vue-simple-uploader 支持分片上传,多文件上传,断点续传等多种功能的文件上传组件
vue-simple-uploader特性:
1、支持文件、多文件、文件夹上传
2、支持拖拽文件、文件夹上传
3、统一对待文件和文件夹,方便操作管理
4、可暂停、继续上传
5、错误处理
6、支持“快传”,通过文件判断服务端是否已存在从而实现“快传”
7、上传队列管理,支持最大并发上传
8、分块上传
9、支持进度、预估剩余时间、出错自动重试、重传等操作
安装:
1 | npm install vue-simple-uploader --save |
服务端需要接收前端做的一些分块处理信息:具体如下:
每一个上传块都会包含如下分块信息:
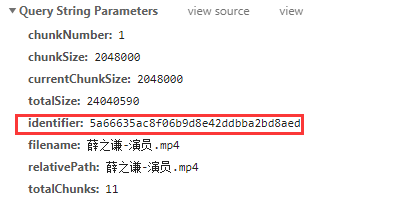
1 2 3 4 5 6 7 8 | chunkNumber: //当前块的次序,第一个块是 1,注意不是从 0 开始的。totalChunks: //文件被分成块的总数。chunkSize: //分块大小,根据 totalSize 和这个值你就可以计算出总共的块数。注意最后一块的大小可能会比这个要大。currentChunkSize:// 当前块的大小,实际大小。totalSize: //文件总大小。identifier: //这个就是每个文件的唯一标示。filename: //文件名。relativePath:// 文件夹上传的时候文件的相对路径属性。 |
一个分块可以被上传多次,当然这肯定不是标准行为,但是在实际上传过程中是可能发生这种事情的,这种重传也是本库的特性之一。
对于每个请求的响应码你都可以根据 successStatuses和permanentErrors 配置项是否是认为成功或失败的:
200,201,202: 当前块上传成功,不需要重传。404,415.500,501: 当前块上传失败,会取消整个文件上传。- 其他状态码: 出错了,但是会自动重试上传。
如果说 testChunks 配置项是 true 的话,就可以实现秒传、或者刷新页面后、或者重启浏览器、甚至是跨浏览器还可以继续上传的效果,所有的上传必备的参数数据都会被一并发出:
- 如果请求返回了
successStatuses配置的状态码,那么假定此块已经上传成功了。 - 如果返回的是
permanentErrors中的状态码,那么就认为此块上传失败。 - 如果是其他状态吗,那么就认为服务端还没有这个块,需要按照标准模式上传。
所以有了以上的支持,服务端就可以根据预先发的这个请求来决定是否需要上传这个块内容,所以也就实现了秒传或者跨浏览器上传特性。
API文档具体配置项如下:
实例化的时候可以传入配置项:
1 | var r = new Uploader({ opt1: 'val', ...}) |
target目标上传 URL,可以是字符串也可以是函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk以及是否是测试模式,默认值为'/'。singleFile单文件上传。覆盖式,如果选择了多个会把之前的取消掉。默认false。chunkSize分块时按照该值来分。最后一个上传块的大小是可能是大于等于1倍的这个值但是小于两倍的这个值大小,默认1*1024*1024。forceChunkSize是否强制所有的块都是小于等于chunkSize的值。默认是false。simultaneousUploads并发上传数,默认3。fileParameterName上传文件时文件的参数名,默认file。query其他额外的参数,这个可以是一个对象或者是一个函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk以及是否是测试模式,默认为{}。headers额外的一些请求头,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk以及是否是测试模式,默认{}。withCredentials标准的 CORS 请求是不会带上 cookie 的,如果想要带的话需要设置withCredentials为true,默认false。method当上传的时候所使用的是方式,可选multipart、octet,默认multipart。testMethod测试的时候使用的 HTTP 方法,可以是字符串或者函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk,默认GET。uploadMethod真正上传的时候使用的 HTTP 方法,可以是字符串或者函数,如果是函数的话,则会传入Uploader.File实例、当前块Uploader.Chunk,默认POST。allowDuplicateUploads如果说一个文件已经上传过了是否还允许再次上传。默认的话如果已经上传了,除非你移除了否则是不会再次重新上传的,所以也就是默认值为false。prioritizeFirstAndLastChunk对于文件而言是否高优先级发送第一个和最后一个块。一般用来发送到服务端,然后判断是否是合法文件;例如图片或者视频的 meta 数据一般放在文件第一部分,这样可以根据第一个块就能知道是否支持;默认false。testChunks是否测试每个块是否在服务端已经上传了,主要用来实现秒传、跨浏览器上传等,默认true。preprocess可选的函数,每个块在测试以及上传前会被调用,参数就是当前上传块实例Uploader.Chunk,注意在这个函数中你需要调用当前上传块实例的preprocessFinished方法,默认null。initFileFn可选函数用于初始化文件对象,传入的参数就是Uploader.File实例。readFileFn可选的函数用于原始文件的读取操作,传入的参数就是Uploader.File实例、文件类型、开始字节位置 startByte,结束字节位置 endByte、以及当前块Uploader.Chunk实例。并且当完成后应该调用当前块实例的readFinished方法,且带参数-已读取的 bytes。checkChunkUploadedByResponse可选的函数用于根据 XHR 响应内容检测每个块是否上传成功了,传入的参数是:Uploader.Chunk实例以及请求响应信息。这样就没必要上传(测试)所有的块了generateUniqueIdentifier可覆盖默认的生成文件唯一标示的函数,默认null。