一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。但在使用时,需要注意以下两点:
1、Webkit内核的浏览器,必须加上-webkit前缀
2、设为Flex布局以后,子元素的float,clear和vertical-align属性将失效
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、属性
弹性盒布局是CSS 3新增的功能,它具有如下几个配套属性:
- flex-flow:该属性作用于弹性盒容器,用于控制容器内子元素的排列方式和换行方式。该属性是一个复合属性,由flex-direction和flex-wrap。
- flex-direction:指定弹性盒容器内子元素的排列方向。该属性支持如下属性值:
- row:横向从左到右排列
- row-reverse:横向从右到左排列
- column:纵向从上到下排列
- column-reverse:纵向从下到上排列
- flex-wrap:指定弹性盒容器内子元素的换行方式。该属性支持如下属性值:
- nowrap:不换行,是默认值。
- wrap:换行。
- wrap-reverse:反向换行。
- order:该属性作用于弹性盒容器内的子元素,指定子元素的排列顺序
- flex:该属性作用于弹性盒容器内的子元素,用于控制子元素的缩放比例。该属性是一个复合属性,由flex-grow、flex-shrink、flex-basis三个子属性组成。该属性支持如下属性值:
- flex:是一个复合属性。其完整属性为flex-grow flex-shrink flex-basis;但该属性值也支持简写成一个整数值,比如flex:2;这相当于指定flex:2 2 0px。
- flex-grow:该属性指定flex容器内各子元素的拉伸因子。默认值为0,表示该子元素不会被拉伸。
- flex-shrink:该属性指定flex容器内各子元素的收缩因子。默认值为0,表示该子元素不会被缩小。
- flex-basis:该属性指定flex容器内各子元素缩放之前的基准大小。支持长度值和百分比,默认值为0。
- align-items:该属性作用于弹性盒容器,用于控制弹性盒容器内所有子元素在垂直方向上的对其方式。
- align-self:该属性作用于弹性盒容器内的子元素,用于控制该子元素自身在垂直方向上的对齐方式。
align-items和align-self两个属性都允许设置以下属性值:
- flex-start:顶部(或左边)对齐
- flex-end:底部(或右边)对齐
- center:居中对齐
- baseline:顶部(或左边)对齐,但以元素的底部作为对齐基准线。
- stretch:拉伸子元素,让它们占满父容器。
除此之外,由于align-self是作用于flex容器中的子元素,用于控制该子元素本身的对其方式,所以align-self还可以额外指定auto属性值,用于说明该子元素采用父容器的对齐方式。
- justify-content:该属性作用于弹性盒容器内的子元素,用于控制该子元素自身在排列方式上的对其方式。该属性支持如下属性值:
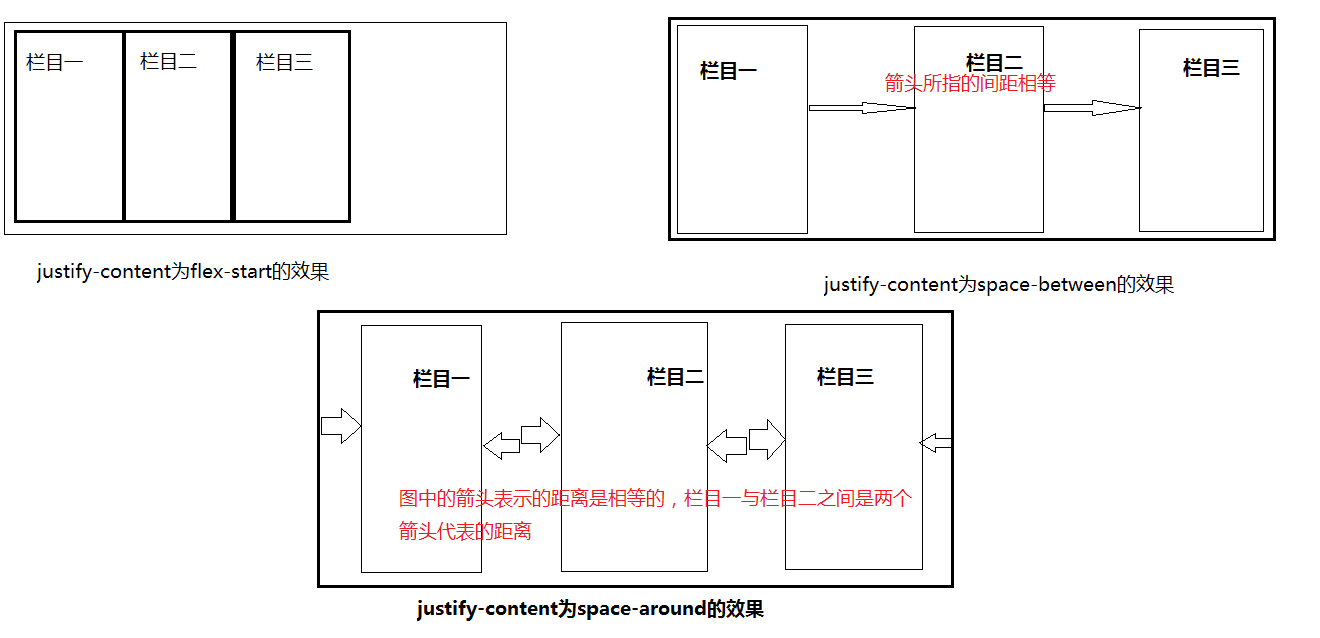
- flex-start:所有子元素都靠近排列方向的起始端,留出结束端多余的空间。
- flex-end:所有子元素都靠近排列方向的结束端,留出起始端多余的空间。
- center:所有子元素都靠近排列方向的中间,留出起始端、结束端多余的空间。
