CSS ::before伪元素用于在被选择的元素之前插入由content属性指定的内容。
::before伪元素是一个虚拟元素,它默认是内联元素。它通常配合content属性来一起使用,content属性为该虚拟元素提供内容。这些内容会插入到指定元素的所有内容之前。
例如,如果你想在一个无序列表的列表项之前添加一个小图标 ,就可以通过::before伪元素来实现。
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
</ul>
ul li:before{
display: inline-block;
width: 16px;
height: 16px;
content: url(img/link.png);
padding: 0 2px;
margin-right:5px;
}
上面的代码将得到下面的结果:
列表项一
列表项二
列表项三
::before伪元素可以插入任何的内容:文字,图片等。例如下面都是有效的内容:
.element::before {
/* 插入一幅图片 */
content: url(path/to/image.png);
}
.element::before {
/* 插入文字 */
content: "(测试文字...)";
}
.element::before {
/* 插入unicode字符 */
content: "\201C";
}
.element::before {
/* 空内容 */
content: "";
}
另外,content中的内容还可以是一个CSS counter,或者直接将它留空。
内容为空的伪元素经常用来清除浮动。例如micro clearfix hack中使用::before和::before伪元素来清除容器中的浮动。
我们也可以为::before伪元素设置样式:它可以进行浮动,定位,甚至制作animation动画。
所有通过::before伪元素添加的元素不会被插入到DOM中,它们只是有视觉上的效果。因此,屏幕阅读器不会识别由::before伪元素产生的内容。最佳实践是:不要使用::before伪元素来制作重要的内容。
由于伪元素的内容不会被插入到DOM中,所以你不能使用JavaScript为伪元素附加任何的事件。
关于:before和::before的区别
在别人书写的CSS代码中,你可能经常看到有人使用:before作为伪元素,而有一些人则使用::before作为伪元素。它们之间有什么区别呢?
在CSS1和CSS2规范中,伪元素通过一个冒号:来定义,例如:hover。在CSS3规范中,使用双冒号::语法来表示伪元素(pseudo-elements),以区别于伪类(pseudo-classes)。
/* 旧的CSS2语法 */
.element:before {
/* */
}
/* 新的CSS3语法 */
.element::before {
/* */
}
只要是支持双冒号语法的浏览器都支持单冒号语法。IE8不支持双冒号语法,如果你要支持IE8浏览器,建议使用单冒号语法。
示例代码
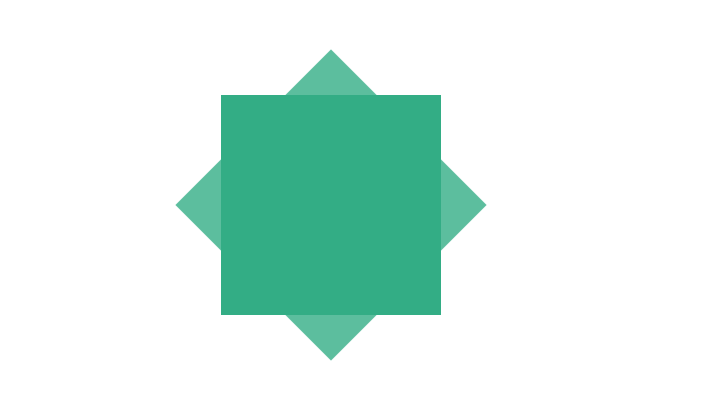
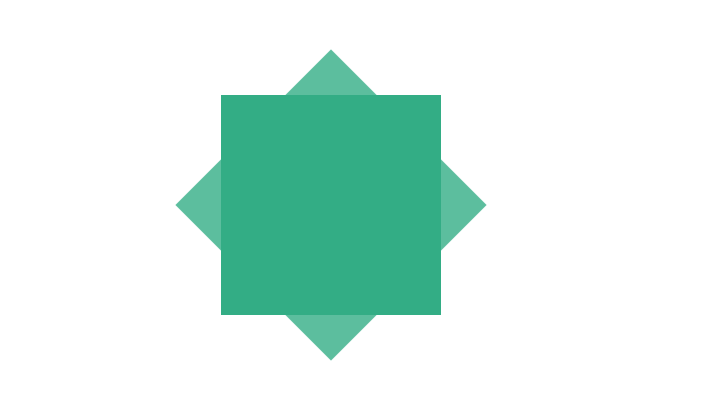
:before伪元素通常用于制作一些几何图形。例如下面的代码使用:before伪元素来制作一个八角形。
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}
.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}
浏览器支持
支持单冒号语法的:before伪元素的浏览器有: Chrome, Firefox, Safari, Opera, Internet Explorer 8+ 以及 Android 和 iOS。
支持双冒号语法的::before伪元素的浏览器有:Chrome, Firefox, Safari, Opera, Internet Explorer 9+ 以及 Android 和 iOS。
支持伪元素动画的浏览器有: Chrome 26+, Firefox 4+, Safari 6.1+, Opera (post Blink) 和 Internet Explorer 10+。
IE浏览器不支持在伪元素上使用z-index属性。