maxChunkRetries最大自动失败重试上传次数,值可以是任意正整数,如果是undefined则代表无限次,默认0。chunkRetryInterval重试间隔,值可以是任意正整数,如果是null则代表立即重试,默认null。progressCallbacksInterval进度回调间隔,默认是500。speedSmoothingFactor主要用于计算平均速度,值就是从 0 到 1,如果是 1 那么上传的平均速度就等于当前上传速度,如果说长时间上传的话,建议设置为0.02,这样剩余时间预估会更精确,这个参数是需要和progressCallbacksInterval一起调整的,默认是0.1。successStatuses认为响应式成功的响应码,默认[200, 201, 202]。permanentErrors认为是出错的响应码,默认[404, 415, 500, 501]。initialPaused初始文件 paused 状态,默认false。processResponse处理请求结果,默认function (response, cb) { cb(null, response) }。 0.5.2版本后,processResponse会传入更多参数:(response, cb, Uploader.File, Uploader.Chunk)。processParams处理请求参数,默认function (params) {return params},一般用于修改参数名字或者删除参数。0.5.2版本后,processParams会有更多参数:(params, Uploader.File, Uploader.Chunk, isTest)。
方法:
-
.assignBrowse(domNodes, isDirectory, singleFile, attributes)指定 DOM 元素可以选择上传。domNodesDOM 元素isDirectory如果传入的是true则代表是要选择文件夹上传的,你可以通过判断supportDirectory来决定是否设置singleFile是否只能选择单个文件attributes传入的其他属性值,例如你可以传入accept属性的值为image/*,这样就意味着点选的时候只能选择图片。全部属性列表:https://www.w3.org/wiki/HTML/Elements/input/file
Note: 避免使用
a或者button标签作为选择文件按钮。 -
.assignDrop(domNodes)指定 DOM 元素作为拖拽上传目标。 -
.unAssignDrop(domNodes)取消指定的 DOM 元素作为拖拽上传目标。 -
.on(event, callback)监听事件。 -
.off([event, [callback]]):.off(event)移除指定事件的所有事件回调.off(event, callback)移除指定事件的指定回调。callback是一个函数
-
.upload()开始或者继续上传。 -
.pause()暂停上传。 -
.resume()继续上传。 -
.cancel()取消所有上传文件,文件会被移除掉。 -
.progress()返回一个0-1的浮点数,当前上传进度。 -
.isUploading()返回一个布尔值标示是否还有文件正在上传中。 -
.addFile(file)添加一个原生的文件对象到上传列表中。 -
.removeFile(file)从上传列表中移除一个指定的Uploader.File实例对象。 -
.getFromUniqueIdentifier(uniqueIdentifier)根据唯一标识找到Uploader.File实例。 -
.getSize()上传文件的总大小。 -
.sizeUploaded()所有已经成功上传文件大小。 -
.timeRemaining()剩余时间,单位秒;这个是基于平均上传速度计算出来的,如果说上传速度为 0,那么这个值就是Number.POSITIVE_INFINITY。
事件:
.change(event)input 的 change 事件。.dragover(event)拖拽区域的 dragover 事件。.dragenter(event)拖拽区域的 dragenter 事件。.dragleave(event)拖拽区域的 dragleave 事件。.fileSuccess(rootFile, file, message, chunk)一个文件上传成功事件,第一个参数rootFile就是成功上传的文件所属的根Uploader.File对象,它应该包含或者等于成功上传文件;第二个参数file就是当前成功的Uploader.File对象本身;第三个参数就是message就是服务端响应内容,永远都是字符串;第四个参数chunk就是Uploader.Chunk实例,它就是该文件的最后一个块实例,如果你想得到请求响应码的话,chunk.xhr.status就是。.fileComplete(rootFile)一个根文件(文件夹)成功上传完成。.fileProgress(rootFile, file, chunk)一个文件在上传中。.fileAdded(file, event)这个事件一般用作文件校验,如果说返回了false,那么这个文件就会被忽略,不会添加到文件上传列表中。.filesAdded(files, fileList, event)和 fileAdded 一样,但是一般用作多个文件的校验。.filesSubmitted(files, fileList, event)和 filesAdded 类似,但是是文件已经加入到上传列表中,一般用来开始整个的上传。.fileRemoved(file)一个文件(文件夹)被移除。.fileRetry(rootFile, file, chunk)文件重试上传事件。.fileError(rootFile, file, message, chunk)上传过程中出错了。.uploadStart()已经开始上传了。.complete()上传完毕。.catchAll(event, ...)所有的事件。
具体案例如下:
