
1 <body onload="change()">
2 <form>
3 <select onchange="sel_one()">
4 </select>
5 <select onchange="sel_two()">
6 <option>请选择所在的城市</option>
7 </select>
8 <select>
9 <option>请选择所在的县区</option>
10 </select>
11 </form>
12 <script>
13 var select = document.getElementsByTagName('select');
14 var sel_1 = select[0];
15 var sel_2 = select[1];
16 var sel_3 = select[2];
17 var oAjax = new XMLHttpRequest();
18 var c = '';
19 function change() {
20 oAjax.open('GET', 'json/city.json', true);
21 oAjax.send();
22 oAjax.onreadystatechange = function () {
23 if (oAjax.readyState == 4 && oAjax.status == 200) {
24 c = JSON.parse(oAjax.responseText);
25 var option_1 = '<option>请选择所在的省市</option>';
26 for (var i = 0; i < c.city.length; i++) {
27 option_1 += '<option>' + c.city[i].name + '</option>';
28 }
29 sel_1.innerHTML = option_1;
30 }
31 }
32 }
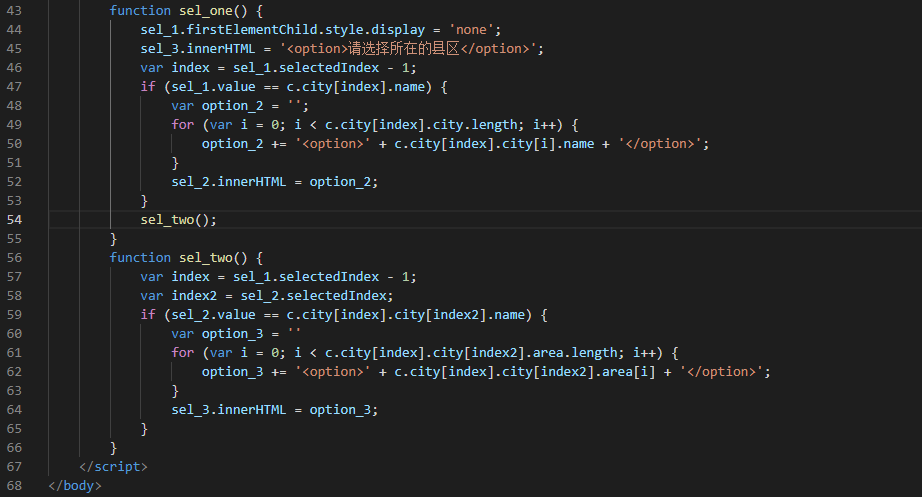
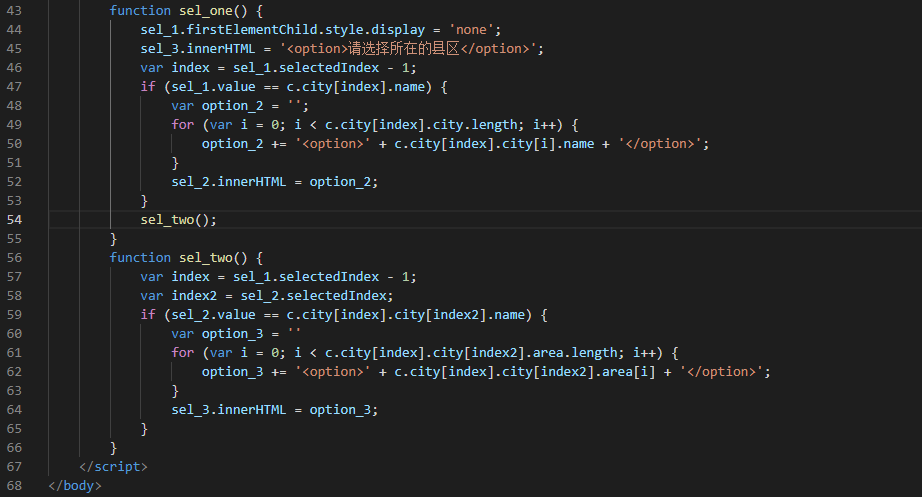
33 function sel_one() {
34 sel_1.firstElementChild.style.display = 'none';
35 sel_3.innerHTML = '<option>请选择所在的县区</option>';
36 var index = sel_1.selectedIndex - 1;
37 if (sel_1.value == c.city[index].name) {
38 var option_2 = '';
39 for (var i = 0; i < c.city[index].city.length; i++) {
40 option_2 += '<option>' + c.city[index].city[i].name + '</option>';
41 }
42 sel_2.innerHTML = option_2;
43 }
44 sel_two();
45 }
46 function sel_two() {
47 var index = sel_1.selectedIndex - 1;
48 var index2 = sel_2.selectedIndex;
49 if (sel_2.value == c.city[index].city[index2].name) {
50 var option_3 = ''
51 for (var i = 0; i < c.city[index].city[index2].area.length; i++) {
52 option_3 += '<option>' + c.city[index].city[index2].area[i] + '</option>';
53 }
54 sel_3.innerHTML = option_3;
55 }
56 }
57 </script>
58 </body>