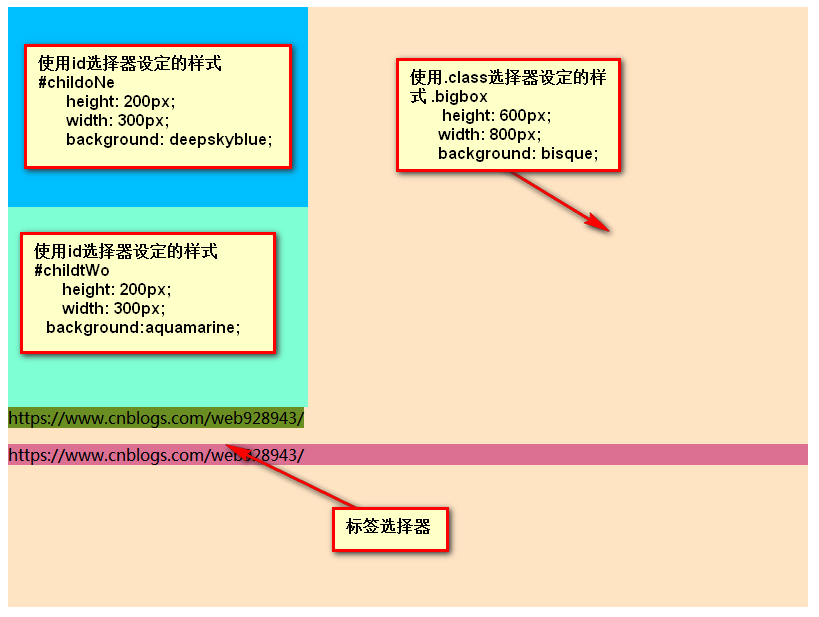
css三种基本选着器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css选着器分类</title>
<style>
/*使用选择器给div设定样式*/
.bigbox{
height: 600px;
width: 800px;
background: bisque;
}/*类选择器*/
#chirdoNe{
height: 200px;
width: 300px;
background: deepskyblue;
}
/*使用id选择器时,必须要在id名称前添加“#”*/
#chirdtWo{
height: 200px;
width: 300px;
background: aquamarine;
}
span{
background: olivedrab;
}
/* 标签选择器可以直接使用,即直接使用HTML标签作为选择器*/
p{
background: palevioletred;
}
</style>
</head>
<body>
<!--在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。-->
<!--设定一个div为父级-->
<div class="bigbox"><!-- 此处.class为,类选择器-->
<!--添加子元素-->
<div id="chirdoNe"></div><!--此处id为“id”,选择器。-->
<div id="chirdtWo"></div>
<span>https://www.cnblogs.com/web928943/</span>
<p>https://www.cnblogs.com/web928943/</p> <!-- span和p都是标签选择器,所以称之为标签选择器-->
</div>
</body>
</html>