easyui combobox三级联动,点击第一级第二三级下拉值没有被清空的问题
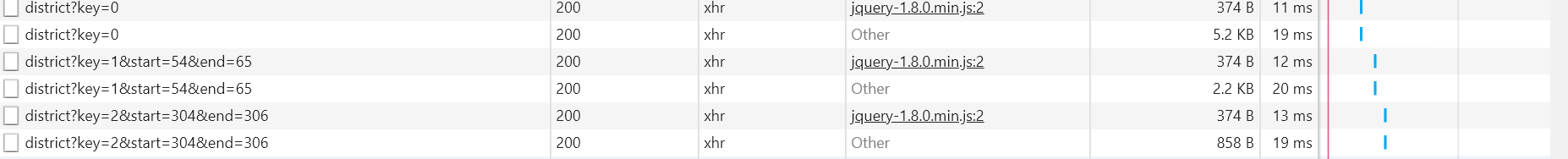
最近用到easyui框架,其他都还挺好,就是这个combobox在写省市区三级联动的时候,当初次选择过某省之后,再次进入之后第二三级市,区(上次某省下的市,区)还在那里,没有被清空,找了好久才发现原因。主要原因是:combobox的渲染机制问题,发现它莫名的请求了两次接口。看下图:

附代码:还有最重要的就是需要loadData本地数据为空,直接clear是解决不了问题的。
function openSelectAddress(value){ //打开地址 var ids; if (value){ ids = value.split(','); } var url = genAPI('settings/district'); //虽说下面市区的url被清空了,但是本地数据相当于缓存一样被记录下来了,所以这里需要全局清空一下(需要说一下,我这边接口提供的返回值是在data下的数组,所以需要data:[],如果接口结构不在data下的话直接清空就可以) $('#city').combobox('loadData', {data:[]}); $('#district').combobox('loadData', {data:[]}); // 省 $("#province").combobox({ url: url+"?key=0", valueField: 'id', textField: 'fullname', cache: false, editable: false, //只读 loadFilter:function (res) { var data = res.data; return data }, onSelect:function(record){ if(record.cidx){ $('#city').combobox('reload',url+"?key=1&start="+record.cidx[0]+"&end="+record.cidx[1]);//这里reload之后它会一直记住这个url,所以需要下一步的把url清空 $('#city').combobox('options').url=null; } }, onLoadSuccess: function () { if(ids && ids[0]){ $("#province").combobox("select", ids[0]); } } }); //市 $("#city").combobox({ valueField: 'id', textField: 'fullname', cache: false, editable: false, loadFilter:function (res) { return res.data }, onSelect:function(record){ $('#district').combobox('clear'); if(record.cidx){ $('#district').combobox('reload',url+"?key=2&start="+record.cidx[0]+"&end="+record.cidx[1]);//这里reload之后它会一直记住这个url,所以需要下一步的把url清空 $('#district').combobox('options').url=null; } }, onLoadSuccess: function () { if(ids && ids[1]){ $("#city").combobox("select", ids[1]); } } }); //区 $("#district").combobox({ valueField: 'id', textField: 'fullname', cache: false, editable: false, loadFilter:function (res) { return res.data }, onLoadSuccess: function () { if(ids && ids[2]){ $("#district").combobox("select", ids[2]); } } }); $("#detailDistrict").val(ids[3] || ""); }
好了,之后就可以通过事件调用这个openSelectAddress(value)函数了,因为我的上下代码需要传值,所以我会有一个value,你们可以根据自己的需求来传值。
总结:总之若是遇到第二三级的数据没有被清空,可以查看这两点:第一:要清空第二级和第三季的url,第二:是要loadData本地数据为空。
因为我这个问题找了好久才发现是这样的,特此记录,以惠后者。



