bootstrap-daterangepicker双日历控件开始日期选择问题
在做项目的时候,有这样一个需求,需要选择时间段,于是在网上找了bootstrap的双日历时间控件daterangepicker控件,要选取时间段的年月来与后台进行数据交互,时间控件如下图所示:
 关于控件的初始化在这里就不做介绍了,初始化完成后选择时间,点击确定按钮会触发控件的回调函数会把你选择的时间传给你,如图:
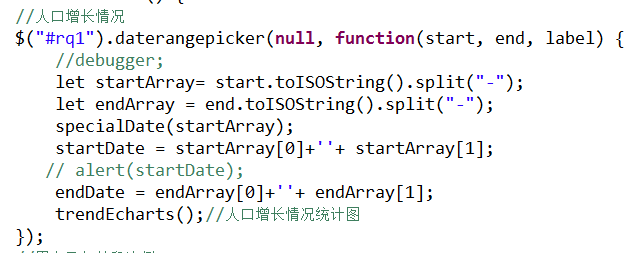
关于控件的初始化在这里就不做介绍了,初始化完成后选择时间,点击确定按钮会触发控件的回调函数会把你选择的时间传给你,如图: start是选择的开始时间,end是选择的结束时间。在这里对start和end要做转换才可以使用。本身以为这样挺好的,满足了需求。后来在测试的过程中,发现当开始时间选择每月1日的时候,实际取的是选择的前一天,比如我选择的开始时间是4月1日,实际取得的是3月31日,导致获取的数据不一致。然后针对开始时间,针对项目的需求就需要对开始时间做处理,由于项目只需要传递年月,所以对这两个做处理,大致思路是这样:首先选择1日后,要看返回的前一天是31、30、29还是28,因为每年的1、3、5、7、8、10、12月是31天,而4、6、9、11月是30天,2月份要看当前年份是否是闰年,分为29天或28天。然后当返回日期是31或者30的时候,当月份是12月的时候还需要把年份加1,12月要变成01月,其他的是需要月份加1即可,最后当返回日期是29或28的时候,要判断是否是2月,因为这种情况下只有2月才需要改变月份,这里需要判断是否是闰年,因为闰年2月有29天,判断成立后直接把月份改成03。以上所描述的适用于开始时间是1日的情况。下面是我对于以上思路的实现:
start是选择的开始时间,end是选择的结束时间。在这里对start和end要做转换才可以使用。本身以为这样挺好的,满足了需求。后来在测试的过程中,发现当开始时间选择每月1日的时候,实际取的是选择的前一天,比如我选择的开始时间是4月1日,实际取得的是3月31日,导致获取的数据不一致。然后针对开始时间,针对项目的需求就需要对开始时间做处理,由于项目只需要传递年月,所以对这两个做处理,大致思路是这样:首先选择1日后,要看返回的前一天是31、30、29还是28,因为每年的1、3、5、7、8、10、12月是31天,而4、6、9、11月是30天,2月份要看当前年份是否是闰年,分为29天或28天。然后当返回日期是31或者30的时候,当月份是12月的时候还需要把年份加1,12月要变成01月,其他的是需要月份加1即可,最后当返回日期是29或28的时候,要判断是否是2月,因为这种情况下只有2月才需要改变月份,这里需要判断是否是闰年,因为闰年2月有29天,判断成立后直接把月份改成03。以上所描述的适用于开始时间是1日的情况。下面是我对于以上思路的实现:
//开始时间选择1号时处理 function specialDate(startArray){ if(startArray[2].substring(0,2)==31){ if(startArray[1]=="01" || startArray[1]=="03" || startArray[1]=="05" || startArray[1]=="07" || startArray[1]=="08" || startArray[1]=="10" || startArray[1]=="12"){ if(startArray[1]=="12"){ startArray[0] = parseInt(startArray[0])+1; startArray[1]='01'; }else{ startArray[1] = parseInt(startArray[1])+1; if(startArray[1]<10){ startArray[1] = '0'+startArray[1]; } } } }else if(startArray[2].substring(0,2)==30){ startArray[1] = parseInt(startArray[1])+1; if(startArray[1]<10){ startArray[1] = '0'+startArray[1]; } }else if(startArray[2].substring(0,2)==29 || startArray[2].substring(0,2)==28){ if(startArray[1] == 02){ //判断是否是闰年 if((startArray[0] % 4 == 0) && (startArray[0] % 100 != 0 || startArray[0] % 400 == 0)){ if(startArray[2].substring(0,2)==29){ startArray[1] = "03"; } }else{ startArray[1] = "03"; } } } }
代码注释不多,有不懂或者不理解的欢迎留言~