- space-between:多余的空间平均分布到各子元素的中间。
- space-around:多余的空间平均分布到各子元素的中间和两边。
该属性设置不同值时的效果如下(简单画了一下,存在细微差异请谅解)

- align-content:该属性作用于弹性盒容器,用于控制弹性盒容器内行的分布方式。该属性支持如下属性值:
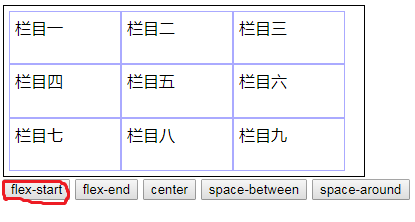
- flex-start:所有行都靠近顶部或左端。
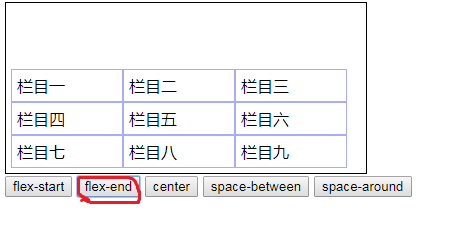
- flex-end:所有行都靠近底部或右端。
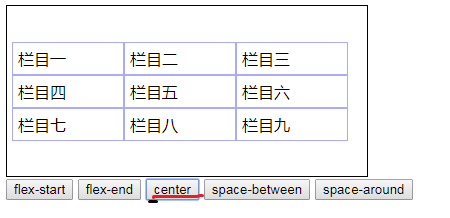
- center:所有行居中显示。
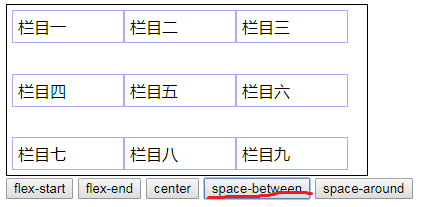
- space-between:多余的空间平均分布到各行之间。
- space-around:多余的空间平均分布到各行之间和两边。
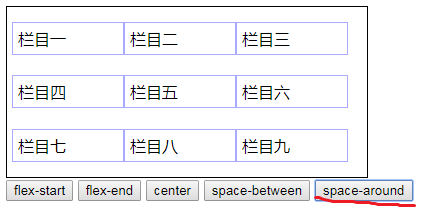
下面页面代码示范了align-content属性的功能:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> align-content </title> <style type="text/css"> div#container { border: 1px solid black; padding: 5px; width: 350px; height: 160px; display: flex; flex-wrap:wrap; } div>div { border: 1px solid #aaf; padding:5px; width:100px; } </style> </head> <body> <div id="container"> <div>栏目一</div> <div>栏目二</div> <div>栏目三</div> <div>栏目四</div> <div>栏目五</div> <div>栏目六</div> <div>栏目七</div> <div>栏目八</div> <div>栏目九</div> </div> <button onclick="change(this.innerHTML);">flex-start</button> <button onclick="change(this.innerHTML);">flex-end</button> <button onclick="change(this.innerHTML);">center</button> <button onclick="change(this.innerHTML);">space-between</button> <button onclick="change(this.innerHTML);">space-around</button> <script type="text/javascript"> function change(val){ document.getElementById('container').style.alignContent = val; } </script>
下面是为单击按钮改变id为container的容器align-content属性后的效果,图中用红线标记的为该效果对应的属性值。