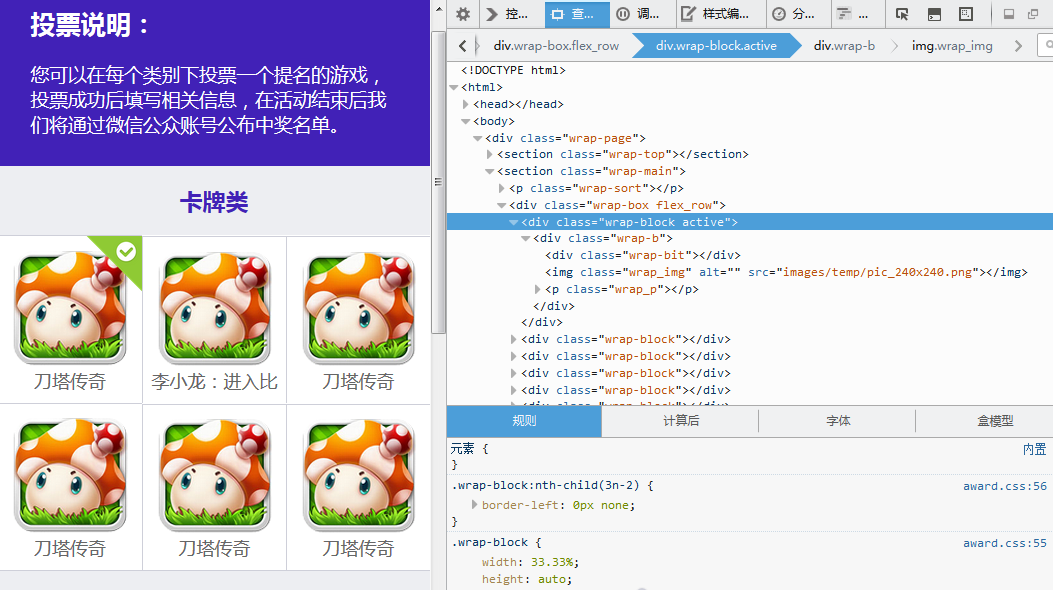
同类型元素,只有一个被选中js
<div class="wrap-box flex_row"> <div class="wrap-block"> <div class="wrap-b"> <div class="wrap-bit"></div> <img class="wrap_img" src="images/temp/pic_240x240.png" alt="" /> <p class="wrap_p">刀塔传奇</p> </div> </div> <div class="wrap-block"> <div class="wrap-b"> <div class="wrap-bit"></div> <img class="wrap_img" src="images/temp/pic_240x240.png" alt="" /> <p class="wrap_p">李小龙:进入比赛</p> </div> </div> <div class="wrap-block"> <div class="wrap-b"> <div class="wrap-bit"></div> <img class="wrap_img" src="images/temp/pic_240x240.png" alt="" /> <p class="wrap_p">刀塔传奇</p> </div> </div> <div class="wrap-block"> <div class="wrap-b"> <div class="wrap-bit"></div> <img class="wrap_img" src="images/temp/pic_240x240.png" alt="" /> <p class="wrap_p">刀塔传奇</p> </div> </div> <div class="wrap-block"> <div class="wrap-b"> <div class="wrap-bit"></div> <img class="wrap_img" src="images/temp/pic_240x240.png" alt="" /> <p class="wrap_p">刀塔传奇</p> </div> </div> <div class="wrap-block"> <div class="wrap-b"> <div class="wrap-bit"></div> <img class="wrap_img" src="images/temp/pic_240x240.png" alt="" /> <p class="wrap_p">刀塔传奇</p> </div> </div> </div>

css部分:
.wrap-box{width:100%;display: flex;justify-content: space-around;align-items: flex-end;flex-wrap: wrap;border-bottom:1px solid #cecfd9;background-color:#fff;} .wrap-block{width:33.33%;height:auto;border-top:1px solid #cecfd9;border-left:1px solid #cecfd9;} .wrap-block:nth-child(3n-2){border-left:0 none;} .wrap-block .wrap-b{width:100%;height:100%;position:relative;} .wrap-block .wrap-b .wrap-bit{display:none;position:absolute;right:0;top:0;z-index:2;width:20rem;height:20rem;background:url(../images/wrap-bitimg.png) no-repeat;background-size:cover;} .wrap-block.active .wrap-b .wrap-bit{display:block;} .wrap-block .wrap-b .wrap_img{display:block;width:80%;height:80%;margin:0 auto;padding:10% 0 0;} .wrap-block .wrap-b .wrap_p{margin-bottom:8%;font-size:3rem;color:#666;line-height:5rem;height:5rem;text-align:center;overflow:hidden;}
js部分:
<script> $(document).ready(function(){ $('wrap-block').click(function(){ $(this).toggleClass('active').siblings('.wrap-block').removeClass('active'); }) }) </script>

