HTML使用表单向服务器提交请求,表单、表单控件的主要作用是收集用户输入,当用户提交表单时,用户输入内容将被作为请求参数提交到远程服务器。因此,在Web编程中,表单主要是用于收集用户输入的数据,在需要与用户交互的Web页面中,表单、表单控件都是极为常用的。
HTML 5 在保留HTML原来的表单及表单控件,并对它们进行了功能上的增强。
下面介绍了HTML原有的表单及表单控件。
1、form元素
form元素用于生成输入表单,但该元素不会生成可视化部分。<form.../>元素除了可以指定一些核心属性外,还可以指定以下几个属性:
- action:指定当单击表单内的“确认”按钮时,该表单被提交到哪个位置。既可以指定一个绝对地址,也可以指定一个相对地址
- method:指定提交表单时发送何种类型的请求,该属性值可为get或post。通常建议发送POST请求。
- enctype:指定对表单内容进行编码所用的字符集。
- name:指定表单的唯一名称,建议与id属性值保持一致。
- target:指定用哪种方式打开目标URL。
其中method属性非常重要,它指定了该表单提交请求的方式,表单默认以GET方式提交请求。那么GET请求和POST请求有哪些区别呢?
- GET请求方式:将请求参数的名和值转换成字符串,并附加在原URL之后,可以在地址栏中看到请求参数名和值。GET请求传送的数据量较小,一般不能大于2KB。(直接在浏览器地址栏中输入访问地址所发送的请求是GET方式)
- POST请求方式:发送的请求参数以及对应的值放在HTML HEADER中传输,用户不能再地址栏里看到请求参数,安全性相对较高。POST方式传送的数据量较大,通常认为POST请求参数的大小不受限制,往往取决于服务器的限制。
2、input元素
常见的如下几种输入元素一般都是通过<input.../>元素生成的:
- 单行文本框:指定input元素的type属性为text即可。
- 密码输入框:指定input元素的type属性为password即可。
- 隐藏域:指定input元素的type属性为hidden即可。(不能接收用户输入,也不能生成可视化部分,用于提交额外的请求参数)
- 单选框:指定input元素的type属性为radio即可。
- 复选框:指定input元素的type属性为CheckBox即可。
- 图像域:指定input元素的type属性为image即可。此时可以为input元素指定width和height两个属性
- 文本上传域:指定input元素的type属性为file即可。(上传文件)
- 提交、重设、无动作按钮:分别指定input元素的type属性为submit、reset、button即可。
3、使用label定义标签
<label.../>元素用于在表单元素中定义标签,这些标签可以对其他可生成请求参数的表单控件元素进行说明,它不需要生成请求参数。
<label.../>元素生成的标签一个额外作用:当用户单击<label.../>元素所生成的标签时,该标签关联的表单控件元素会自动获得焦点。
让标签和表单控件关联的两种方式:
- 隐式使用for属性:指定<label.../>元素的for属性值为所关联表单控件的id属性值
- 显式关联:将普通文本、表单控件一起放在<label.../>元素内部即可。
使用方式如下:
<body> <form action="http://www.crazyit.org" method="get"> <label for="username">单行文本框:</label> <input id="username" name="username" type="text" /><br /> <label>密码框:<input id="password" name="password" type="password" /> </label><br /> <input id='ok' type="submit" value="登录疯狂Java联盟" /> </form> </body>
4、使用button定义按钮
在<button.../>元素的内部可以包含普通文本、文本格式化标签、图像等内容。但是,不要在<button>与</button>标签之间放置图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
5、select和option元素
<select.../>元素用于创建列表框和下拉菜单,必须和<option.../>元素组合使用,每个<option.../>元素代表一个列表项或菜单项。值得注意的是,<select.../>元素本身不能指定value属性,列表框或下拉菜单控件对应的参数值由<option.../>元素来生成,当用户选中了多个列表项或菜单项后,这些列表项或菜单项的value值将作为该<select.../>元素所对应的请求参数值。
