Component name “xxx“ should always be multi-word vue/multi-word-component-names 解决方法 附带脚手架生成文件结构目录解答
vue3 脚手架生成后报错 should always be multi-word vue/multi-word-component-names
should always be multi-word vue/multi-word-component-names 附带脚手架生成文件结构目录解答
ctrl+p打开vue.config.js

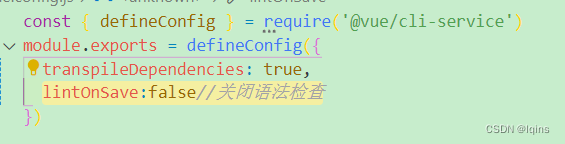
加上
lintOnSave:false//关闭语法检查

记得重新编译跑一遍
npm run serve
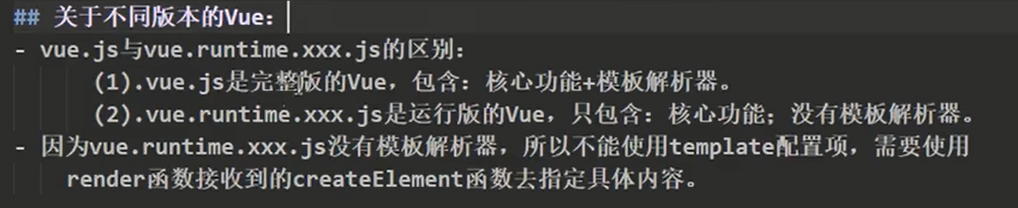
如果还想了解更多相关的知识,请往下看
脚手架文件结构:


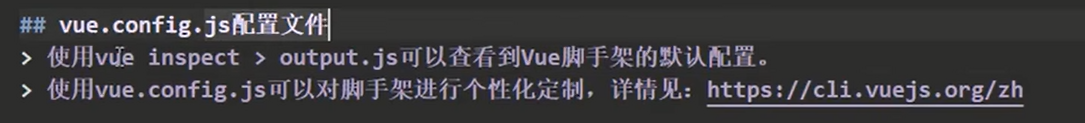
vue.config.js配置个性化定制,https://cli.vuejs.org/zh/config/

本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/16213548.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!