组件通信一 父子之间的通信方式
没啥,就是写个基础的总结。就当我博客文是打怪的新手村吧……
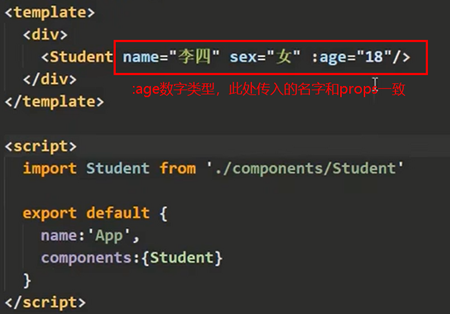
一、父子通信:props接收
父组件赋值,

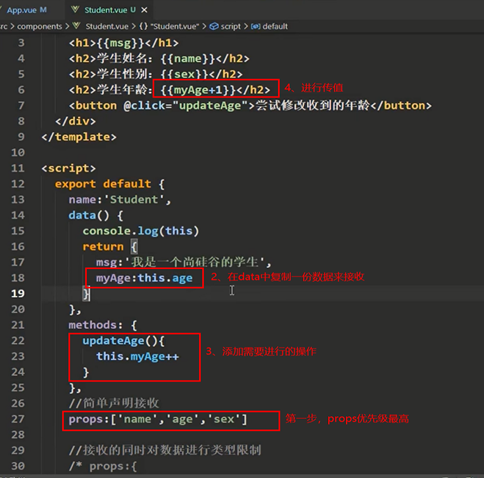
子组件插值引用,props接收
props是只读的,如果进行了修改会发出警告。如果需要进行操作数据修改,可以在data处复制一份数据来进行接收修改:

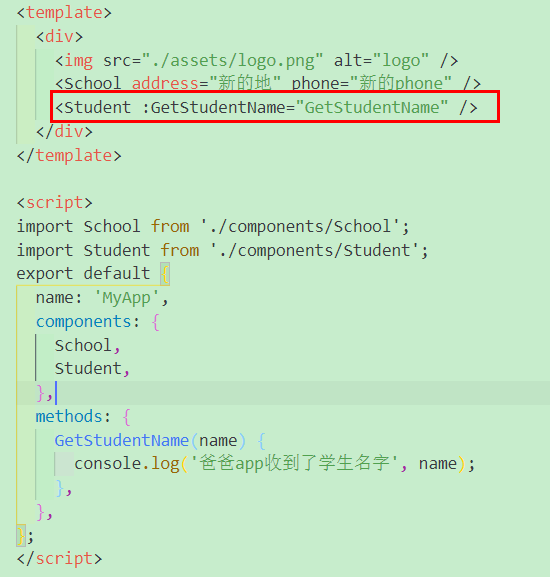
二:父子通信:传递函数类型的props实现
父 app组件

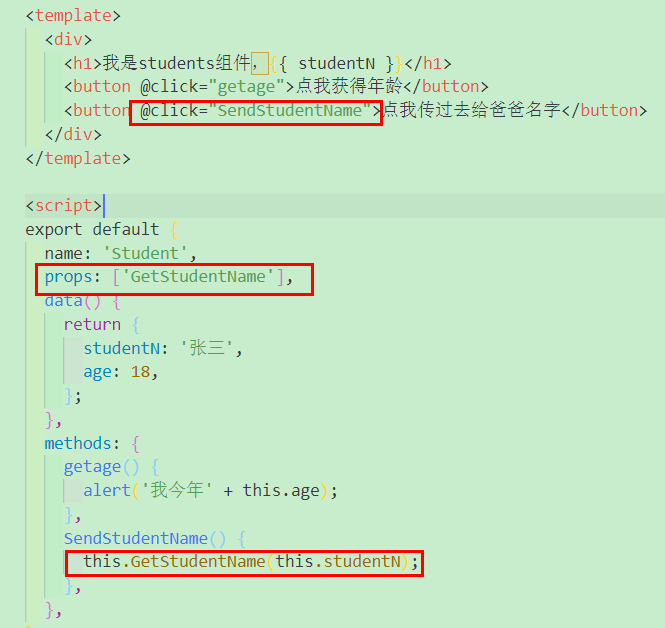
子 student 组件,props接收值后,触发事件传值过去

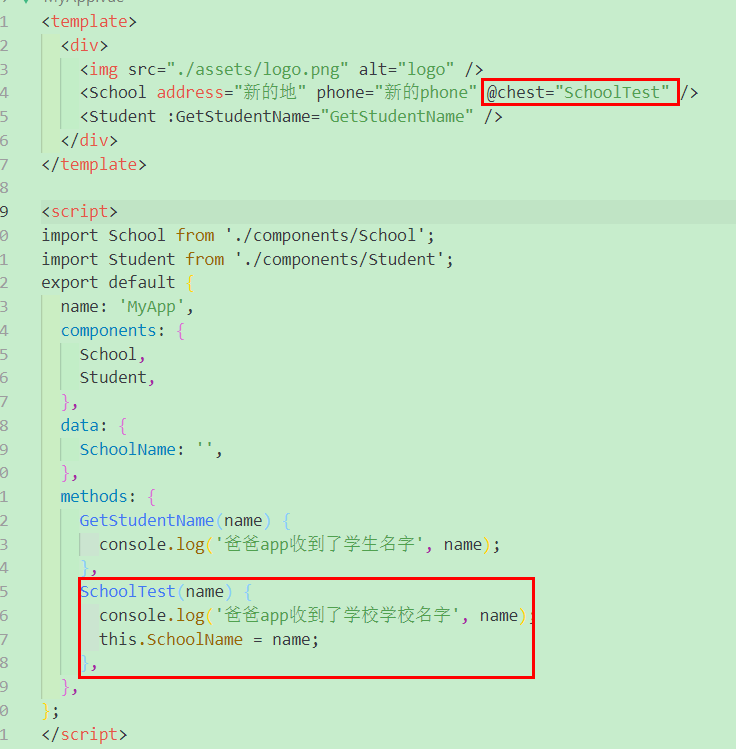
三:父子通信:自定义事件通讯
父 app组件 此处可以换成v-on:chest="SchoolTest",一样的作用,一个简写而已

子 school组件:使用this.$emit('事件',数据)触发自定义事件

或使用on写法。这种写法比较灵活
- $on([‘event1’, ‘event2’], cb) // 监听多个事件
- $off([‘event1’, ‘event2’], cb) // 移除多个事件
- $off() // 移除事件不传参数
- $off(‘event1’) // 移除事件传一个参数
- $off(‘event1’, cb) // 移除事件传两个参数
- $emit(‘event1’, param1, param2) // 触发事件传参数
本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/16278760.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2016-05-17 +=符号不仅仅是连接作用