layui弹出层使用(layer.alert / layer.open / layer.prompt )
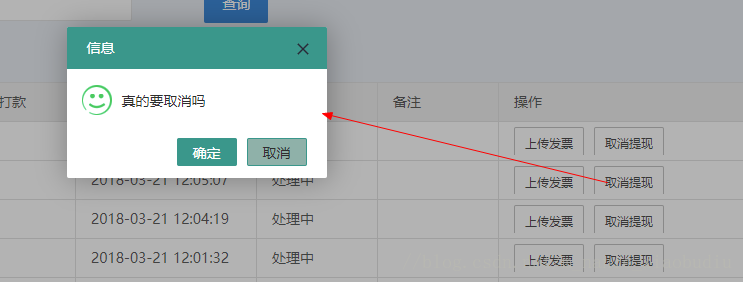
效果图:
![]()
代码:
//取消提现
function back(id) {
layer.alert('真的要取消吗', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定','取消'] //按钮
,icon: 6 // icon
,yes:function(){
return $.ajax({
// url:'http://up.kuman.cn/settle/cancel',
url:'<?= $this->url('settle:cancel')?>',
type:'get',
dataType:'json',
data:{id:id},
success:function(data){
if(data==1){
layer.alert('取消成功',function () {
window.location.reload();
});
}else if(data==0){
layer.alert("取消失败,请重试或联系管理员");
}
}
});
}
,btn2:function(){
layer.msg('好的,暂时不给您取消提现');
}
});
}
二 layer.open
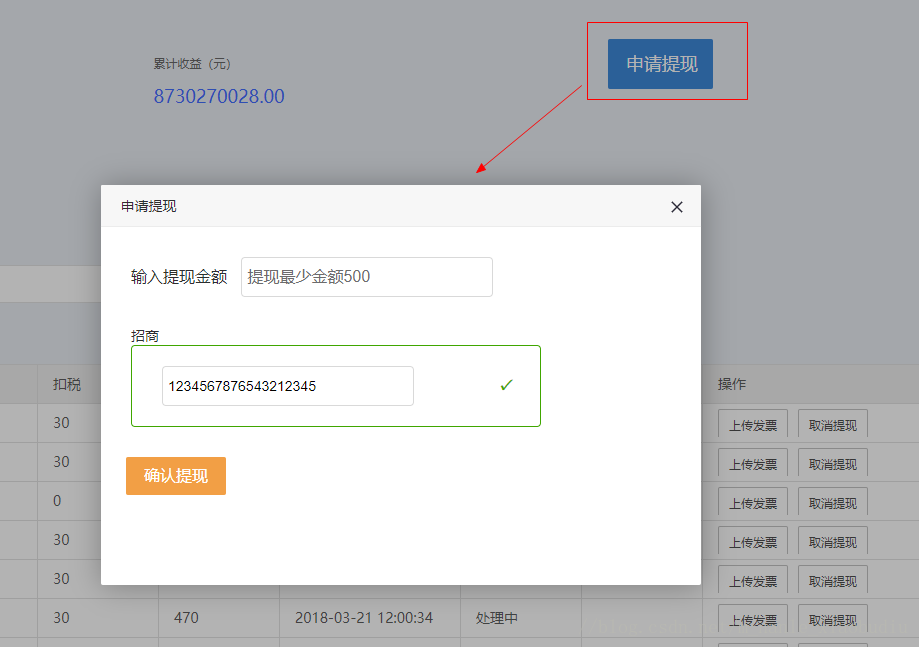
效果图:![]()
点击申请提现按钮,弹出输入框
代码:
<script type="text/javascript">
$('#pro').on('click',function(){
layui.use('layer', function() {
var layer = layui.layer;
// layer.msg('dajiahoa!');
layer.open({
type: 2,
title: '申请提现',
// content:['http://up.kuman.cn/settle/eject','no'] ,//不允许出现滚动条
content:['<?= $this->url('settle:eject')?>','no'] ,//不允许出现滚动条
area:['600px', '400px']
});
});
})
</script>
注:
content中的第一个参数就是需要弹出的页面地址,直接写url地址(相当于接口地址),
这里, 用的是crossphp框架, 意思是跳转到settle控制器中的eject方法,在eject方法中我显示的模板
如果是原生php,可以直接指定要弹出框页面的绝对路径, 如: /a.html
三 layer.prompt
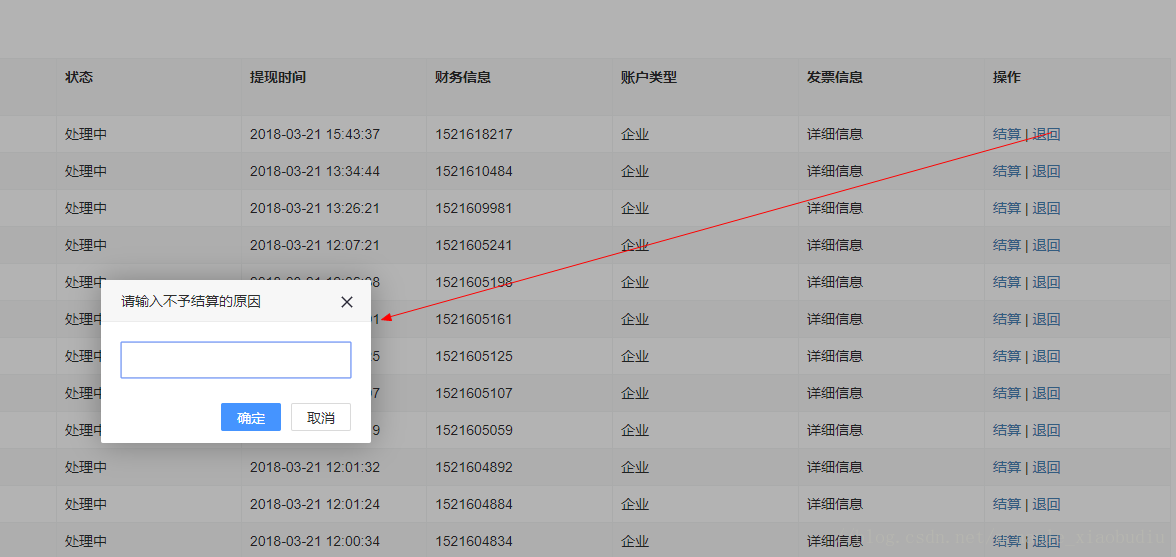
效果图:
![]()
代码:
<a href="javascript:void(0);" data-id="<?=$l['id'] ?>" id="ji" onclick="kk(<?=$l['id']?>);">退回</a>
//退回a标签
function kk(id){
layer.prompt({title:'请输入不予结算的原因'},function(val,index){
var url='http://upa.kuman.cn/finance/tus';
$.post(url,{id:id,val:val},function(data){
if(data == 1){
alert('退回成功');
}else if(data==0){
alert('退回失败,请重试,或联系管理员');
}
});
layer.close(index);
window.parent.location.reload();
});
}
————————————————
版权声明:本文为CSDN博主「haveyb」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m_nanle_xiaobudiu/article/details/79642641
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号