Web Scraper 高级用法——CSS 选择器的使用 | 简易数据分析 15

这是简易数据分析系列的第 15 篇文章。
年末事情比较忙,很久不更新了,后台一直有读者催更,我看了一些读者给我的私信,发现一些通用的问题,所以单独写篇文章,介绍一些 Web Scraper 的进阶用法。
今天我们就来学习一些 CSS 选择器的知识,辅助 Web Scraper 更好的定位要选择的元素。
一、定位 HTML 节点
HTML 是什么?它是一个网页的骨架,是最最基础的东西。比如说你现在看的这篇文章,其实就是一个网页,每一行字都是 HTML 里的一个 <p> 标签。
网页就是由一行一行的 HTML 标签垒起来的,所以我们用 Web Scraper 的 Selector 选择的元素,本质上都是 HTML 标签,都是一个一个的 HTML 节点。
使用 Web Scraper 的 Selector 自动选择元素时,有时候选的节点不准,抓不到数据,这时候就要我们手动调节 Selector 生成的代码。那么第一个问题就来了,如何在网页里定位我们需要的 HTML 节点?
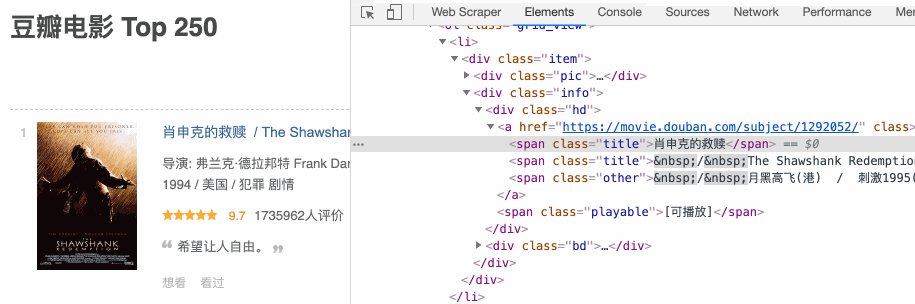
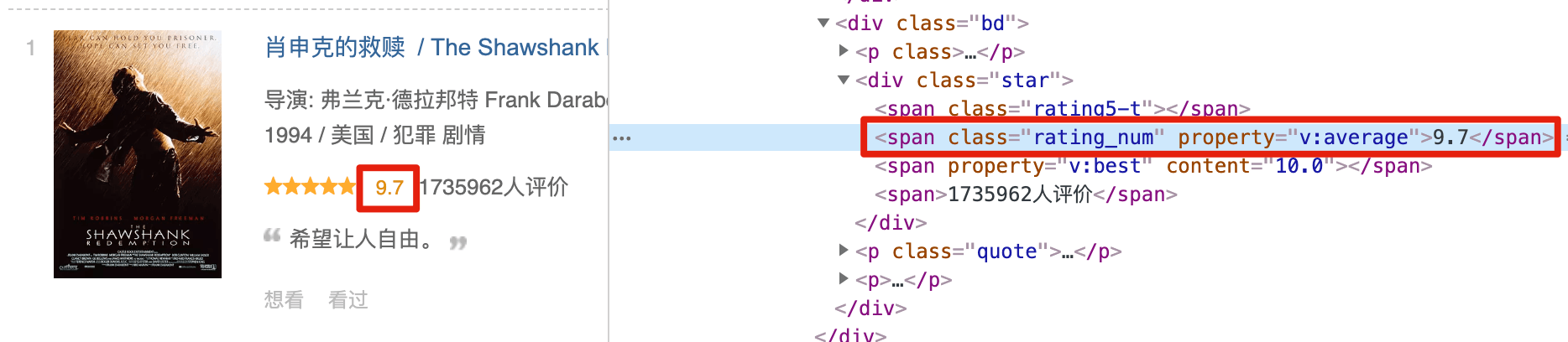
我们按 F12 打开网页的调试面板时,调试面板左上角有个箭头,我们点击一下,等箭头变成蓝色时,移动到我们要抓取节点的位置,然后再点击一下,就会自动定位这个 HTML 节点的位置。
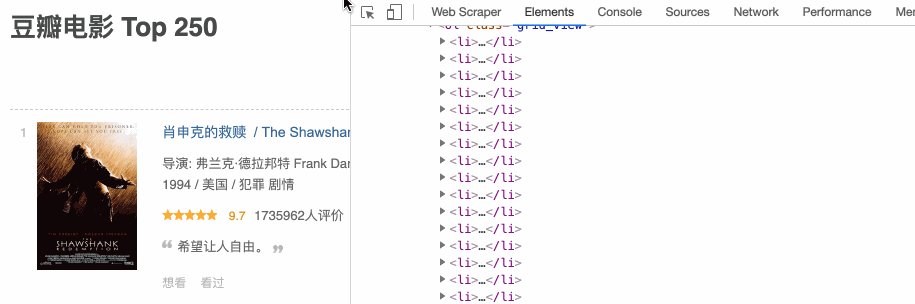
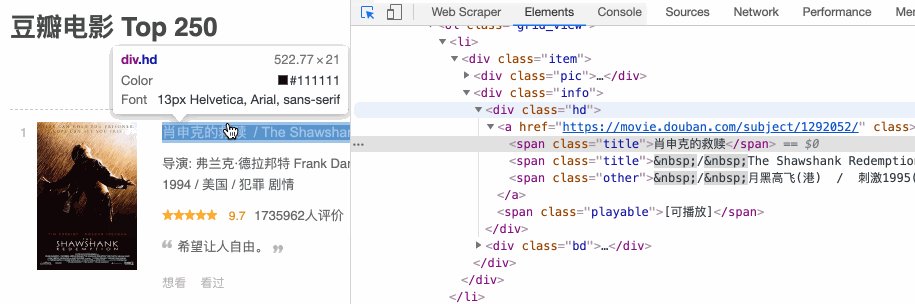
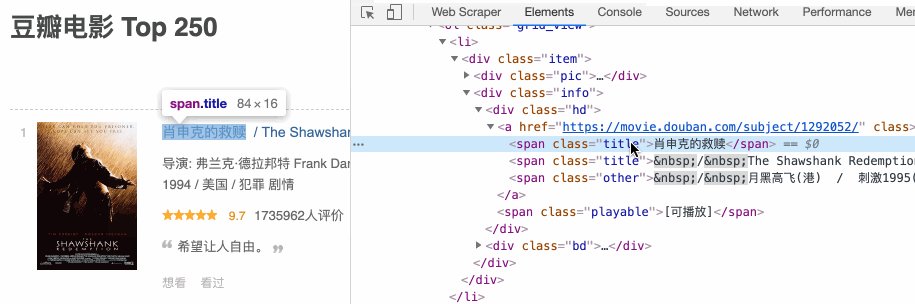
下面请我们的老朋友——豆瓣电影TOP250,来演示一下如何定位。比如说我们想定位《肖申克的救赎》的电影名字,按照上面的步骤走一遍流程,动图如下:

是不是非常的简单?借助这个小箭头,我们可以很轻松的定位 HTML 节点。
二、CSS 选择器
CSS 是个什么东西?先不要管它为什么叫 CSS,这不重要。我们只要关注 CSS 是干什么的就行了。