<template> <div id="global-uploader"> <!-- 上传 --> <uploader ref="uploader" :options="options" :autoStart="false" @file-added="onFileAdded" @file-success="onFileSuccess" @file-progress="onFileProgress" @file-error="onFileError" class="uploader-app"> <uploader-unsupport></uploader-unsupport> <uploader-btn id="global-uploader-btn" :attrs="attrs" ref="uploadBtn">选择文件</uploader-btn> <uploader-list v-show="panelShow"> <div class="file-panel" slot-scope="props" :class="{'collapse': collapse}"> <div class="file-title"> <h2>文件列表</h2> <div class="operate"> <el-button @click="fileListShow" type="text" :title="collapse ? '展开':'折叠' "> <i class="iconfont" :class="collapse ? 'icon-fullscreen': 'icon-minus-round'"></i> </el-button> <el-button @click="close" type="text" title="关闭"> <i class="iconfont icon-close"></i> </el-button> </div> </div> <ul class="file-list"> <li class="file-item" :class="`file-${file.id}`" v-for="file in props.fileList" :key="file.id"> <uploader-file :class="'file_' + file.id" ref="files" :file="file" :list="true"></uploader-file> </li> <div class="no-file" v-if="!props.fileList.length"><i class="nucfont inuc-empty-file"></i> 暂无待上传文件</div> </ul> </div> </uploader-list> </uploader> </div> </template>
组件中的data部分:
data() { return { options: { target: 'http://xxxxx/xx', // 目标上传 URL chunkSize: '2048000', //分块大小 fileParameterName: 'file', //上传文件时文件的参数名,默认file maxChunkRetries: 3, //最大自动失败重试上传次数 testChunks: true, //是否开启服务器分片校验 // 服务器分片校验函数,秒传及断点续传基础 checkChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; } return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0 }, // 额外的自定义查询参数 query: (file, chunk) => { return { ...file.params, } }, }, attrs: { // 接受的文件类型,形如['.png', '.jpg', '.jpeg', '.gif', '.bmp'...] 这里我封装了一下 accept: ACCEPT_CONFIG.getAll() }, panelShow: false, //选择文件后,展示上传panel } },
选择文件后,将上传的窗口展示出来,开始md5的计算工作
onFileAdded(file) { this.panelShow = true// 将额外的参数赋值到每个文件上,以不同文件使用不同params的需求 file.params = this.params // 计算MD5,完成后开始上传操作 this.computeMD5(file).then((result) => this.startUpload(result)) },
这里有个前提,我在uploader中将autoStart设为了false,为什么要这么做?在选择文件之后,我要计算MD5,以此来实现断点续传及秒传的功能,所以选择文件后直接开始上传肯定不行,要等MD5计算完毕之后,再开始文件上传的操作。
上传过程中,会不断触发file-progress上传进度的回调
// 文件进度的回调 onFileProgress(rootFile, file, chunk) { console.log(`上传中 ${file.name},chunk:${chunk.startByte / 1024 / 1024} ~ ${chunk.endByte / 1024 / 1024}`) },
文件上传成功后
文件上传成功后,在“上传完成”的回调中,通过服务端返回的needMerge字段,来判断是否需要再发送合并分片的请求,
如果这个字段为true,则需要给后台发一个请求合并的ajax请求,否则直接上传成功。
注意:这里的needMerge是我和后台商议决定的字段名
onFileSuccess(rootFile, file, response, chunk) { let res = JSON.parse(response); // 服务器自定义的错误,这种错误是Uploader无法拦截的 if (!res.result) { this.$message({ message: res.message, type: 'error' }); return } // 如果服务端返回需要合并 if (res.needMerge) { api.mergeSimpleUpload({ tempName: res.tempName, fileName: file.name, ...file.params, }).then(data => { // 文件合并成功 Bus.$emit('fileSuccess', data); }).catch(e => {}); // 不需要合并 } else { console.log('上传成功'); } }, onFileError(rootFile, file, response, chunk) { console.log(error) },
