单div绘制多元素图
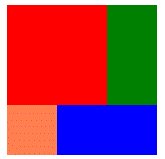
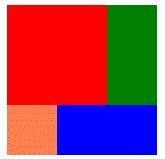
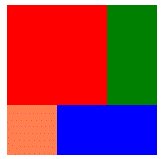
直奔主题,看我们要实现的效果图:

是不是略刁?
。。。让刁再飞一会儿。。。。
但如果你是个CSS高手,我仿佛能看见你鄙视的表情:
4个div加一个hover的CSS3动画就能搞定!这尼玛也发一篇博客?

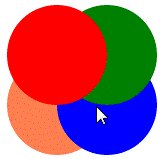
其实这里的关键并不在于hover的时候4个元素如何变成圆形的(如果你对这个动画如何实现都有疑问就赶紧去补习CSS3吧)
这里神奇之处在于,效果的html代码是这酿子的:
<body> <div></div> </body>
别再故作镇定了,我仿佛已经看到你“纳尼”的样子。。

话不多说,直接贴CSS代码,代码都是能看的懂的:
div{
width: 200px;
height: 150px;
}
div::before{
content: '';
display: inline-block;
width: 100px;
height: 100px;
background: red;
transition: all 0.6s;
box-shadow: 50px 0 0 0 green,50px 50px 0 blue,0 50px 0 0 coral;
}
div:hover::before{
border-radius:100%;
}




