echarts柱状图个数多,横坐标名称过长显示不全解决方法
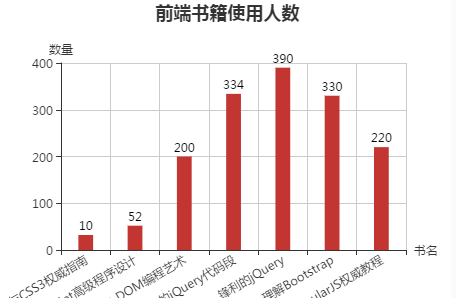
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试


代码解读:
HTML:
<div class="mychartBlock" style="width:33%;float:left;position:relative;border-right:5px solid #FAFAFA"> <div class="pie1xWrap" style="width:100%;height:60px;margin:0 auto;position:absolute;bottom:-6px;"></div> <div class="pie1xLine" style="width:100%;height:10px;margin:0 auto;position:absolute;bottom:43px;z-index:10000;"></div> <div id="main" style="width:98%;min-height:300px;margin:0px auto 0;z-index:1000;"></div> </div>
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="https://cdn.bootcss.com/echarts/3.6.2/echarts.min.js"></script> </head> <body> <div class="mychartBlock" style="width:33%;float:left;position:relative;border-right:5px solid #FAFAFA"> <div class="pie1xWrap" style="width:100%;height:60px;margin:0 auto;position:absolute;bottom:-6px;"></div> <div class="pie1xLine" style="width:100%;height:10px;margin:0 auto;position:absolute;bottom:43px;z-index:10000;"></div> <div id="main" style="width:98%;min-height:300px;margin:0px auto 0;z-index:1000;"></div> </div> <div class="tip" style="display:none;height:30px;line-height:30px;padding:0 5px;position:absolute;background:rgba(0,0,0,0.6);border-radius:3px;color:#fff;z-index:10000;"></div> <script> var indexdata=[]; var dataAll=['HTML5与CSS3权威指南', 'JavaScript高级程序设计', 'JavaScript DOM编程艺术', '超实用的jQuery代码段', '锋利的jQuery', '深入理解Bootstrap', 'AngularJS权威教程']; var myChart=echarts.init(document.getElementById('main')); var option = { title: { text: '前端书籍使用人数', subtext:'', x:'center' }, tooltip: { trigger: 'axis', axisPointer:{ clickable:true, type : 'line', // 默认为直线,可选为:'line' | 'shadow' lineStyle:{ color:'rgba(0,0,0,0)', } }, formatter: function (params) { var res=""; for (var i = 0, l = params.length; i < l; i++) { var index1=params[i].dataIndex; res =dataAll[index1]+"<br>"+ (option.title.text).replace("(%)","")+' : ' + params[i].value+"%"; } return res; } }, legend: { data: [] }, grid: { left: '23', right: '40', bottom: '28', top: '65', containLabel: true }, yAxis: { name:"数量", nameGap:"8", type: 'value', min:0, }, xAxis: { type: 'category', name: '书名', nameGap:8, triggerEvent:true, axisLabel:{ clickable:true, interval:0, rotate:30 }, data : [], splitLine: { show: true, } }, series: [ { type: 'bar', name: '', data:[10, 52, 200, 334, 390, 330, 220], barMinHeight: 15, barWidth:'30%', barMaxWidth:25, label:{ normal:{ show:true, position:'top', textStyle: { color: '#000', } } } }, ] }; indexdata=[]; for(var i=0;i<dataAll.length;i++){ var obj=[]; obj.push(i); obj.push(dataAll[i]); indexdata.push(obj); obj=[]; option.xAxis.data[i]=dataAll[i].substring(0,6); } myChart.setOption(option); myChart.on("mousemove",function(params){ if(params.componentType=="xAxis" && params.targetType=="axisLabel"){ for(var i=0;i<indexdata.length;i++){ var xAxisIndex=params.event.target.anid.split("_")[1]; if(indexdata[i][0]==xAxisIndex){ Manufactermove=indexdata[i][1]; jQuery(".tip").html(indexdata[i][1]); } } var obj=getMousePos(event); jQuery(".tip").show(); jQuery(".tip").css("top",obj.y-40); jQuery(".tip").css("left",obj.x+5); jQuery(".tip").mouseover(function(){ var obj=getMousePos(event); jQuery(".tip").css("display",""); jQuery(".tip").css("top",obj.y-60); jQuery(".tip").css("left",obj.x+5); }) }else{ jQuery(".tip").css("display","none"); } }); //获取鼠标位置 function getMousePos(event) { var e = event || window.event; var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft; var scrollY = document.documentElement.scrollTop || document.body.scrollTop; var x = e.pageX || e.clientX + scrollX; var y = e.pageY || e.clientY + scrollY; //alert('x: ' + x + '\ny: ' + y); return { 'x': x, 'y': y }; } jQuery(".pie1xWrap").unbind("mouseout"); jQuery(".pie1xWrap").mouseout(function(){ jQuery(".tip").css("display","none"); }); jQuery(".pie1xLine").unbind("mouseout"); jQuery(".pie1xLine").mouseout(function(){ jQuery(".tip").css("display","none"); }); </script> </body> </html>
--by 驻北静望



 浙公网安备 33010602011771号
浙公网安备 33010602011771号