ss清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
引自:https://my.oschina.net/leipeng/blog/221125。
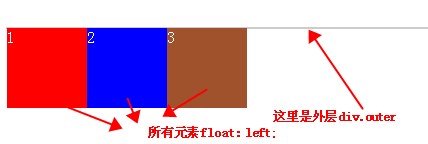
一、抛一块问题砖(display: block)先看现象:

分析HTML代码结构:
1 2 3 4 5 | <div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div></div> |
分析CSS代码样式:
1 2 3 4 | .outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;} |
这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
二、清楚css浮动:
方法一:添加新的元素 、应用 clear:both;
HTML:
1 2 3 4 5 6 | <div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="clear"></div></div> |
CSS:
1 | .clear{clear:both; height: 0; line-height: 0; font-size: 0} |
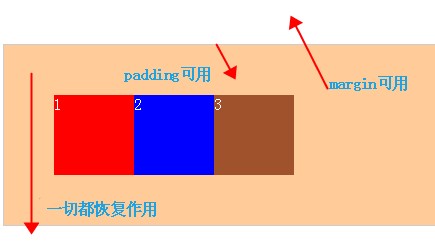
result: (纠正: padding不会受影响)

方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
HTML:
1 2 3 4 5 6 | <div class="outer over-flow"> //这里添加了一个class <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <!--<div class="clear"></div>--></div> |
CSS:
1 2 3 | .over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题} |
结果:当然是实现了! img{display: none}; 略图
原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以,其区据说在于一个对seo比较友好,另个hidden对seo不是太友好,其他区别我就说不上了,也不浪费时间。
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
1 2 | .outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/ |
其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
最后:但不是不重要,也不是不知道!
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both;这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
$('.float').end().结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)