原生js修改文本内容
关于修改文本的内容,有好多不同的写法,今天实现一个简单的的案例就是点击“编辑”按钮,文本内容可以保存。看下图:

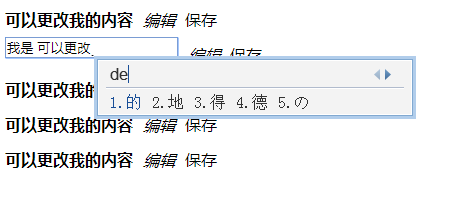
这个例子想要实现的效果就是点击编辑,出现文本框,然后可以更改内容,关键就是在实际项目中可能会遇到有多行这样的内容,那么现在就只能用到传参来解决了,只要实现一个剩下的就都好说了,来看看代码:
<ul id="list"> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> </ul>
布局很简单,接下来看js实现:
<script> window.onload=function(){ var oUl=document.getElementById("list"); var aLi=oUl.getElementsByTagName("li"); for(var i=0;i<aLi.length;i++){ fn(aLi[i]); } //先完成其中一个li的效果 function fn(aLi){//传参来实现每个li的效果 var oStxt=aLi.getElementsByTagName("strong")[0]; var oInput=aLi.getElementsByTagName("input")[0]; var oBj=aLi.getElementsByTagName("i")[0]; var oBc=aLi.getElementsByTagName("span")[0]; //初始化的情况下,所展示的内容 oInput.style="display:none"; oStxt.innerHTML="可以更改我的内容"; oBj.onclick=function(){//点击编辑按钮 oStxt.style="display:none"; oInput.value=oStxt.innerHTML;//将input的值赋值到strong里 oInput.style="display:block"; }; oBc.onclick=function(){//点击保存按钮 oStxt.style="display:block"; oInput.style="display:none"; oStxt.innerHTML=oInput.value; } } } </script>
这是效果图,可以更改input里的内容(可以忽略样式)

好了,今天就实现一个小的例子来联系传参,希望对大家有用!
分类:
js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具