原生js解决简单轮播图的切换
之前写过过一种轮播图的切换,是按照顺序依次点击依次更换图片,这次的图片切换主要是可以有点类似京东的轮播图,区别不同的是没有加定时器,不能自己循环,而需要点击任何一个下标,显示当前所对应的图片。
先来看看布局html和css:
1 <div id="pic"> 2 <img src="" /> 3 <span>数量正在加载中……</span> 4 <p>文字说明正在加载中……</p> 5 <ul id="ul"></ul> 6 </div>
1 <style> 2 ul { padding:0; margin:0; } 3 li { list-style:none; } 4 #pic { width:400px; height:500px; position:relative; margin:0 auto; background:url(img/loader_ico.gif) no-repeat center #fff; } 5 #pic img { width:400px; height:500px; } 6 #pic ul { width:40px; position:absolute; top:0; right:-50px; } 7 #pic li { width:40px; height:40px; margin-bottom:4px; background:#666; } 8 #pic .active { background:#FC3; } 9 #pic span { top:0; } 10 #pic p { bottom:0; margin:0; } 11 #pic p,#pic span { position:absolute; left:0; width:400px; height:30px; line-height:30px; text-align:center; color:#fff; background:#000; } 12 </style>
没有写js的效果图如下所示:

要实现点击 右上角的li中间的图片进行切换,切换为当前所对应的图片,同时上面的数字标号和下面的文字说明也要改变,那么来看js代码:
1 <script> 2 window.onload= function(){ 3 var oImg=document.getElementsByTagName("img")[0]; 4 var oUl=document.getElementById("ul"); 5 var oSpan=document.getElementsByTagName("span")[0]; 6 var oPtxt=document.getElementsByTagName("p")[0]; 7 var arrImg=["img/pic1.jpg","img/pic2.jpg","img/pic3.jpg","img/pic4.jpg"]; 8 var arrPtxt=["图1","图2","图3","图4"]; 9 10 //在ul里追加li,li的数量等于数组的长度 11 for(var i=0;i<arrImg.length;i++){ 12 oUl.innerHTML+="<li></li>"; 13 } 14 var aLi=oUl.getElementsByTagName("li");//获取li 15 16 for(var i=0;i<aLi.length;i++){//循环li 17 aLi[i].index=i;//索引值,当前li等于i 18 19 aLi[i].onclick=function(){ 20 oImg.src=arrImg[this.index]; 21 oPtxt.innerHTML=arrPtxt[this.index]; 22 oSpan.innerHTML=1+this.index+"/"+arrImg.length; 23 for(var i=0;i<aLi.length;i++){ 24 aLi[i].className=""; 25 } 26 this.className="active" 27 }; 28 29 30 } 31 32 } 33 </script>
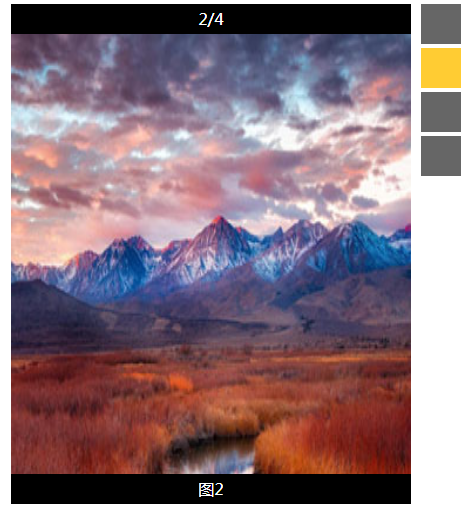
来看效果土,不是gif的,大概看一下应该就了解了:

其实写这类轮播图的有几点思路一定要理清楚:
1.一定要获取到需要用到的id或者标签;
2.若是不知道右上角li(也有可能是下标即点击的对象)的数量的话 ,要追加出来,然后获取到它;
3.最重要的就是for循环了,循环每一个li,然后给其赋值,添加图片,一定要记得写索引,点击当前就让它获取到当前的内容;
4.这个案例中还有一个重要的是细节是右上角的li也就是点击对象需要添加激活状态的class,那么我们就可以在循环这些li的时候把它的class清空,然后每一次点击给其加上选中的class即可 。
好了,这就是今天案例的思路了,不过以后在项目中也可能会遇到同样的,那么分析的思路是一样的,希望对大家有帮助!今天就到这里了,加油!