MD5的计算过程
断点续传及秒传的基础是要计算文件的MD5,这是文件的唯一标识,然后服务器根据MD5进行判断,是进行秒传还是断点续传。
在file-added事件之后,就计算MD5,我们最终的目的是将计算出来的MD5加到参数里传给后台,然后继续文件上传的操作,详细的思路步骤是:
- 把uploader组件的
autoStart设为false,即选择文件后不会自动开始上传- 先通过
file.pause()暂停文件,然后通过H5的FileReader接口读取文件- 将异步读取文件的结果进行
MD5,这里我用的加密工具是spark-md5,你可以通过npm install spark-md5 --save来安装,也可以使用其他MD5加密工具。- file有个属性是
uniqueIdentifier,代表文件唯一标示,我们把计算出来的MD5赋值给这个属性file.uniqueIdentifier = md5,这就实现了我们最终的目的。- 通过
file.resume()开始/继续文件上传。
/** * 计算md5值,以实现断点续传及秒传 * @param file * @returns Promise */ computeMD5(file) { let fileReader = new FileReader() let time = new Date().getTime() let blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice let currentChunk = 0 const chunkSize = 10 * 1024 * 1000 let chunks = Math.ceil(file.size / chunkSize) let spark = new SparkMD5.ArrayBuffer() // 文件状态设为"计算MD5" this.statusSet(file.id, 'md5') file.pause() // 计算MD5时隐藏”开始“按钮 this.$nextTick(() => { document.querySelector(`.file-${file.id} .uploader-file-resume`).style.display = 'none' }) loadNext() return new Promise((resolve, reject) => { fileReader.onload = (e) => { spark.append(e.target.result) if (currentChunk < chunks) { currentChunk++ loadNext() // 实时展示MD5的计算进度 this.$nextTick(() => { const md5ProgressText ='校验MD5 '+ ((currentChunk/chunks)*100).toFixed(0)+'%' document.querySelector(`.custom-status-${file.id}`).innerText = md5ProgressText }) } else { let md5 = spark.end() // md5计算完毕 resolve({md5, file}) console.log( `MD5计算完毕:${file.name} \nMD5:${md5} \n分片:${chunks} 大小:${file.size} 用时:${ new Date().getTime() - time } ms` ) } } fileReader.onerror = function () { this.error(`文件${file.name}读取出错,请检查该文件`) file.cancel() reject() } }) function loadNext() { let start = currentChunk * chunkSize let end = start + chunkSize >= file.size ? file.size : start + chunkSize fileReader.readAsArrayBuffer(blobSlice.call(file.file, start, end)) } }, // md5计算完毕,开始上传 startUpload({md5, file}) { file.uniqueIdentifier = md5 file.resume() this.statusRemove(file.id) },
给file的uniqueIdentifier 属性赋值后,请求中的identifier即是我们计算出来的MD5

在计算完MD5后,我们就能谈断点续传及秒传的概念了。
服务器根据前端传过来的MD5去判断是否可以进行秒传或断点续传:
- a. 服务器发现文件已经完全上传成功,则直接返回秒传的标识。
- b. 服务器发现文件上传过分片信息,则返回这些分片信息,告诉前端继续上传,即断点续传。
前端做分片检验:checkChunkUploadedByResponse
前面讲的是概念,现在说一说前端在拿到这些返回值之后怎么处理。
插件自己是不会判断哪个需要跳过的,在代码中由options中的checkChunkUploadedByResponse控制,它会根据 XHR 响应内容检测每个块是否上传成功了,成功的分片直接跳过上传
你要在这个函数中进行处理,可以跳过的情况下返回true即可。
checkChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; } return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0 },
注:skipUpload 和 uploaded 是我和后台商议的字段,你要按照后台实际返回的字段名来。
大致使用是这样的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具