有一个非常形象的比喻:HTML 是骨架,CSS 是衣服。如果世界上只有 HTML,那网页就全是千篇一律的 word 文档了,只有加上 CSS 的修饰,才有现在绚丽多彩的网页。
CSS 干的活说起来也简单,比如说改个字号大小啊,加个背景颜色啊,加些网页特效啊,不过这些对于 Web Scraper 来说都不需要,因为 Web Scraper 是个爬虫工具,关注点是数据,而不是设计。
CSS 里用来装饰的特性我们是用不到的,但是 CSS 里的选择器我们还是用得到的。Web Scraper 里用来选择元素的 Selector,背后依赖的的技术就是 CSS 选择器。
CSS 选择器,官方定义了 50 多种,但是经过我的实践总结,Web Scraper 用的最多的只有 6 种,掌握这 6 种选择器,就可以解决 99% 的选择问题。
为了学习方便,我这里创建了一个简单的网页,专门用于 CSS 选择器的教学。
<div class="family">
<p class="parent">父亲👨</p>
<p class="parent">母亲👩</p>
<p class="girl" dance>姐姐💃</p>
<p class="boy" dance>哥哥🕺</p>
<p class="boy">弟弟👶</p>
<div>
玩具柜
<span id="toy">一把 🔫</span>
</div>
</div>
网页结构非常简单,用几个标签描述了一个五口之家:父亲、母亲、姐姐、哥哥和弟弟,还有一把玩具枪。我们就通过这个网页来学习 CSS 选择器。
1.标签选择器
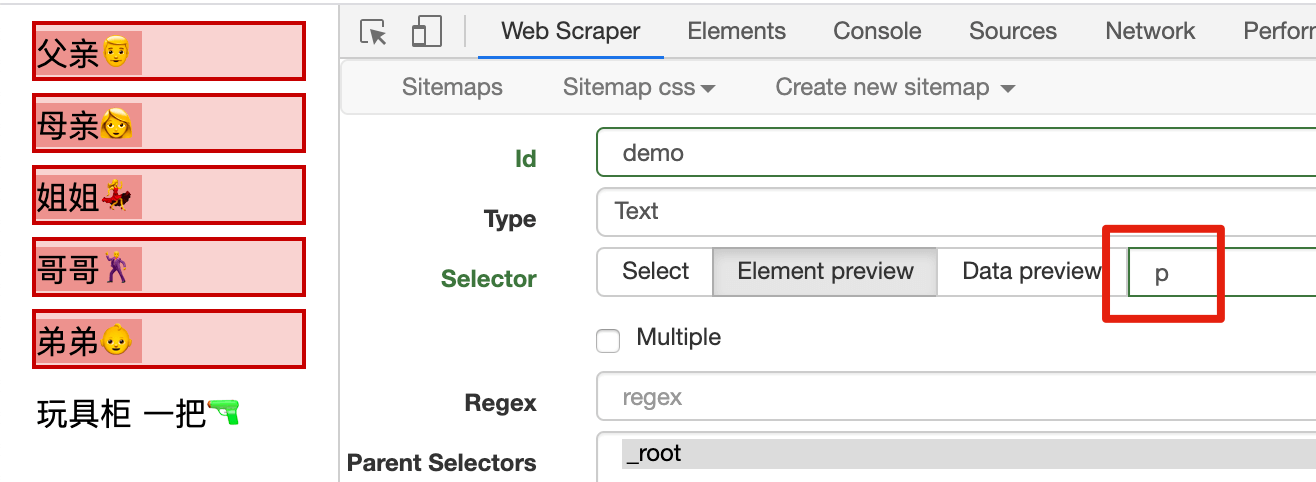
在这个家庭里,如果我想把所有的家庭成员选中,观察网页结构,你会发现五个人都被 <p> 标签包住了,所以我们直接在 Selector 中输入字符 p,就可以选择所有的家庭成员:

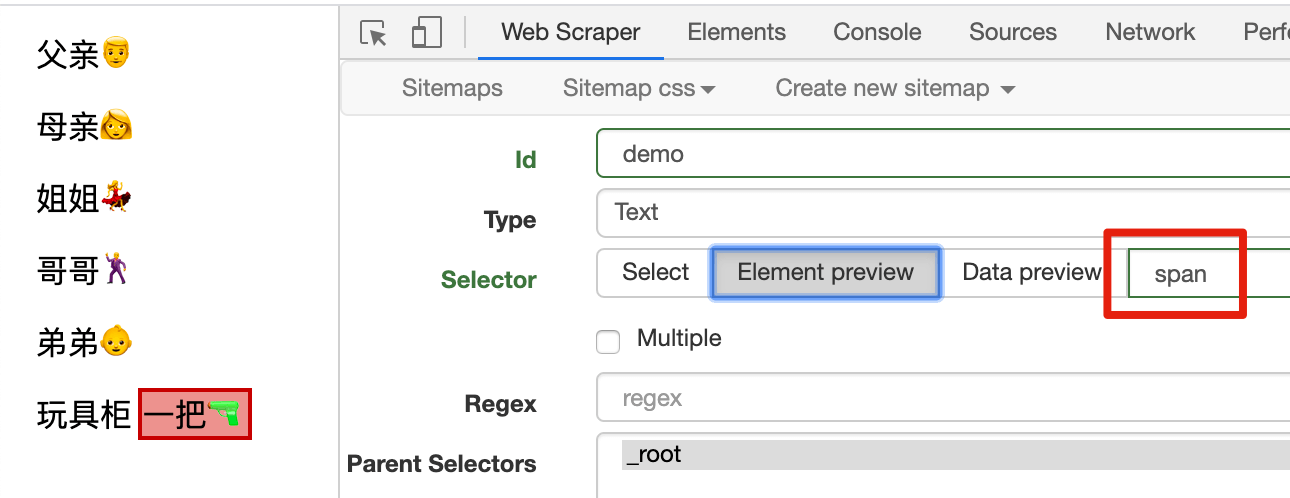
同理,如果我们要选择玩具枪,发现它被 <span> 标签包裹着,我们输入 span,就能选择玩具枪:

2.class 选择器
