Chrome浏览器记住密码后input框黄色背景且背景图片不显示的问题
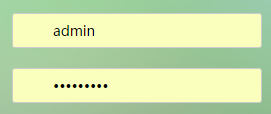
Chrome浏览器记住密码后再进入登录页后,输入框背景颜色变为黄色,字体颜色变成#000黑色,且添加的背景图片也那不显示了,进入审查元素后,发现浏览器默认给输入框添加了样式,并且无法通过important修改

input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { background-color: rgb(250, 255, 189); background-image: none; color: rgb(0, 0, 0); }
解决方法:
1.如果没有设置背景图片-通过白色阴影覆盖黄色,并设置字体颜色
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px #fff inset !important;/*白色*/ -webkit-text-fill-color: #323333;/*字体颜色*/ }
或通过延迟自动填充的时间
input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { -webkit-transition-delay: 99999s; -webkit-transition: color 99999s ease-out, background-color 99999s ease-out; }
2.有背景图片
第一种:通过autocomplete="off"关闭浏览器自带填充表单功能
第二种:背景图片不写在input里,利用absolute置于input框上
<div class="inputWrap">
<span class="userLabel"></span>
<input placeholder="用户名" type="text" id="username" name="username">
</div>
--by 驻北静望



