1、koala软件的安装和使用--less教程
最近在学习less,感觉可以编译的CSS真是爽,懒人必备。
1、我这里使用到koala软件来编译less文件生成CSS。
附上百度网盘下载链接: 下载链接
密码: heqj
最新版本:官网链接 如下图:

好了,不管你是用最新版本还是用我百度网盘的,第一步,先安装后并运行这个koala软件。选择设置,更改语言为简体中文,记得关闭软件重启字体更改才会生效。

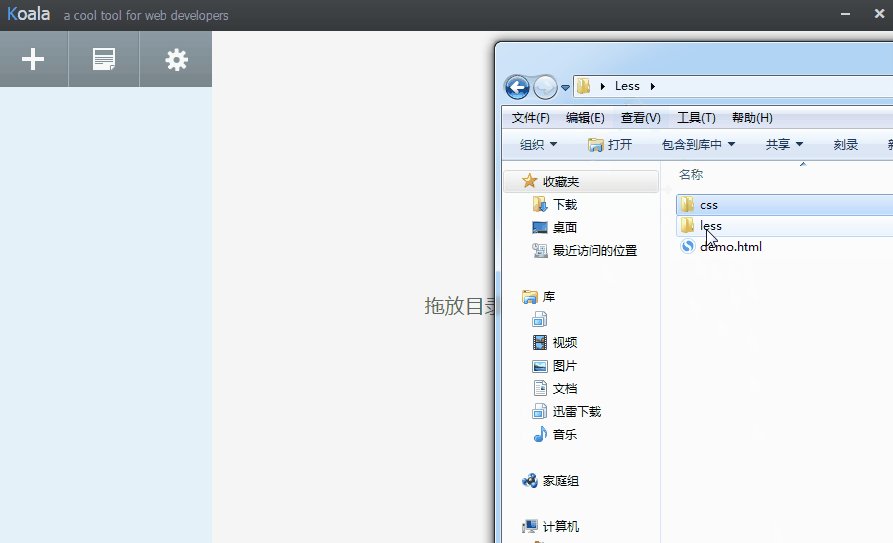
接下来,我们在桌面创建一个Less文件夹,里面继续创建css和less文件夹和demo.html

