实现的效果为:当选择一个省的时候,会自动出现该省下的市级
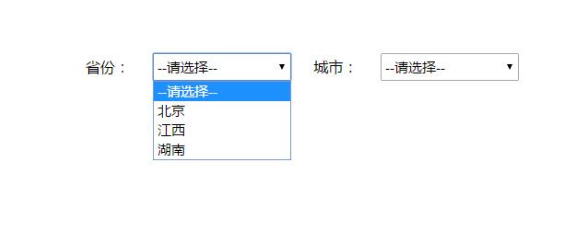
效果图如下:

<body> <div> <!--界面展示--> <span>省份:</span> <select id="province" onchange="city()"> <option value="" selected="selected">--请选择--</option> <option value="beijing" >北京</option> <option value="jiangxi" >江西</option> <option value="hunan" >湖南</option> </select> <span>城市:</span> <select id="city"> <option value="" selected="selected">--请选择--</option> </select> </div> </body> <script> function city() { //通过Id获取选择的省份 var provinceObj = document.getElementById('province'); //根据id获取市级标签 var cityObj = document.getElementById('city'); var selectProvince = provinceObj.value; //根据选择的省份设置市级标签中的内容 if(selectProvince == "") { cityObj.innerHTML = '<option value="" selected="selected">--请选择--</option>'; } else if(selectProvince == "beijing") { cityObj.innerHTML = '<option value="chaoyangqu" selected="selected">朝阳区</option>' + '<option value="tiananmen" >天安门</option>' + '<option value="yiheyuan" >颐和园</option>' + '<option value="zijincheng" >紫禁城</option>'; } else if(selectProvince == "jiangxi") { cityObj.innerHTML = '<option value="nanchang" selected="selected">南昌</option>' + '<option value="ganzhou" >赣州</option>' + '<option value="jiujiang" >九江</option>' + '<option value="shangrao" >上饶</option>'; } else if(selectProvince == "hunan") { cityObj.innerHTML = '<option value="changsha" selected="selected">长沙</option>' + '<option value="hy" >衡阳</option>' + '<option value="zz" >株洲</option>' + '<option value="sy" >邵阳</option>'; } } </script>


