mpvue 引入 vant-weapp
mpvue 引入 vant-weapp
作者:kiss雪夜
原文地址:https://www.cnblogs.com/yummylucky/p/12873313.html
1、下载vant-weapp
两种下载方式:
第一种: git clone https://github.com/youzan/vant-weapp.git
第二种: npm install vant-weapp
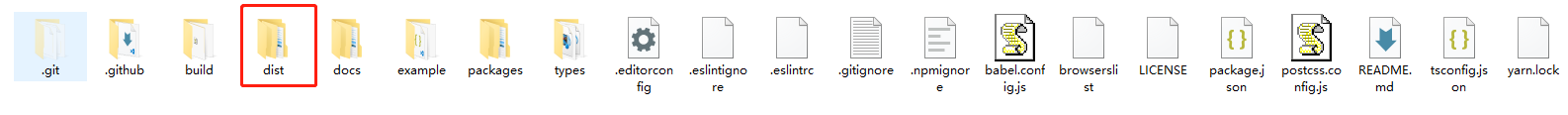
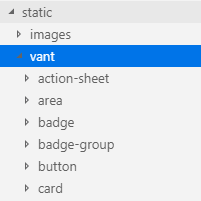
2、找到下载的文件夹,将 vant-weapp的dist目录 丢进 项目的static目录
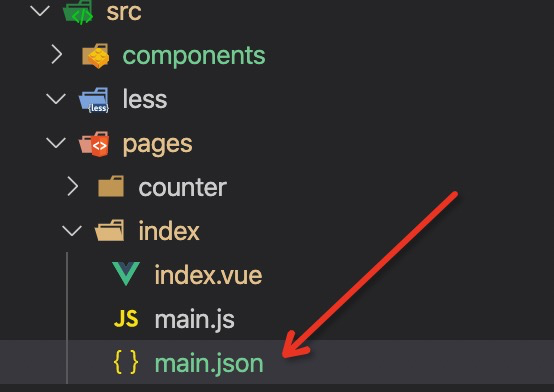
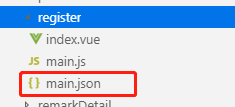
3、在 需要引入的pages下某个页面目录下,新建main.json 文件,内容如下:
{
"usingComponents": {
"van-button": "/static/vant/button/index",
"van-cell": "/static/vant/cell/index",
"van-cell-group": "/static/vant/cell-group/index",
"van-popup": "/static/vant/popup/index",
"van-datetime-picker": "/static/vant/datetime-picker/index",
"van-field": "/static/vant/field/index",
"van-picker": "/static/vant/field/index",
"van-dialog": "/static/vant/dialog/index",
"van-toast": "/static/vant/toast/index"
}
}
// 根据自己的目录进行配置

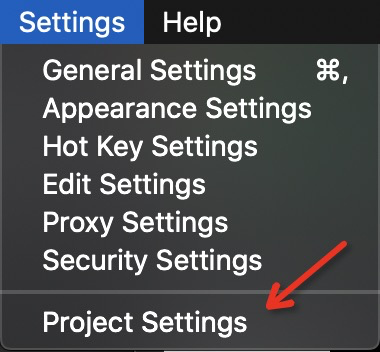
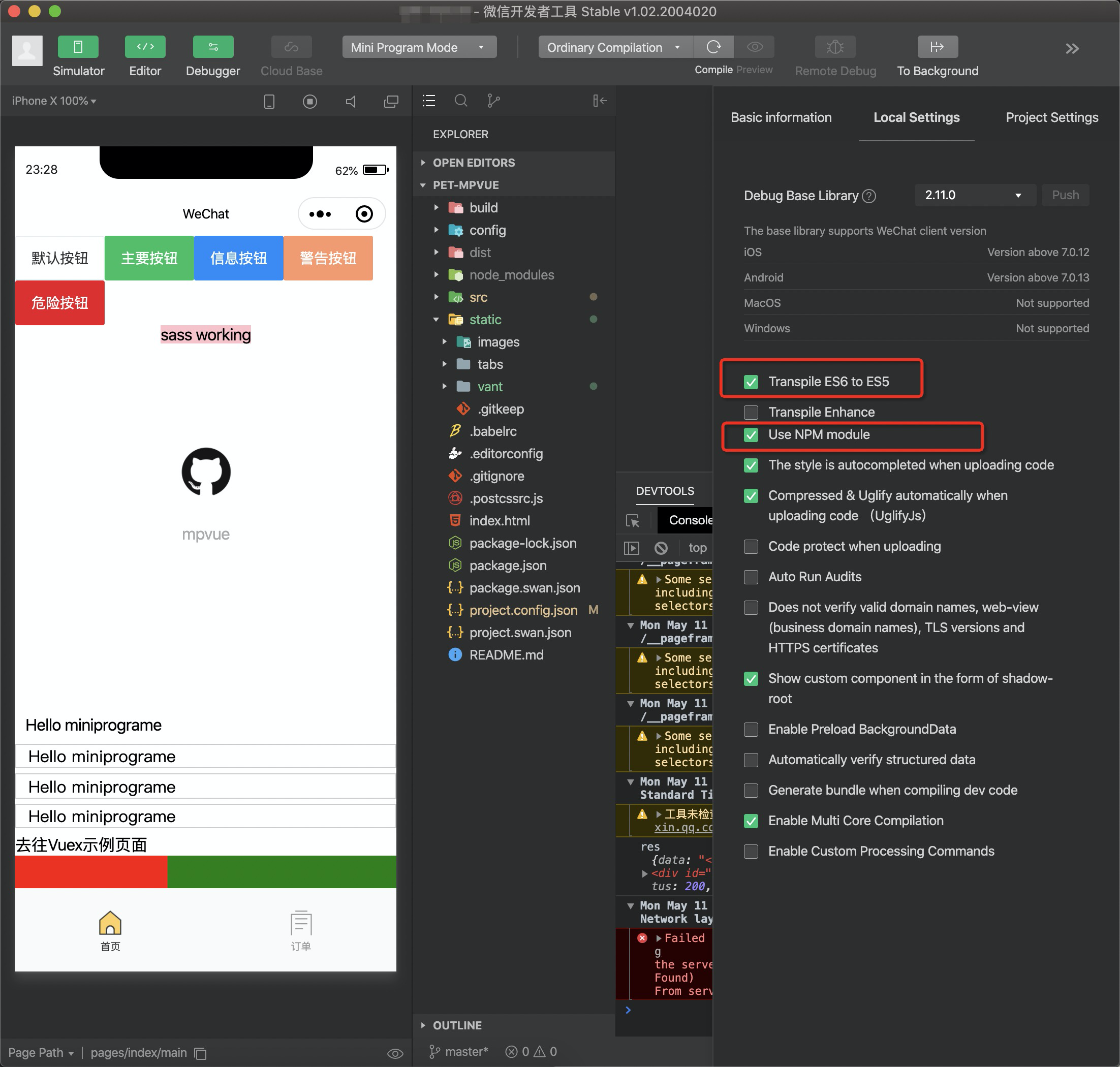
4、打开微信小程序开发工具,选择
设置(settings)-- 项目设置(project settings) -- 勾选 [ 'tanspile es6 to es5', 'use NPM module']


