layui switch不出现样式的问题
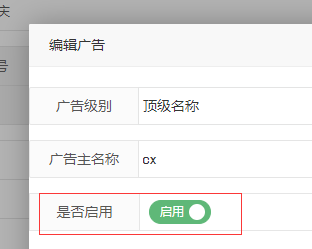
layui switch不出现样式的问题 最近写编辑layui的弹窗里的内容时候需要写一个switch,类似以下效果:
但是发现根据文档写的代码,switch的样式根本没出现:
<div class="layui-form-item">
<label class="layui-form-label">是否启用</label>
<div class="layui-input-block">
<input type="checkbox" id="enabled" name="enabled" lay-skin="switch" lay-filter="enabled" lay-text="启用|关闭" title="是否启用" />
</div>
</div>
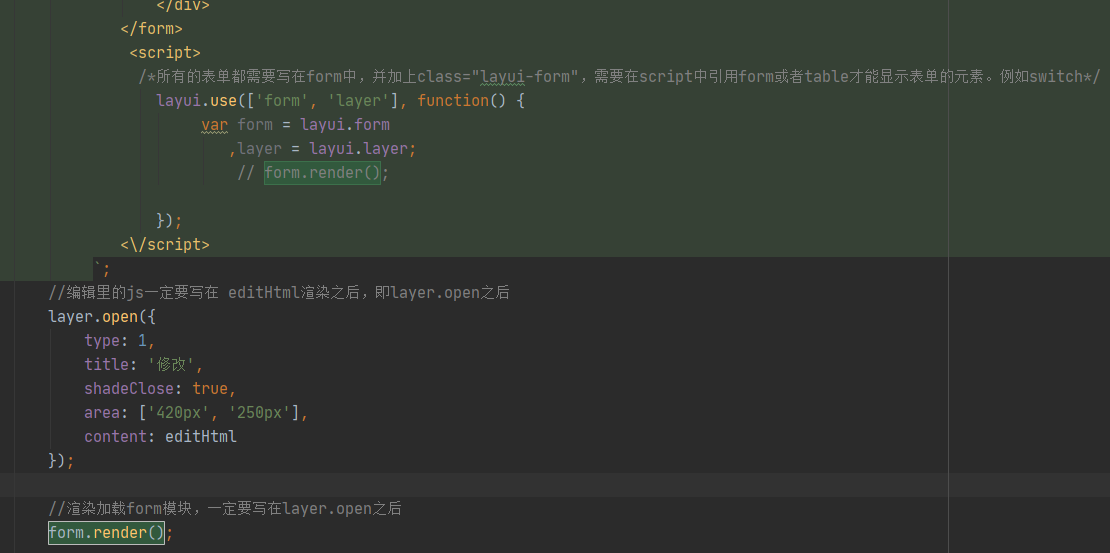
研究了一下layui文档,发现需要注意两点: 1.所有的表单都需要写在form中,并加上class="layui-form" <form style="margin-top: 10px" class="layui-form"></form> 2.需要在编辑的这个layer.open层(在open之后)引用form或者table,就是写form.render();或模板字面量里的script写form.render();
<script> layui.use(['form'],function(){
form.render();
}); </script>
或


最后switch样式便可成功出现了。