Vue.component(),Vue.use(),Vue.protype.区别
Vue.component(),Vue.use(),Vue.protype.区别
1.结果

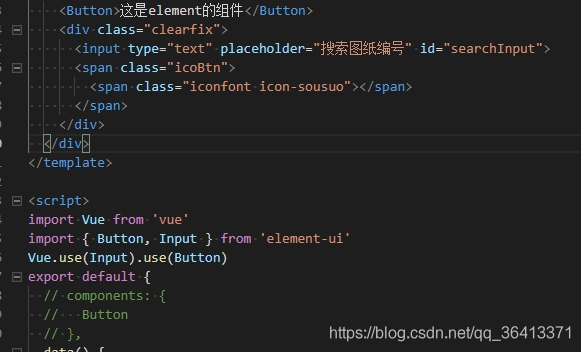
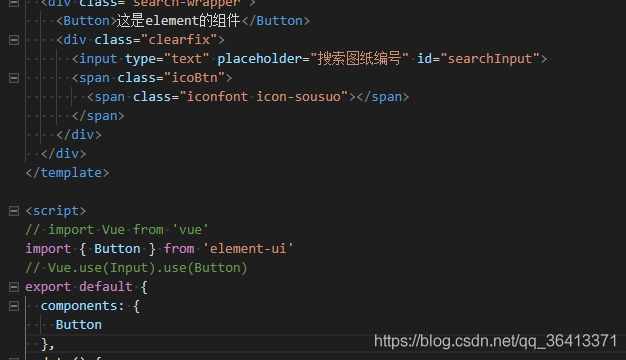
2.Vue.use(对象).Vue.component('组件名',对象)。(注意:use是内部有的,component是注册内部没有的,有的话两者均可用)
//这两种方式都可以注册element-ui的组件及封装的单文件组件。只是vue.use使用要简单点


3.上面两种方式是对象,必定要有install属性。
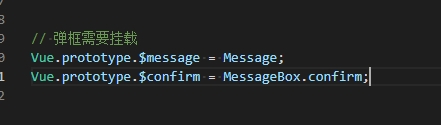
而Vue.protype.$message,Vue.protype.axios之类的是个方法

————————————————
版权声明:本文为CSDN博主「小强有个dream」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36413371/article/details/100189027

