可以触发更新视图 }, methods: { handClick(){ let change = this.items[0] change.message="shen" this.$set(this.items,0,change) } } } </script> eg2 这个例子是对象 所以没有用push
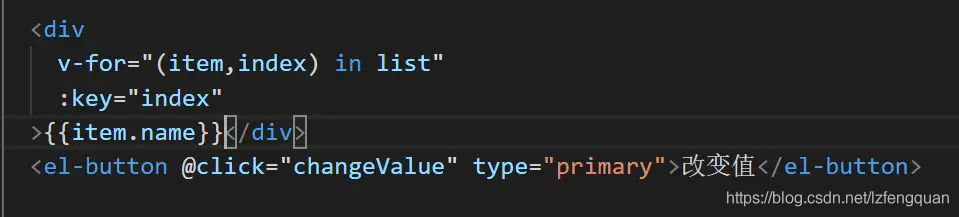
export default{}中data数据
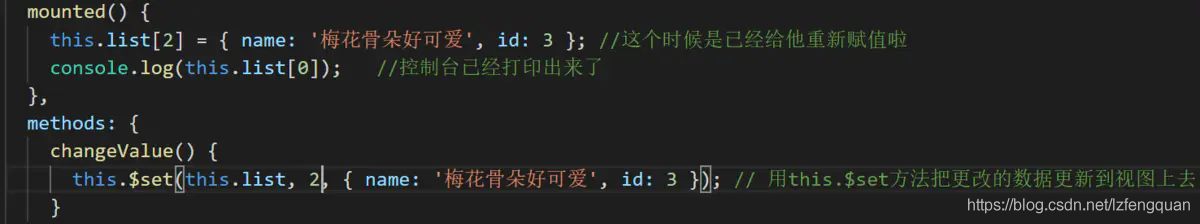
在点击按钮触发changeValue方法, 调用方法:this.$set( target, key, value ) target:要更改的数据源(可以是对象或者数组) key:要更改的具体数据 value :重新赋的值
上面笔误,应该是打印this.list[2]
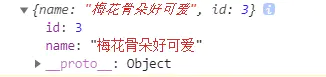
在没有点击按钮的时候,界面是这样的,虽然界面没有显示出来,但是控制台已经打印出来了

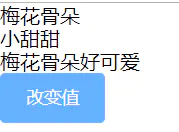
当点击按钮的时候,调用this.$set方法,成功显示第三个属性,这就是整个过程啦

应用场景 当你需要为对象添加一个新属性时,或者遇到上边所说的问题的时候可以试试这个方法,具体vue.set和this.s e t ( ) 的 原 理 和 区 别 , 可 以 参 考 这 个 v u e . s e t 和 t h i s . set()的原理和区别,可以参考这个vue.set和this.set()的原理和区别,可以参考这个vue.set和this.set()的区别 https://www.jb51.net/article/146580.html ———————————————— 版权声明:本文为CSDN博主「小刘先生很努力」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/lzfengquan/article/details/118602987