关于layui表格渲染templet解析单元格的问题
关于layui表格渲染templet解析单元格的问题
然后我简单说一下 templet - 自定义列模板 我在项目中遇到的解析问题:
在解析单元格的时候自定义列为这样:
{field: 'tpye', title: '所属类别', align:"center",templet:'#typeBar'}
我们通常这样简单的解析像这样也没什么毛病:
<script type="text/html" id="typeBar"> {{# if(d.tpye == 1){ }} 系统优化 {{# }else if(d.tpye==2){ }} 使用中问题 {{# }else { }} 使用中问题 {{# } }} </script>
但是如果你的解析类别只有两类的话还可以直接在行内简单一点写:
{field: 'ordertype', title: '订单类型', align:'center',templet:function(d){
return d.ordertype == "elvan" ? "代购" : "私有";
}},
昨天我遇到的情况比较特殊,不仅是要显示还需要在单元格上进行修改状态:
效果如下图:

所以解析的时候需要在判断的时候加入单选按钮框然后还要为其添加不一样的name值,代码如下:
<script type="text/html" id="stateBar"> {{# if(d.state == '0'){ }} <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="已提交" lay-filter="lockDemo" {{ d.state==0 ? 'checked' : '' }}> <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="处理中" lay-filter="lockDemo" {{ d.state==1 ? 'checked' : '' }}> <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="已处理" lay-filter="lockDemo" {{ d.state==2 ? 'checked' : '' }}> {{# } else if(d.state == '1') { }} <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="已提交" lay-filter="lockDemo" {{ d.state==0 ? 'checked' : '' }}> <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="处理中" lay-filter="lockDemo" {{ d.state==1 ? 'checked' : '' }}> <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="已处理" lay-filter="lockDemo" {{ d.state==2 ? 'checked' : '' }}> {{# } else { }} <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="已提交" lay-filter="lockDemo" {{ d.state==0 ? 'checked' : '' }}> <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="处理中" lay-filter="lockDemo" {{ d.state==1 ? 'checked' : '' }}> <input type="radio" name="state{{d.id}}" value="{{d.id}}" title="已处理" lay-filter="lockDemo" {{ d.state==2 ? 'checked' : '' }}> {{# } }} </script>
一定要每一组的name值不一样才可以达到单选和修改的效果哦~
操作里的是否启用:

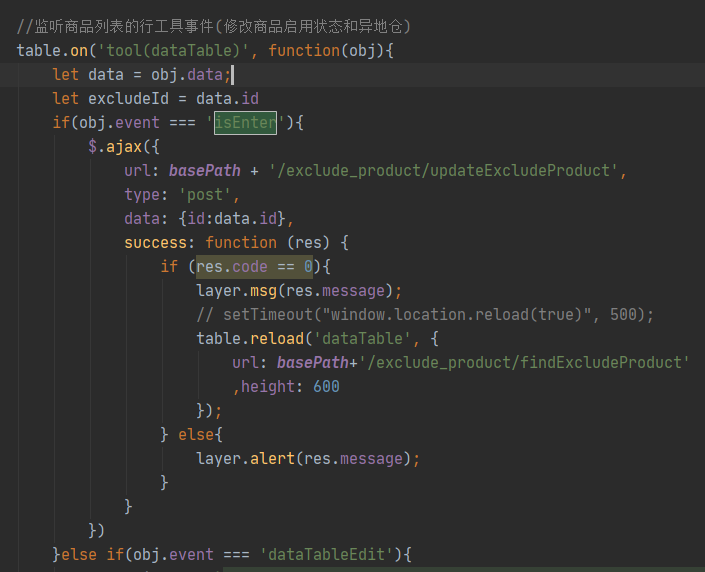
<script type="text/html" id="tableBar"> {{# if(d.enabled == true){ }} <a class="layui-btn layui-btn-xs" lay-event="isEnter">停用</a> {{# } else { }} <a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="isEnter">启用</a> {{# } }} <a class="layui-btn layui-btn-xs" lay-event="dataTableEdit">编辑</a> </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号