HTML5 CSS3体验
以前需要做图片才能实现下面的效果,现在只需要这个样式就够了:
<style type="text/css">
.login-submit {
background: -moz-linear-gradient(center top , #89E92C, #5FBA1D) repeat scroll 0 0 transparent;
border: 0 none;
border-radius: 2px 2px 2px 2px;
box-shadow: 1px 1px 2px #333333;
color: #FFFFFF;
cursor: pointer;
font-size: 20px;
padding: 5px 20px;
width: 120px;
}
</style>
.login-submit {
background: -moz-linear-gradient(center top , #89E92C, #5FBA1D) repeat scroll 0 0 transparent;
border: 0 none;
border-radius: 2px 2px 2px 2px;
box-shadow: 1px 1px 2px #333333;
color: #FFFFFF;
cursor: pointer;
font-size: 20px;
padding: 5px 20px;
width: 120px;
}
</style>

HTML5入门
HTML5 支持视频格式 video 元素
video 目前支持的格式有
ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
哈哈,上面的这几个文件,偶就看到过第二个 那个不就是 MP4格式的文件吗?哦了,去网上下载一个MP4格式的文件,开始我们的
HTML5之路吧。
对了 这几个文件的支持情况如下
| video格式 | IE | FF | Chrome | Opera | Safari |
| Ogg | 不支持 | 版本3.5以上 | 版本5.0以上 | 版本10.5以上 | 不支持 |
| MPEG 4 | 版本9.0以上 | 不支持 | 版本5.0以上 | 不支持 | 版本3.0以上 |
| WebM | 不支持 | 版本4.0以上 | 版本6.0以上 | 版本10.6以上 | 不支持 |
好了,我们继续吧,下面我就显示一个 视频,在网页中看看。
<! DOCTYPE HTML> <html> <body> <video src='C:\text\1.mp4' width="320" height="240" controls="controls" autoplay="true"><video> <body> </html>
好了,第一个页面结束了,我下面一点一点的上面的代码,并且给大家展示效果图。
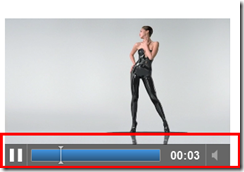
首先是 controls=”controls” 这个代表的是 播放、暂停和音量控件。
效果呢就是,我用红色的框框圈住的地方。

当然,你设置成 false 或者,没有这个属性,那么他就没有了
autoplay 他有下面的两个 值
true | false
如果是 true,则视频在就绪后马上播放。否侧你还要单击之后才可以播放。
当然,还有我们上面说到的那 Width Height Src 这三个属性喽,哈哈,HTML5页面的页面可以播放视频啦。
loop=“loop” 是否循环播放。
当然,为了兼容性,你可以写成下面的
<! DOCTYPE HTML> <html> <body> <video width="320" height="240" controls="controls"> <source src='C:\text\1.mp4' type="video/mp4"> 您的浏览器不支持这个标签 </video> <body> </html>
效果也是正确的
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。这个的用法和 上面那个 video没有区别,只不过一个是 视频,一个是音频罢了
| 音频格式 | IE9 | FF3.5 | Opera10.5 | Chrome3.0 | Safari3.0 |
| Ogg Vorbis | 不支持 | 支持 | 支持 | 支持 | 不支持 |
| MP3 | 支持 | 不支持 | 不支持 | 支持 | 支持 |
| Wav | 不支持 | 支持 | 支持 | 不支持 | 支持 |
<! DOCTYPE HTML> <html> <body> <audio src="C:\text\2.mp3" width="320" height="240" autoplay="true" controls="controls"> 您的浏览器不支持这个标签 </audio> <body> </html>
上面两个标签的用法都很相同。所以很多属性我就不重复的写了。
------------------
------------------