组件通信二 任意组件通信$bus和订阅与发布
总结一下,任意组件通信可以用全局事件总线$bus或消息订阅与发布来写
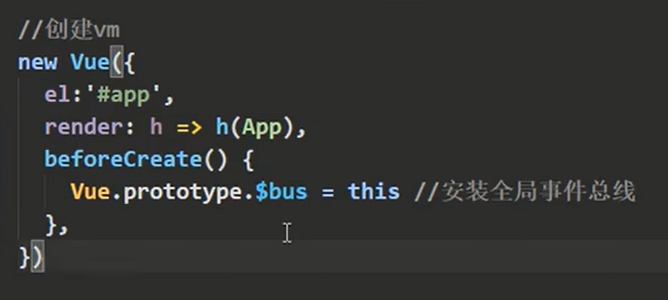
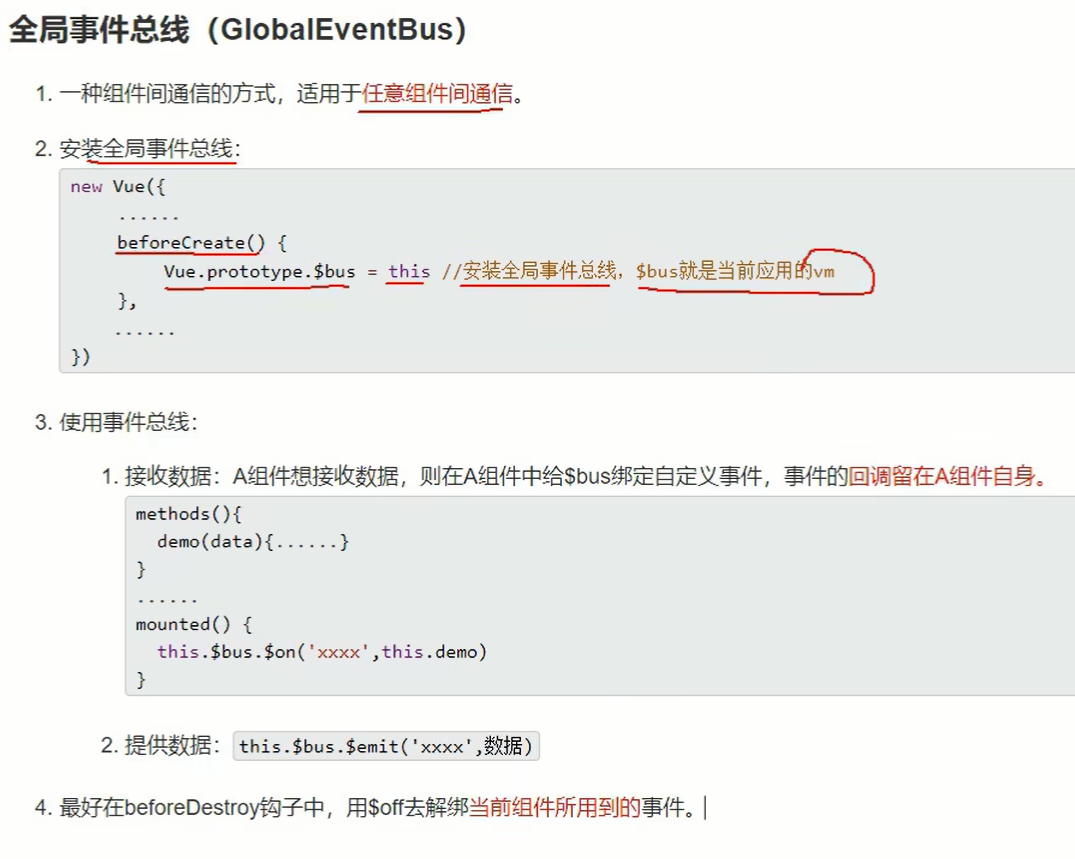
第一种,使用全局事件总线$bus来写,先安装全局事件总线