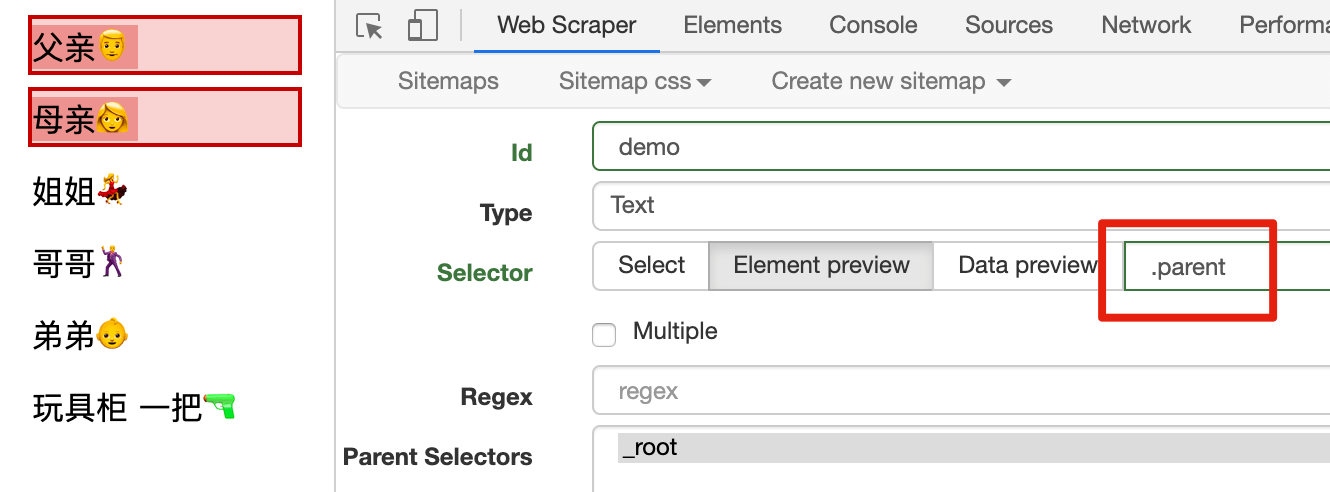
我们想选择父母怎么办?观察发现,父母的 <p> 标签上,有着 class="parent" 这个属性,我们可以利用 CSS 的 class 选择器,所以我们输入 .parent(注意: parent 前面有个小数点「.」),表示选中所有的有着 class="parent" 属性的标签,在这个例子里就可以选中父母:

当然,你也可以输入 p.parent,表示选中所有的有着 class="parent" 属性的 <p> 标签,一样可以选中父母。
3.id 选择器
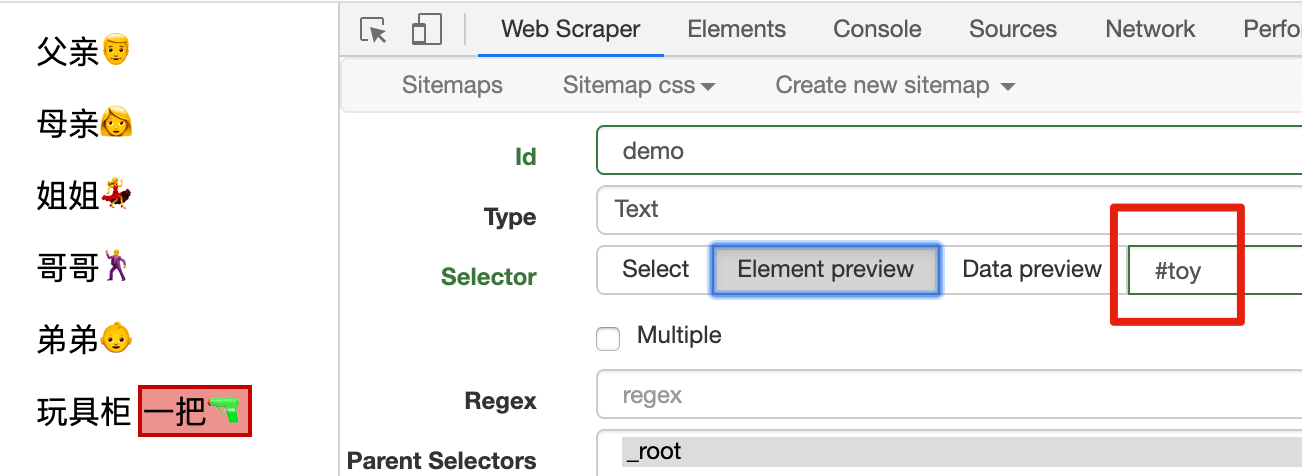
如果你想选中玩具枪,除了前面直接输入 span,我们观察可以发现,span 上还有一个 id="toy" 属性。我们可以利用 CSS 选择器里的 id 选择器,可以输入 #toy(注意: toy 前面有个井号「#」),选中玩具枪:

4.属性选择器
