vue3+typescript中的props(父组件给子组件传递数据)

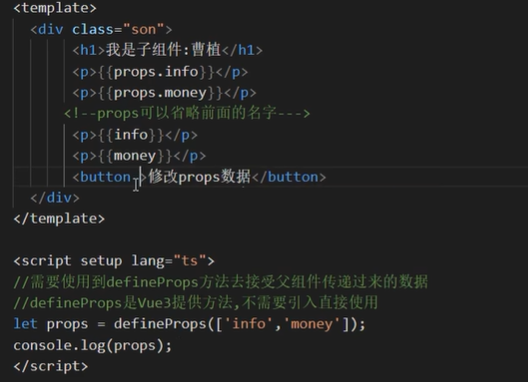
以上是子组件

以上是父组件
<script setup langs="ts"> let props = defineProps(['info','money'])//父子组件的通信需要用到defineProps方法去接受父组件想要传递的数据 console.info(props) </script>
需要注意的就是:
props可以实现父子组件的通信,但是props的数据是只读的

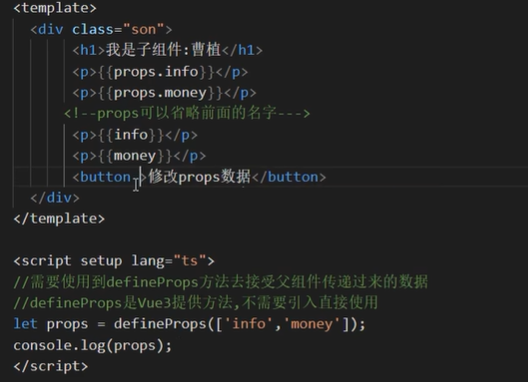
以上是子组件

以上是父组件
<script setup langs="ts"> let props = defineProps(['info','money'])//父子组件的通信需要用到defineProps方法去接受父组件想要传递的数据 console.info(props) </script>
需要注意的就是:
props可以实现父子组件的通信,但是props的数据是只读的
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具