小程序报错Do not have xx handler in current page的解决方法
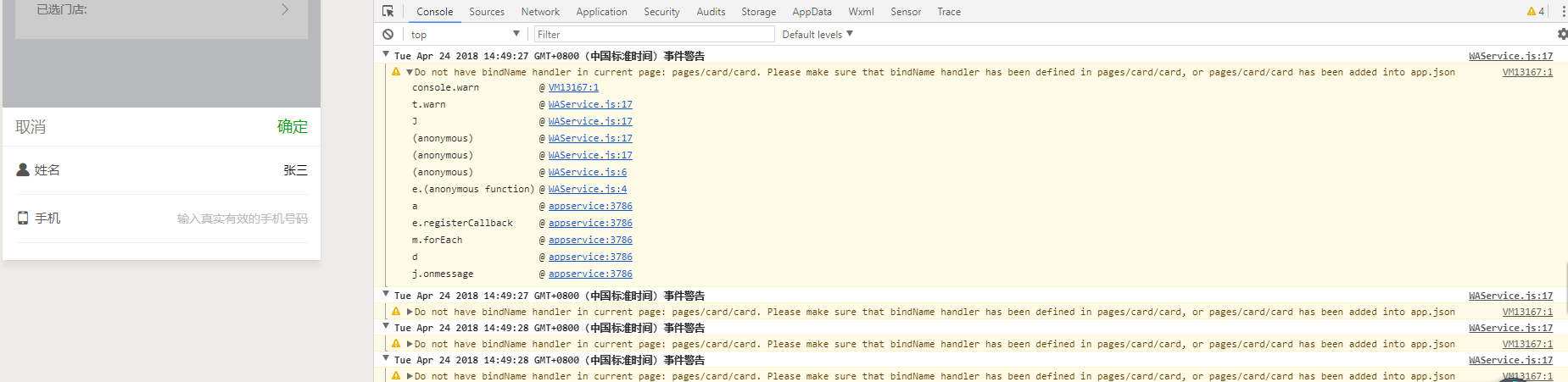
看到小程序这一大串的“Do not have bindName handler in current page: pages/card/card. Please make sure that bindName handler has been defined in pages/card/card, or pages/card/card has been added into app.json”
惊不惊喜,意不意外?
我是input输入姓名时,报的错误

解决方法:排查
1、是否使用page()函数注册页面

2、添加获取值的方法
js:
//输入姓名
bindName: function (e) {
let name = e.detail.value;
this.setData({
usernameNew: name
})
},
xml:
<view class="items-right">
<input bindinput="bindName" value="{{usernameNew}}" maxlength='7' placeholder-class='all-placeholder' placeholder='输入真实的姓名' class="right-print" type="text" name="usernameNew" type='text'>
</input>
</view>
3、再不济就在app.json调整文件位置
转载本人博文时请注明出处和原文地址!!!
本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/8930667.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。


