代码思路:
页面4:

页面5:

代码思路:
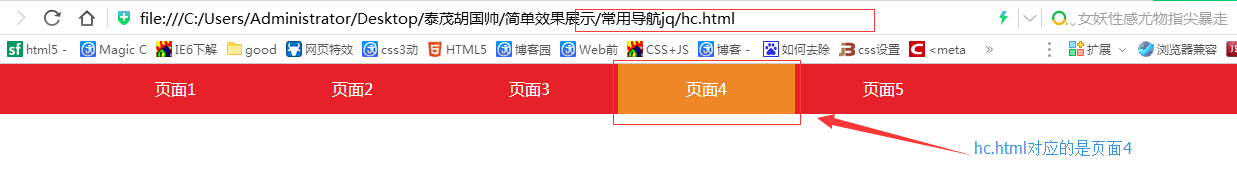
通过jq获取你打开页面的链接 window.location.pathname;
在HTML中给自己的li加入一个ID id的命名与网址链接中的href相同
通过jq包含方法找到相对应的li给他加入active类名
然后。。就没有然后了。。。
jq代码:
$(function () { var li = $(".title_ul").children("li"); for (var i = 0; i < li.length; i++) { var url = window.location.pathname; var url = url.replace("/", ""); if (url.indexOf(li[i].id)!=-1) { li[i].firstChild.className = "active"; } else { li[i].firstChild.className = ""; } } })
html代码:
<body> <div class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" class="">页面1</a></li> <li id="zf"><a href="zf.html" class="">页面2</a></li> <li id="gc"><a href="gc.html" class="">页面3</a></li> <li id="hc"><a href="hc.html" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" class="">页面5</a></li> </ul> </div> </body>
喜欢的朋友可以去试试 ^_^ 转载清注明出处!!!




