http请求中Content-Type以及qs.stringify的使用
http请求中Content-Type以及qs.stringify的使用
Content-Type
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。
在网络请求中,常用的Content-Type有如下:
常见的页面资源类型:text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif,
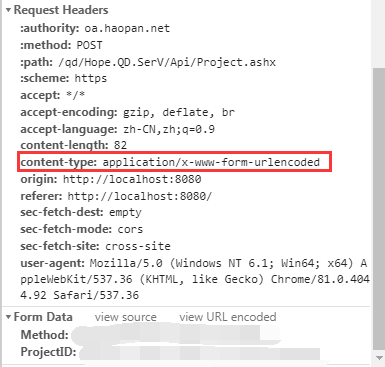
ajax的请求,表单提交或上传文件的常用的资源类型:application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 等。

接口数据传输方式 form data、payload
Payload Content-Type: 'application/json; charset=utf-8' Form Data Content-Type: 'application/x-www-form-urlencoded'
POST提交数据有两种数据传输方式,这两种方式浏览器是通过Content-Type来进行区分,如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload。

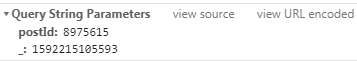
如果是GET请求,则为Query String Parameters

qs.stringify的使用
axios默认的content-type是application/json
传输的样式是
{
name:'小明',
age:'29'
}
如果使用的qs进行序列化,(注:qs.stringify()将对象序列化成URL的形式,以&进行拼接。安装axios即可使用qs。)
那么content-type就是application/x-www-form-urlencoded
也就是常说的表单提交,传输的样式是formdata
name:'小明',
age:'29'
后台urlencoding后是
name='小明'&age='29'
对比下JSON.stringify。JSON是正常类型的JSON,
var a = {name:'hehe',age:10};
qs.stringify(a)
// 'name=hehe&age=10'
JSON.stringify(a)
// '{"name":"hehe","age":10}'
是否需要用qs去序列化参数完全取决于后端要怎么接受数据。
实例:
var qs = require("qs");
export const AxiosPost = (url, params) => {
return axios.post(url,qs.stringify(params), {headers: {"Content-Type": "application/x-www-form-urlencoded" } })
}