HTML 是一个非常自由的文档,除了官方提供的一些属性,例如 class 和 id,我们还可以加一些自定义的属性。
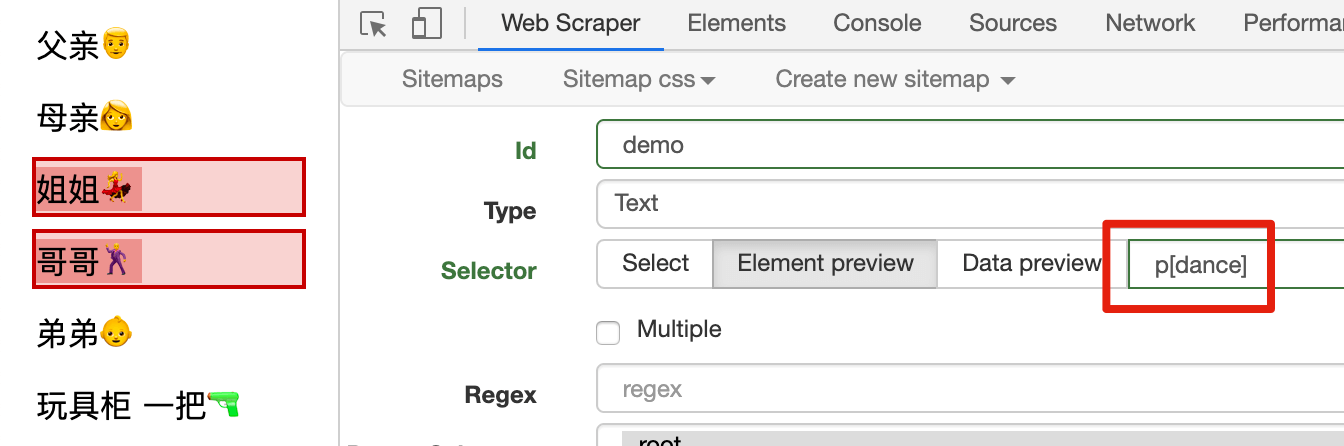
比如说姐姐和哥哥,两个人都在跳舞,观察法相两个人的 <p> 标签上都加入了 dance 属性,所以我们可以通过输入 p[dance],通过属性选择这两个人:

其实前面的 class 选择器和 id 选择器,还可以写成 p[class=parent],span[id=toy],道理都是一样的。
5.后代元素选择器
HTML 是一个可以互相嵌套的文档结构,我们可以先确定父元素的位置,然后再在父元素里定位子元素。
举一个简单的例子,在前面定位玩具枪时,我们可以通过 id 选择器定位,也可以通过 span 元素定位,如果我们想通过父元素来定位该怎么做呢?
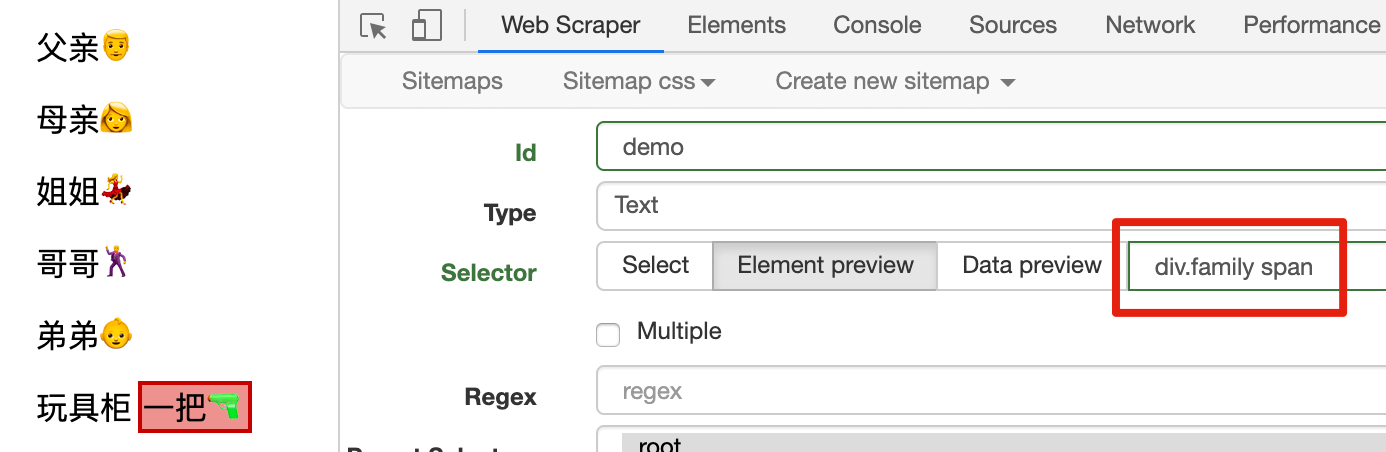
这时候后代元素选择器就该出场了。我们先通过 div.family 选择父元素,然后通过 div.family span 选择玩具枪(注意:div.family 和 span 中间的空格不能丢):