使用mpvue作为框架,引入第三方的ui框架 vant-weapp
vant-weapp: https://github.com/youzan/vant-weapp
下载vant-weapp的资源:https://github.com/youzan/vant-weapp.git
1、
2、
3、
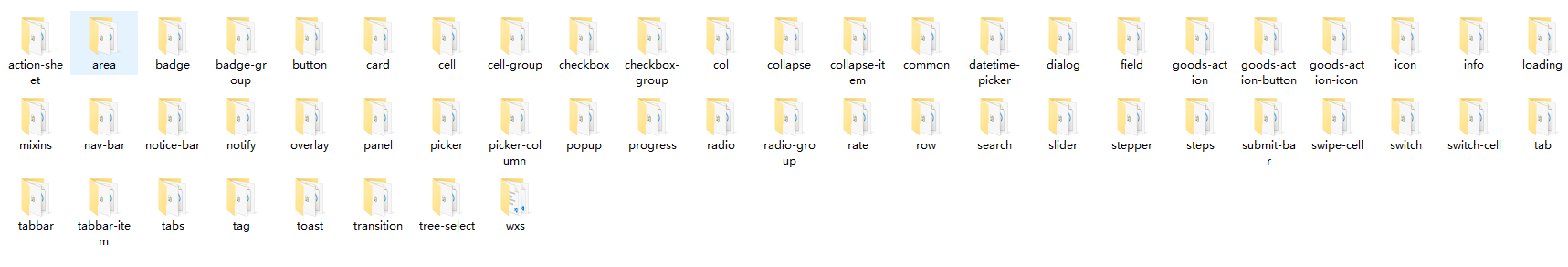
4、全选复制
5、进入自己的项目的static文件夹
6、新建一个vant文件夹

7、把刚才复制的所有东西,丢进去
8、项目如图:
9、单个页面中创建main.json文件

10、使用的组件名称引入
{
"usingComponents": {
"van-button": "/static/vant/button/index",
"van-cell": "/static/vant/cell/index",
"van-cell-group": "/static/vant/cell-group/index",
"van-popup": "/static/vant/popup/index",
"van-datetime-picker": "/static/vant/datetime-picker/index",
"van-field": "/static/vant/field/index",
"van-picker": "/static/vant/field/index",
"van-dialog": "/static/vant/dialog/index",
"van-toast": "/static/vant/toast/index"
}
} <van-cell title="姓名" is-link>
<div>
<input type="text">
</div>
</van-cell>-------------------------------------分割线------------------------------------------------------------
第一步:添加vant组件
回到刚才的命令窗口,还是依旧在项目目录下面,添加vant组件的依赖
$ cnpm i vant-weapp -S --production
执行后,可以进入package.json文件,查看dependencies是不是已经包含了vant-weapp,有的话,说明添加成功。接下来,打开项目里的build/webpack.base.conf.js文件,在baseWebpackConfig.plugins数组里增加多一个CopyWebpackPlugin。主要是为了mpvue在编译成微信小程序开发语言的时候,也顺带把vant组件复制到目录里,这样的话才能被项目找到。
new CopyWebpackPlugin([ { from: resolve('node_modules/vant-weapp/dist'), to: resolve('dist/wx/vant-weapp/dist'), ignore: ['.*'] } ]) 正确姿势
第二步:代码里引用vant
在src/app.json文件用全局引用某个组件,比如按钮组件
"usingComponents": {
"van-button": "vant-weapp/dist/button/index"
}