<select.../>元素除了一些基本的核心属性外,还可以指定如下几个属性:
- disabled:设置禁用该列表框和下拉菜单。属性值只能是disabled或省略属性值
- multiple:设置该列表框和下拉菜单是否允许多选。该属性是支持Boolean值得属性,即表示允许多选。
- size:指定该列表框内可以同时显示多少个列表项。
(注意:一个<select.../>元素到底是生成列表框还是生成下拉菜单,完全由是否指定size或multiple属性来决定,只要指定了其中之一,浏览器就会生成列表框)
在<select.../>元素里,只能包含如下两种子元素:
- <option>:用于定义列表框选项或菜单项
- <optgroup>:用于定义列表项或菜单项组。
<optgroup>使用示例:
<form action="" method="post"> <select id="leegang" name="leegang" multiple="multiple" size="6"> <optgroup label="疯狂Java体系图书"> <option value="java">疯狂Java讲义</option> <option value="android">疯狂Android讲义</option> <option value="ee">轻量级Java EE企业应用实战</option> </optgroup> <optgroup label="其他图书"> <option value="struts">Struts 2.1权威指南</option> <option value="ror">RoR敏捷开发最佳实践</option> </optgroup> </select><br /> <button type="submit"><b>提交</b></button><br /> </form>
在浏览器中效果入下:

6、textarea
该元素用于生成多行文本域,它可以接收用户输入,用户可以选中文本域内的文本,所以它可以指定onselect、onchange两个属性,分别用于响应文本域内内容被选中、文本被修改事件。除此之外,该元素也可以指定如下几个属性:
- cols:指定文本域的宽度,该属性必填。
- rows:指定文本域的高度,该属性必填。
- disabled:指定禁用该文本域。
- readonly:指定该文本域只读,该属性值只能是readonly。
- maxlength:设置该多行文本域最多可以输入的字符数。
- wrap:指定该多行文本域是否添加换行符。支持soft和hard两个属性值。如果将该属性值设置为hard,则必须指定cols属性,如果用户输入的字符超过了cols指定宽度导致文本换行,那么提交表单时该多行文本域将会自动在换行处添加换行符。
7、fieldset和legend元素
<fileldset.../>元素可用于对表单内表单元素进行分组。<legend.../>元素应放在<fileldset.../>元素,用于为<fileldset.../>元素设置标题。
<fileldset.../>元素除了可以指定一些通用属性外,还可以指定以下3个属性:
- name:指定该<fileldset.../>元素的名称
- form:该属性的属性值必须是一个有效的<form.../>元素的id,用于指定该<fileldset.../>元素属于指定表单。
- disabled:该属性用于禁用该组表单元素。
以上两个元素的使用示例如下:
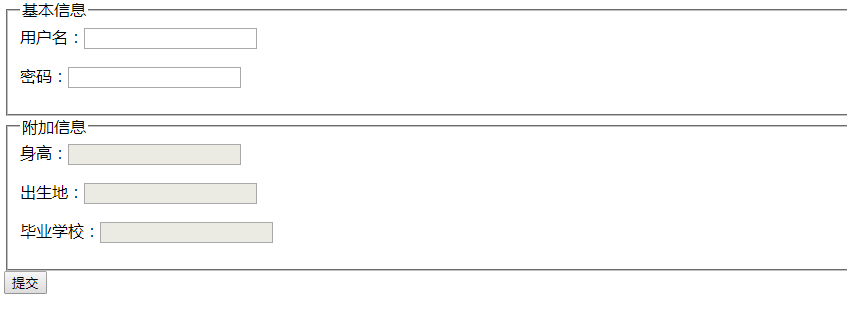
<body> <form action="http://www.crazyit.org" method="post"> <fieldset name="basic"> <legend>基本信息</legend> 用户名:<input id="username" name="username" type="text" /><p> 密码:<input id="password" name="password" type="password" /> </fieldset> <fieldset name="extra" disabled> <legend>附加信息</legend> 身高:<input id="height" name="height" type="text" /><p> 出生地:<input id="birth" name="birth" type="text" /><p> 毕业学校:<input id="school" name="school" type="text" /> </fieldset> <input id="ok" name="ok" type="submit" value="提交" /> </form> </body>
浏览器上效果如下: