vue-element-admin e-icon-picker的input一直不出来
今天项目中有用到e-icon-picker,然后正常引入如下:
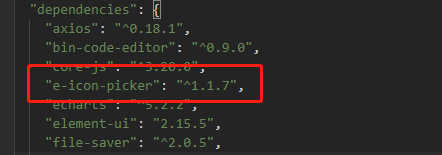
安装依赖

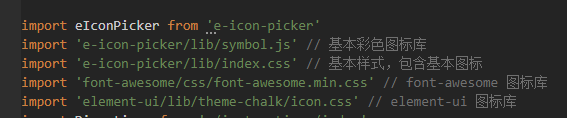
全局引入css

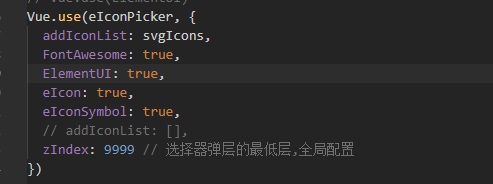
全局注册

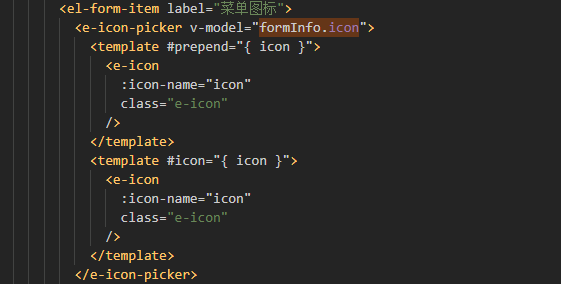
组件用法

按照以上步骤都加载了,但是页面中一直都没有出现

各种查找原因,最终浪费了很久时间才找到原因,是e-icon-picker的版本的问题,也就是1.1.7版本的input并没有,这个是版本自己的问题,到目前为止,至少这个版本还没有修改这个问题。
解决方案是我将版本回归到1.1.6之后,就可以啦。
记录下以供其他有需要的同学。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具