vue项目引入第三方js插件,单个js文件引入成功,使用该插件方法时报错(问题已解决)
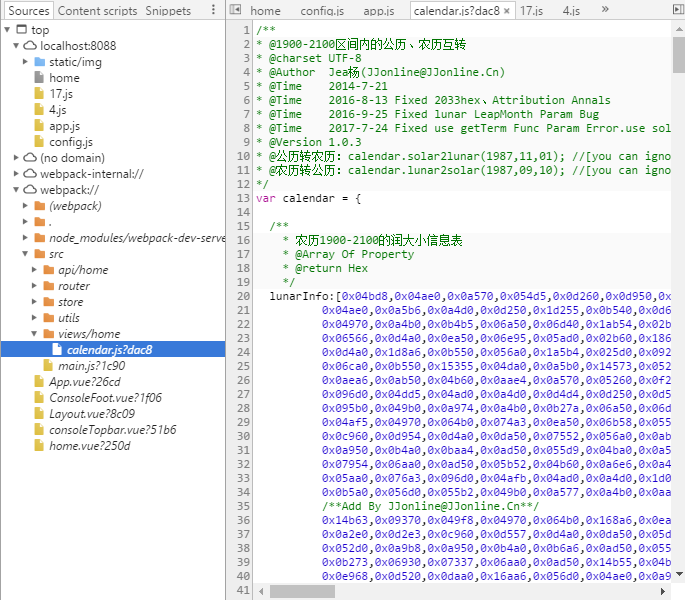
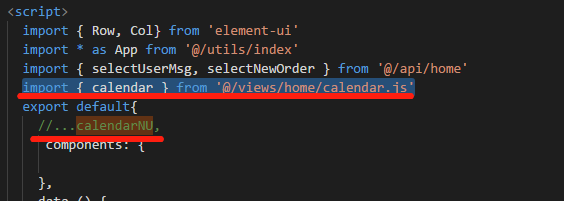
1、引入第三方js文件,npm安装不了
2、控制台显示引入成功

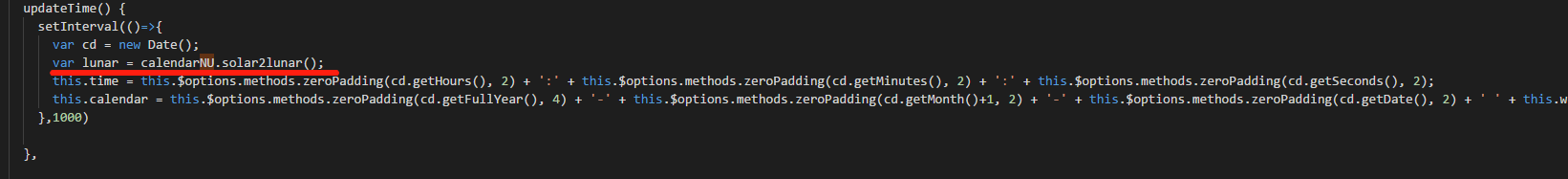
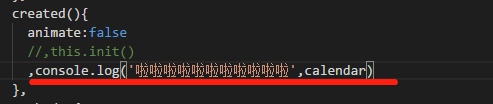
3、在methods下使用

图片看不清请看下面代码
updateTime() { setInterval(()=>{ var cd = new Date(); var lunar = calendarNU.solar2lunar();//此处是引用插件方法 this.time = this.$options.methods.zeroPadding(cd.getHours(), 2) + ':' + this.$options.methods.zeroPadding(cd.getMinutes(), 2) + ':' + this.$options.methods.zeroPadding(cd.getSeconds(), 2); this.calendar = this.$options.methods.zeroPadding(cd.getFullYear(), 4) + '-' + this.$options.methods.zeroPadding(cd.getMonth()+1, 2) + '-' + this.$options.methods.zeroPadding(cd.getDate(), 2) + ' ' + this.week[cd.getDay()]; },1000) },
4、控制台显示使用该插件方法报错

怎么能使用引入的单个js里的方法?
实在搞不定,我的黑长直都要变成黄分叉了,先谢谢大伙了
此问题已解决2018/4/13 14:00分更新
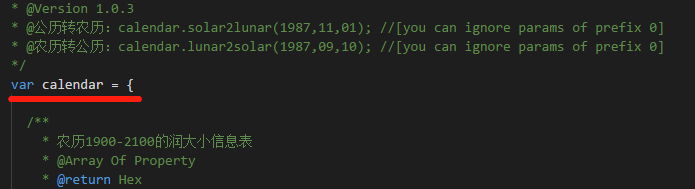
1、检查原calendar.js文件,没有暴露方法

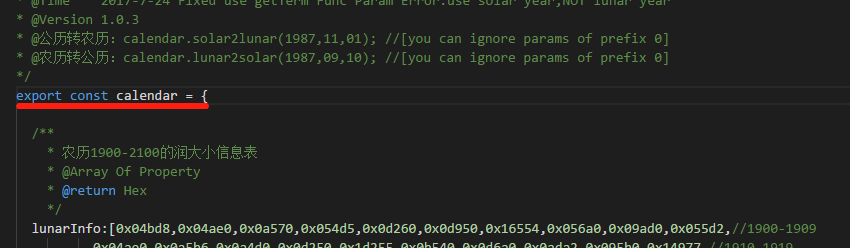
已更正为:如下图

2、导入的方法有问题 已更正 。请了解es6的语法 http://es6.ruanyifeng.com/#docs/module

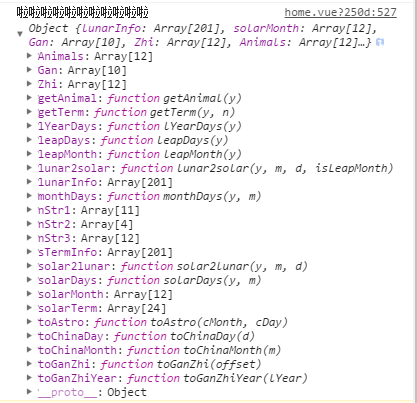
3、进行打印是否成功

打印结果,如下图

感谢给予思路的小伙伴们~么么哒~
本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/8819471.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。
分类:
问题解决板块
标签:
vue
, javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!