JQuery分页插件封装(源码来自百度,自己封装)
最近由于项目的需要,做了一个基于JQuery的表格分页插件封装,部分源码来源百度,经由自己封装完成。
下面是具体代码和说明,仅供参考。第一步可以先将我的HTML,CSS,JS这三部分的代码创建好后先运行看看,下图是文件目录展示。

html
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery表格分页</title> <link rel="stylesheet" href="css/Pagebar_PC.css"> </head> <body> <input type='hidden' id='current' /> <input type='hidden' id='show' /> <table id="y1"> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> <th>标题4</th> <th>标题5</th> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> <td>3</td> <td>3</td> </tr> <tr> <td>4</td> <td>4</td> <td>4</td> <td>4</td> <td>4</td> </tr> <tr> <td>5</td> <td>5</td> <td>5</td> <td>5</td> <td>5</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> </table> <div id='page_nav_y1'></div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/Pagebar_PC.js"></script> <script type="text/javascript"> $(function(){ //page(table的ID,隐藏域ID1(存储当前页的页数),隐藏域ID2(存储一页显示的数量),分页组件ID,A标签默认类(类名自定义),选择时的类(设置活动时的样式类),一页显示的个数,table的含有th的tr数量) page('#y1','#current','#show','#page_nav_y1','.y1_page','active_page',10,1); }); </script> </body> </html>
CSS
body,table,tr,th,td,div{ margin:0; padding:0; } table,tr,th,td{ border-collapse: collapse; } body{ padding:10px; } #y1 tr{display: none;} th,td{ width: 150px; height: 30px; line-height: 30px; text-align: center; border:1px solid blue; } th:nth-of-type(1){background-color: red;} th:nth-of-type(2){background-color: green;} th:nth-of-type(3){background-color: yellow;} th:nth-of-type(4){background-color: pink;} th:nth-of-type(5){background-color: yellowgreen;} #page_nav_y1{ display: inline-block; margin-top: 8px; } #page_nav_y1 a{ float: left; width:45px; height: 45px; line-height: 45px; text-align: center; border:1px solid gray; margin:2px; color:black; text-decoration:none; border-radius: 3px; } #page_nav_y1 a.disable{ color:red; border:1px solid red; cursor: not-allowed; } .active_page{ background:darkblue; color:white !important; } #page_nav_y1 a.prev_link, #page_nav_y1 a.next_link{ width:70px; }
js
//上一页 function prev(obj1,obj2,obj3,obj5,obj6,pageNum,tabNum){ new_page = parseInt($(obj2).val()) - 1; if($('.'+obj6).prev(obj5).length==true){//判断是否存在前一个兄弟元素 goto_page(obj1,obj2,obj3,obj5,obj6,new_page,pageNum,tabNum); if(pageNum == 2){//当页码只有两页时 op1('.next_link');//下一页恢复 op2('.prev_link');//上一页禁用 }else{ if(new_page > 0){ op1('.next_link');//下一页恢复 }else{ op2('.prev_link');//上一页禁用 } } } } //下一页 function next(obj1,obj2,obj3,obj5,obj6,pageNum,tabNum){ new_page = parseInt($(obj2).val()) + 1; if($('.'+obj6).next(obj5).length==true){//判断是否存在后一个兄弟元素 goto_page(obj1,obj2,obj3,obj5,obj6,new_page,pageNum,tabNum); if(pageNum == 2){//当页码只有两页时 op1('.prev_link');//上一页恢复 op2('.next_link');//下一页禁用 }else{ if(new_page < pageNum - 1){ op1('.prev_link');//上一页恢复 }else{ op2('.next_link');//下一页禁用 } } } } //跳转某一页 function goto_page(obj1,obj2,obj3,obj5,obj6,page_num,pageNum,tabNum){ var showNum = parseInt($(obj3).val());//获取一页显示tr数量 start_from = page_num * showNum + tabNum;//计算开始位置 end_on = start_from + showNum;//计算结束位置 $(obj1).children().children().hide().slice(start_from, end_on).show(); //表头(标题)默认显示 for(var i=0;i<tabNum;i++){ $(obj1).children().children().eq(i).show(); } //切换活动页码 $(obj5 + '[cur_pageNum=' + page_num +']').addClass(obj6).siblings('.'