【vue】 vue引入highlight.js高亮显示代码
【vue】 vue引入highlight.js高亮显示代码
1.安装
npm install --save vue-highlightjs
npm install --save highlight.js
这里解释一下为什么要安装两个依赖:vue-highlight.js只是实现了代码高亮的功能,他的安装包里是没有css的样式文件的,因此我们还需要安装一个highlight.js来实现真正的样式。
2.引入
在我们的入口文件main.js中引用依赖
import VueHighlightJS from 'vue-highlightjs'
import 'highlight.js/styles/atom-one-dark.css'
Vue.use(VueHighlightJS)
3.使用
<pre v-highlightjs=codeDate ><code class="lua"></code></pre>
1
class内的lua为对应要设置高亮的脚本语言
例: javascript <code class="javascript "></code>
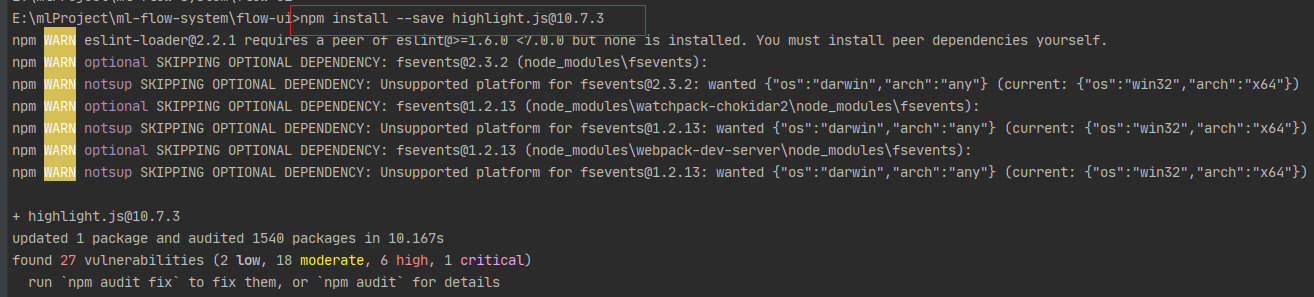
如遇版本问题会提示:npm install --save highlight.js/lib/highlight highlight.js/styles/github-gist.css
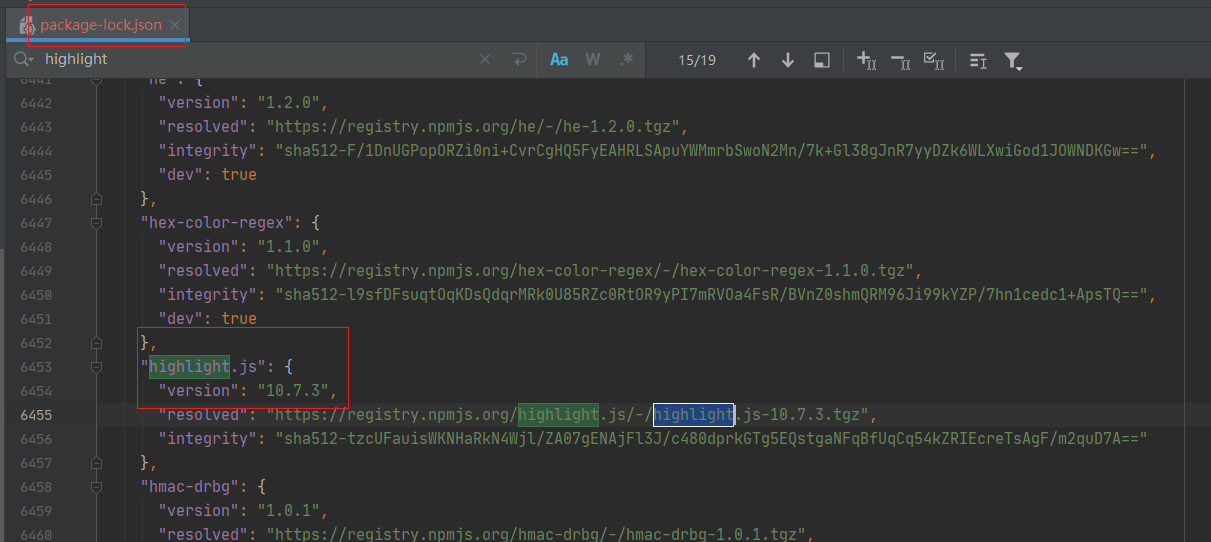
对比json文件的版本和依赖版本是否一致,不一致安装为依赖的版本
安装后会发现两个版本一样了



————————————————
版权声明:本文为CSDN博主「WANGHUAN-」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_39583930/article/details/90518840





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理