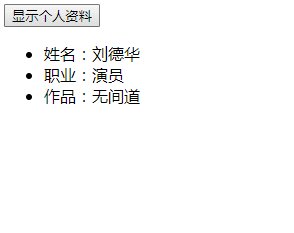
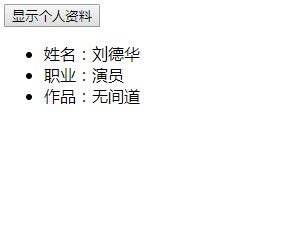
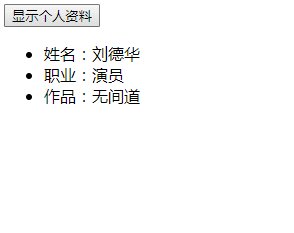
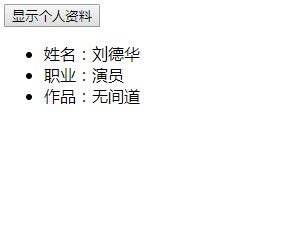
弹出个人资料,效果如下

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul{
display: none;
}
</style>
<body>
<input id="btn" type="button" value="显示个人资料" />
<ul id="box">
<li>姓名:刘德华</li>
<li>职业:演员</li>
<li>作品:无间道</li>
</ul>
</body>
</html>
<script type="text/javascript">
let $btn = document.querySelector('#btn'),
$box = document.querySelector('#box');
$btn.onclick = function(e){
e = e || window.event;
$box.style.display = "block";
//阻止冒泡,否则点击事件也会触发document的事件
e.stopPropagation ? e.stopPropagation() : e.cancelBuble = true;
}
document.onclick = function(){
$box.style.display = "none";
}
</script>