同理,div.family div span,div.family span#toy 都可以选中玩具枪。
6.直接指定子元素位置
:nth-of-type(n) 是一个非常有用的元素选择器,我们可以通过它直接指定元素。
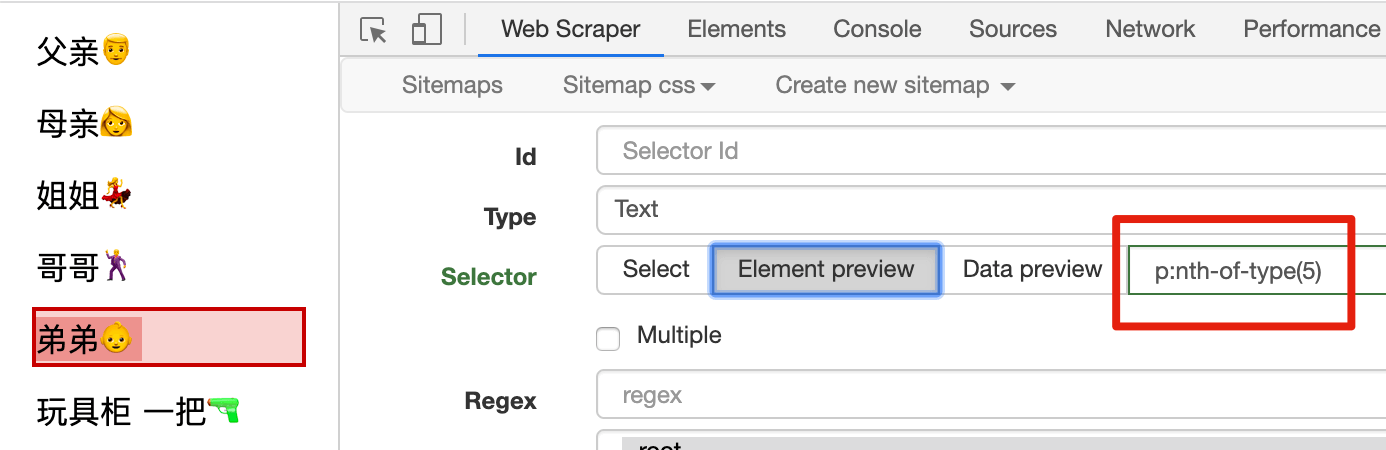
比如说我们想选择弟弟,你会发现之前介绍的 5 种方法,都没办法直接选中他。这时候用 :nth-of-type(n) 就非常的简单了:弟弟是所有 p 标签的第 5 个元素,所以用 p:nth-of-type(5) 就可以直接选中。

# 三、实战
上文的知识密度还是有些大的,熟练使用还是需要一些刻意练习。我们这次就用多种姿势选择豆瓣电影的评分。

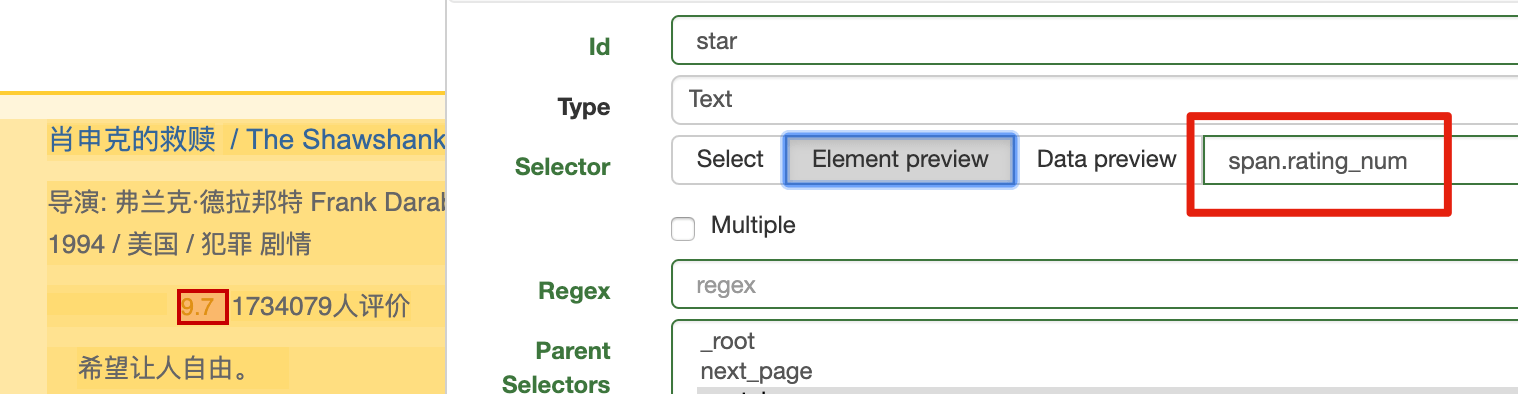
首先我们可以使用 class 选择器。输入 span.rating_num,选择评分:

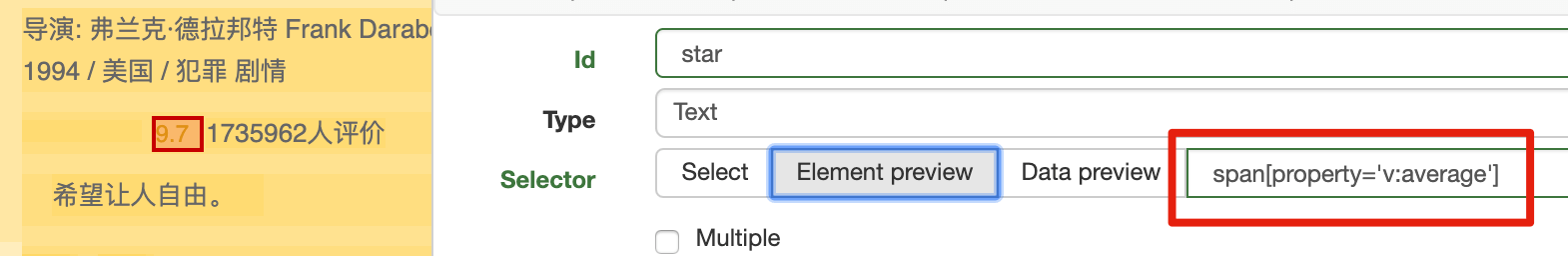
