Vue中的computed、filters的异同以及应用场景
Vue中的computed、filters的异同以及应用场景
computed和filters的异同
异:
computed:
1.不能传参,只能监听预先设置好的值;
2.值会缓存,在我们要监听的数据没有变化的时候,是不会再去执行对象相应的数据的(性能比较好)
filters:
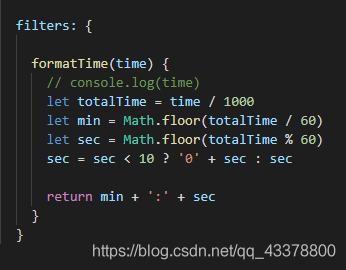
1.将返回数据进行处理后返回处理结果的简单函数
2.值不会缓存,会重新执行里面的操作
同:所得到的值都需要return出去
应用场景:
当传递的值不一样时,是不能用计算属性的
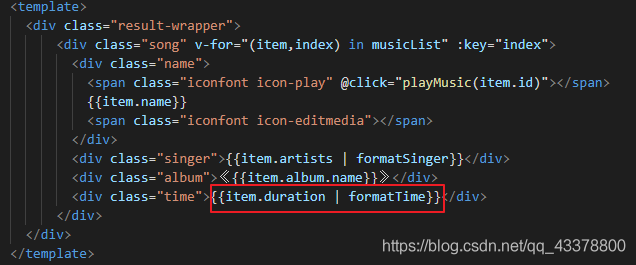
例如:当我需要获取到这里歌曲的时间,每一行的时间是不同的,我们从接口中的duration
中获取到的多少毫秒,就需要换算成对应的分钟,当每一行的值不一样时,我们必须要使用到过滤器,将图二中item.duration的值传进来
如果这里是计算属性,它不能传值(虽然他本质也是一个函数,但是他永远只能根据自己返回的是什么就是什么)

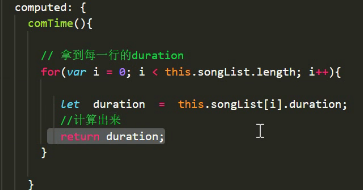
如果在这里你真的定义了一个计算属性,那你拿值是很不方便的,假设你的值保存在数组中,那你还要遍历数组,但你计算到下标i的时候,就需要返回出去了(图四示例)



————————————————
版权声明:本文为CSDN博主「风里有诗句」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43378800/article/details/98778111

