vue3如何自定义插件以及es6 export三种暴露和引入
最近自己在跑最新的vue的项目,确实和2来比写法还是有点差别,但都相通的
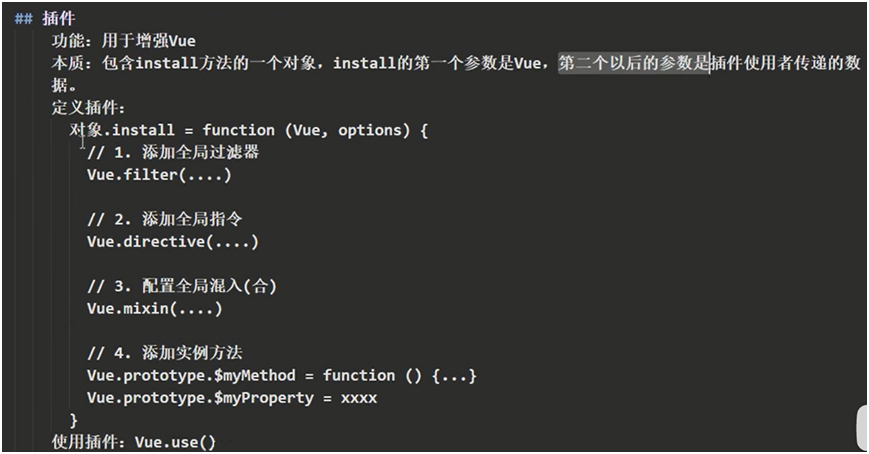
vue里的插件本质上来说就是个对象,对象里必须包含方法install
具体可以查看官方api
https://v3.cn.vuejs.org/api/application-api.html#use

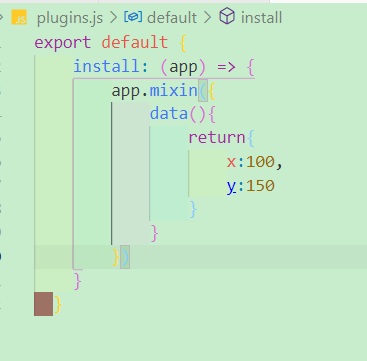
创建一个plugin.js文件演试一下

由于只有一个,我这里就用默认暴露了,对es6中export暴露迷糊的小伙伴我在这里简单说一下
总共有:分别、默认、统一三种暴露方法
分别:
export let aaa = 1 export function hello(){ console.log("hhhh") }
分别暴露的引入方式:解构赋值引入 import { x , hello } from "文件路径"
默认:
//默认暴露一个函数 export default function hello(){ console.log("你好a") } 默认暴露一个对象 let b = 1 function hello(){ console.log("你好") } export default { b , hello}
默认暴露的引入方式:import hello from "文件路径"
统一:
let b = 1 function hello(){ console.log("你好a") } export { b , hello}
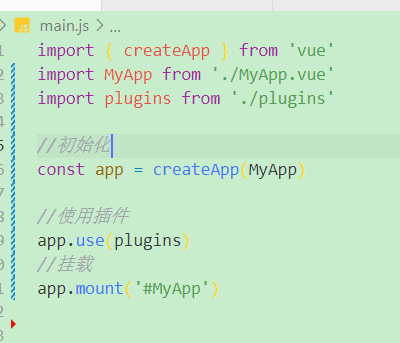
啰嗦完毕,继续看插件引入和应用,注意版本。旧版本使用Vue.use(plugins)引入

vue2用法

本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/16217394.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!