然后我们可以试试属性选择器,定位 property="v:average" 这个自定义属性。输入 span[property='v:average'],选择评分:

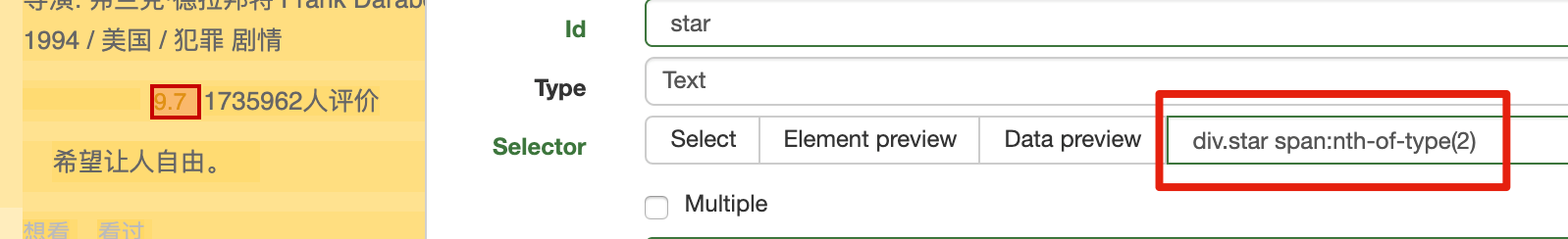
我们还可以利用后代元素选择器定位子元素,然后直接指定子元素位置。输入 div.star span:nth-of-type(2) ,选择评分:

这个只是一次小小的实战练习,如果要较好的掌握,还需要多加练习。有时间的话还可以去
https://www.runoob.com/cssref/css-selectors.html
这个网页看看本文没有介绍的其他 CSS 选择器,说不定就在项目中用到了。
四、推荐阅读
5.联系我
因为文章发在各大平台上,账号较多不能及时回复评论和私信,有问题可关注公众号 ——「卤蛋实验室」,(或 wx 搜索 egglabs)关注上车防失联。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号