我又在CSS文件夹下创建了less文件夹中demo.less

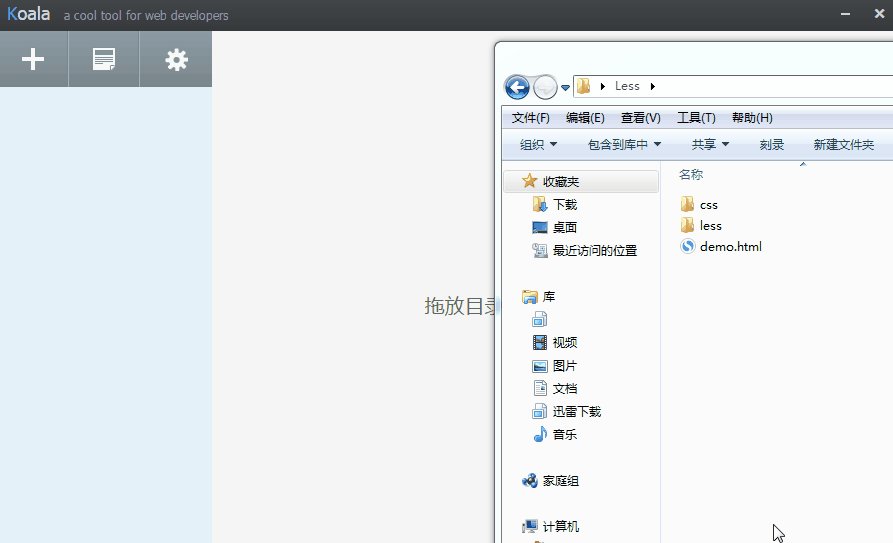
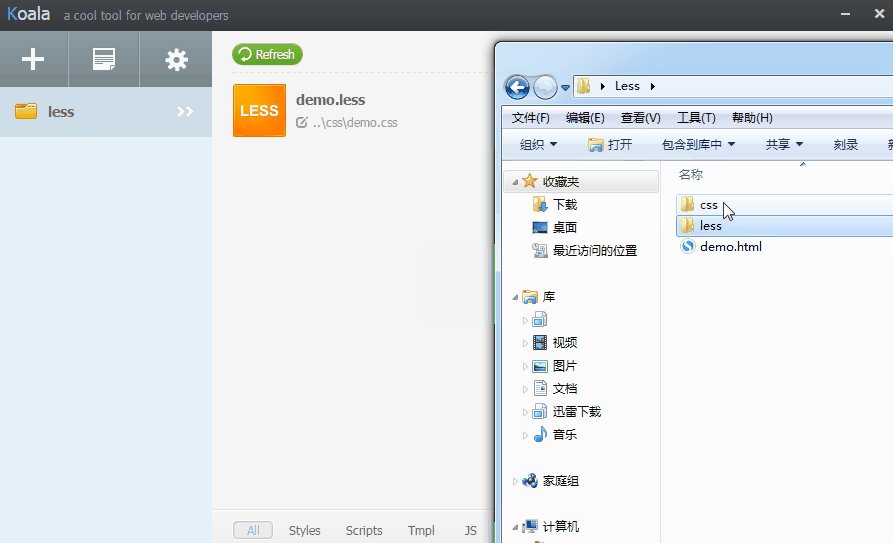
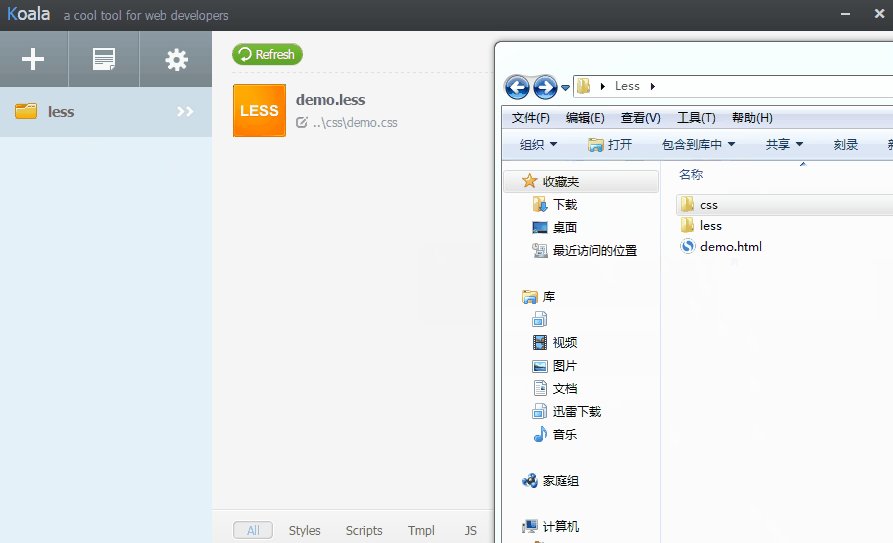
直接上一张GIF如下

从我的动态图可以看到,软件已经给我生成了demo.css那么我的demo.html就可以直接使用了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>koala的使用--学习less</title> <link rel="stylesheet" href="css/demo.css"> </head> <body> <div class="less1"></div> </body> </html>
好了,软件的使用就先到这里,less教程将在下一章开始。
顺便把 sublime 工具 less 代码高亮的实现方法也说一下。
第一步,先下载插件代码,我提供了百度下载链接 : Less高亮sublime插件
密码: zr13
下载完了,记得解压(由于我直接压缩的,所以记得解压到文件夹,如下图)

第二步,打开 sublime 如下图

左键 浏览插件,然后将解压后的LESS文件夹放到这里就行

很好,到这里插件就已经可以使用了,
第三步,打开之前创建的demo.less

好了,sublime 工具已经支持高亮显示了