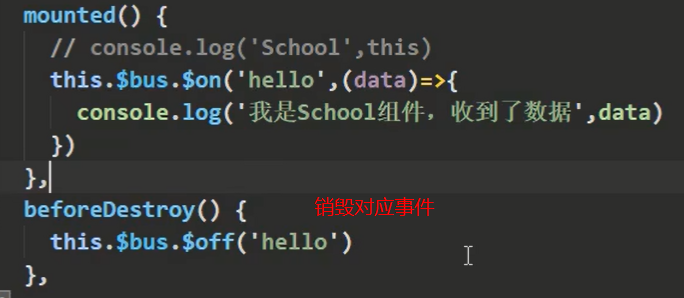
兄弟组件A绑定事件

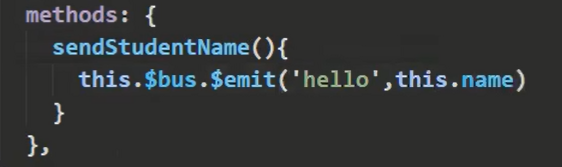
兄弟组件B触发事件

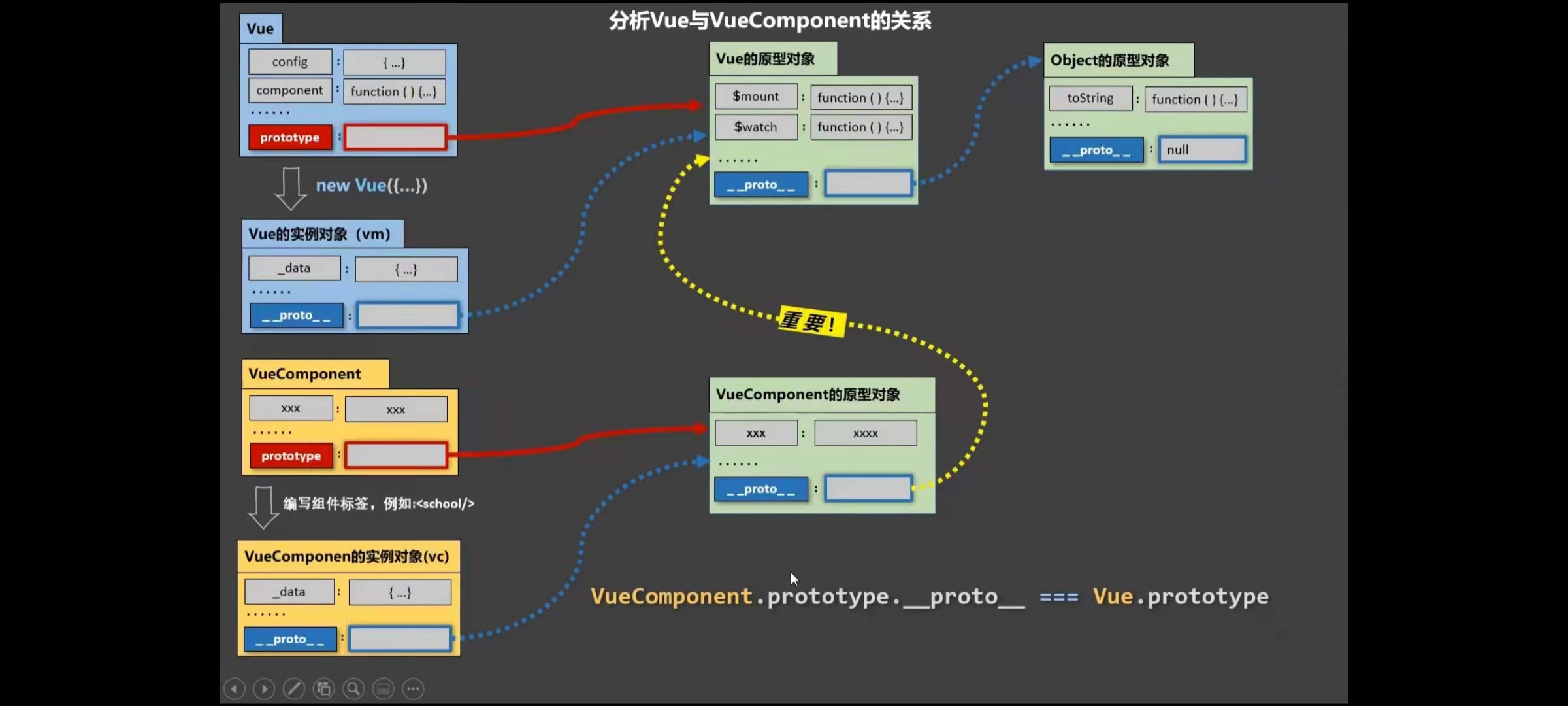
全局事件总线总结:

全局事件的本质就是组件
原理:VueComponent.prototype.proto === Vue.prototype

vue3使用bus总线
https://blog.csdn.net/weixin_49203377/article/details/116756282
第二种方式:消息订阅与发布,可以实现任意组件间的通信
引用第三方库 pubsub-js,但vue浏览器第三方工具不支持
安装:npm i pubsub-js
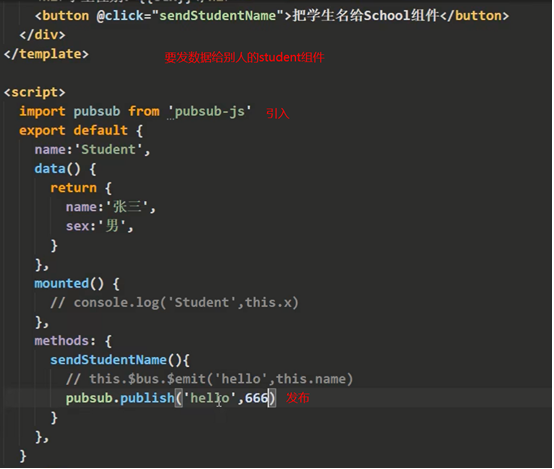
组件A student(发布数据)

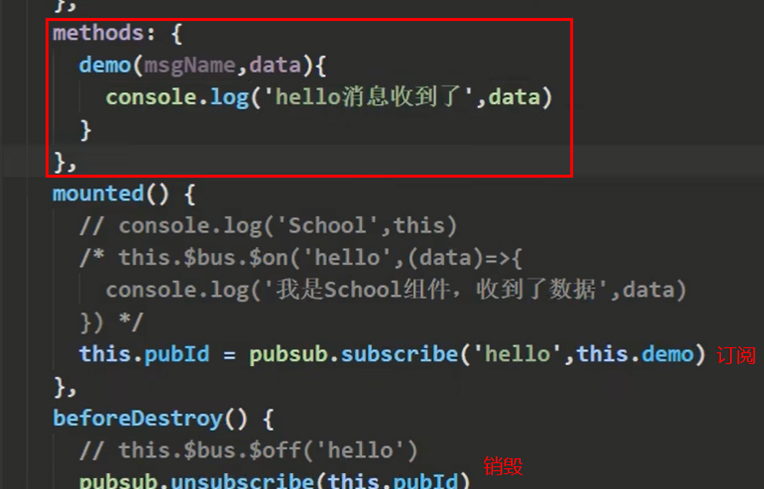
组件B school(接收数据)

demo(msgName,data){//第一个参数是事件名字,第二个参数是数据,经常被提示定义了没使用,可以用下划线占个位。demo(_,data)
}
本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/16280721.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号