+obj6).removeClass(obj6); //存储当前页码 $(obj2).val(page_num); //当跳转页面到第一页 => '上一页' 失效,当跳转页面到最后一页 => '下一页' 失效 if( page_num == 0){ op1('.next_link');//下一页恢复 op2('.prev_link');//上一页禁用 }else if(page_num == pageNum - 1){ op1('.prev_link');//上一页恢复 op2('.next_link');//下一页禁用 }else{//如果跳转页面不是第一页或者最后一页那么 '上一页' 和 '下一页' 恢复使用 op1('.prev_link');//上一页恢复 op1('.next_link');//下一页恢复 } } //分页页面的实现 function page(obj1,obj2,obj3,obj4,obj5,obj6,showNum,tabNum){ //获取table表格中tr var tr = $(obj1).children().children(); //获取除了表头(标题)以外tr的总数量 var allNum = tr.size()- tabNum; //计算页码数 var pageNum = Math.ceil(allNum/showNum); //隐藏域默认值 $(obj2).val(0);//初始化为0 $(obj3).val(showNum);//存储一页中显示tr的数量 //上一页 var pageNav = '<a class="prev_link disable" disabled="true" datahref="javascript:prev(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'','+ pageNum + ','+ tabNum +');">上一页</a>'; var curPage = 0; //提取显示页A标签定义的类名--除去输入时. var page_link = obj5.split('.')[1]; //循环页码 while(pageNum > curPage){ pageNav += '<a class="'+ page_link +'" href="javascript:goto_page(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'',' + curPage + ','+ pageNum + ',' + tabNum +')" cur_pageNum="' + curPage +'">'+ (curPage + 1) +'</a>'; curPage++; } //判断页码是否不为一页,如果不为一页那么下一页的按钮为可用,否则下一页按钮为不可用。 if(pageNum > 1){ pageNav += '<a class="next_link" href="javascript:next(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'','+ pageNum + ',' + tabNum +');">下一页</a>'; }else{ pageNav += '<a class="next_link disable" disabled="true" datahref="javascript:next(''+ obj1 +'',''+ obj2 +'',''+ obj3 +'',''+ obj5 +'',''+ obj6 +'','+ pageNum + ',' + tabNum +');">下一页</a>'; } $(obj4).html(pageNav); //为第一页添加活动类 $(obj5+':first').addClass(obj6); //隐藏该对象下面的所有子元素并让表头显示 tr.slice(0, showNum + tabNum).show(); } /*恢复可点击*/ function op1(obj){ $(obj).removeClass('disable');//除去不可用类 $(obj).removeAttr('disabled');//除去不可用属性 $(obj).attr('href',$(obj).attr("datahref"));//将页码链接恢复 $(obj).removeAttr('datahref');//除去备份链接 } /*使点击效果失效*/ function op2(obj){ $(obj).addClass('disable');//添加不可用类 $(obj).attr('disabled', 'true');//添加不可用属性 $(obj).attr('datahref',$(obj).attr("href"));//将页码链接备份到备份链接 $(obj).removeAttr('href');//除去页码链接 }
JS代码于2017-04-17 16:53:09 有更新,原先的基础上添加了跳转页'上一页'和'下一页'的效果处理。
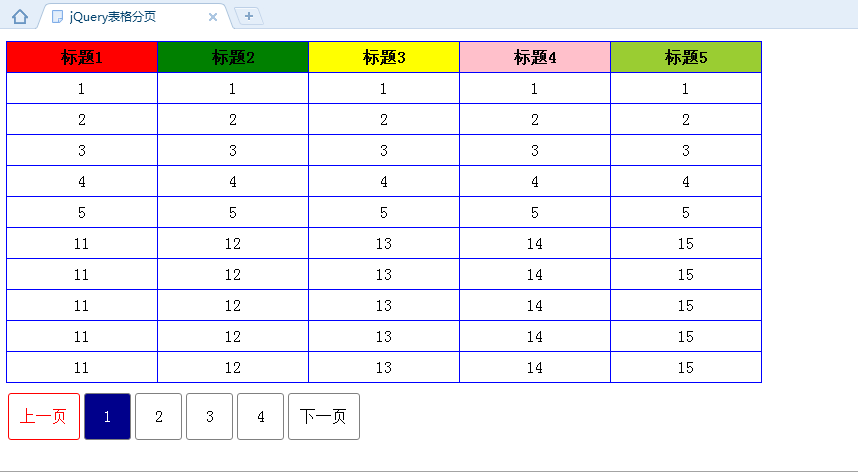
好了,到了这里如果你完成了创建并且运行可以看到效果如下图所示(如果你想自己研究源码,那么下面就可以先不看了--代码逻辑分析)。

下面开始解释代码的运行逻辑。
先看到HTML中下面代码(利用隐藏域存储值)
<input type='hidden' id='current' /> /*存储当前页码的值*/
<input type='hidden' id='show' /> /*存储页面显示的行数*/
接下来可以看到
<script type="text/javascript">
$(function(){
//page(table的ID,隐藏域ID1(存储当前页的页数),隐藏域ID2(存储一页显示的数量),分页组件ID,A标签默认类(类名自定义),选择时的类(设置活动时的样式类),一页显示的 个数,table的含有th的tr数量)
page('#y1','#current','#show','#page_nav_y1','.y1_page','active_page',10,1);
});
</script>
上面参数我都做了相关的注释,如果没能看懂,欢迎提问。
如需转载,请表明来源http://www.cnblogs.com/webBlog-gqs/p/6715109.html --博客园小铁达子,谢谢合作!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号