qq聊天字体选择 ,文件如下
![]()
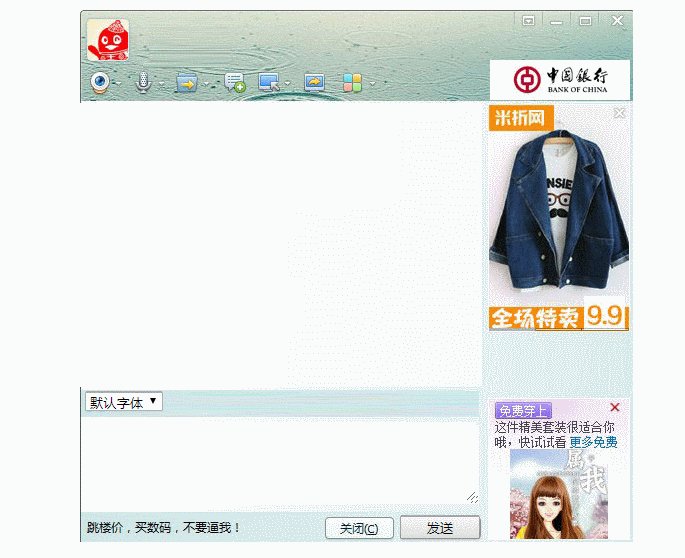
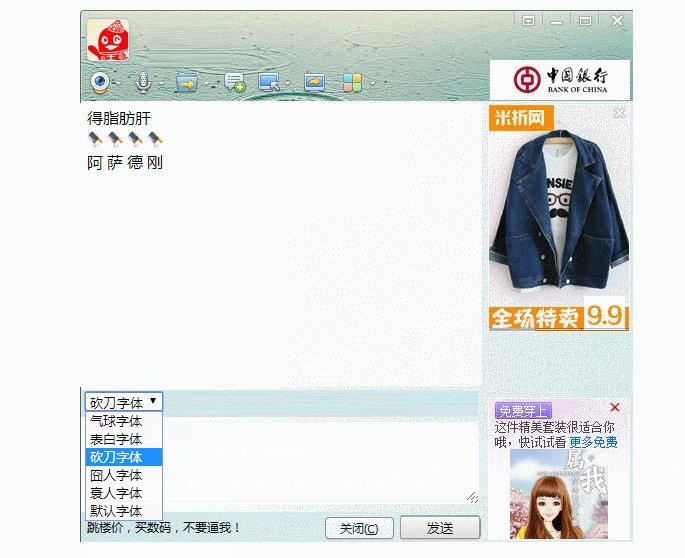
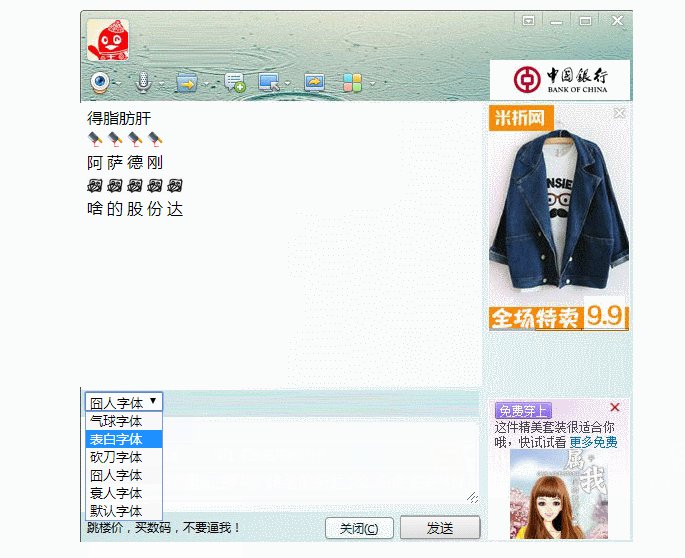
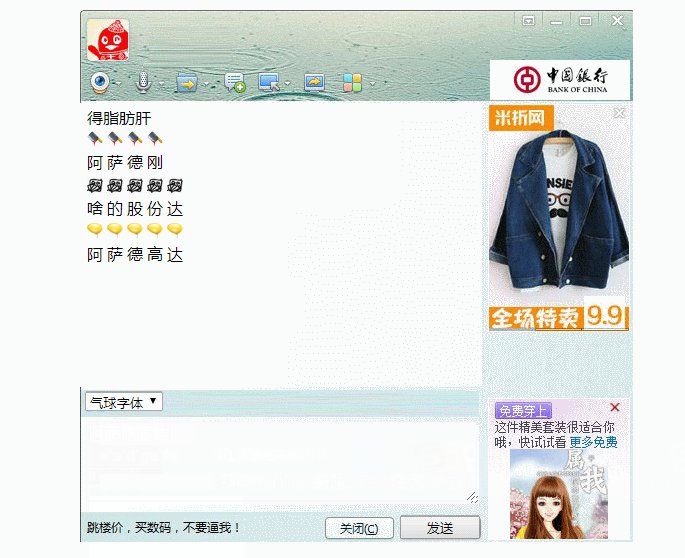
qq聊天字体选择 ,效果如下
![]()
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义字体形状</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
#wrap {
background: url(12-img/bg.jpg) 0 0 no-repeat;
width: 556px;
height: 535px;
margin: 10px auto;
position: relative;
display: block;
}
#showbox {
position: absolute;
top: 100px;
left: 10px;
height: 270px;
width: 385px;
display: block;
font-size: 16px;
overflow: auto;
}
textarea {
border: none;
position: absolute;
width: 385px;
height: 75px;
left: 10px;
top: 415px;
font-size: 16px;
}
select {
position: absolute;
top: 385px;
left: 8px;
}
input {
position: absolute;
top: 509px;
left: 323px;
width: 80px;
cursor: pointer;
}
#showbox div {
width: 20px;
display: inline-block;
font-size: 16px;
margin: 2px 0;
}
div img {
width: 16px;
height: 16px;
}
</style>
<script>
</script>
</head>
<body>
<div id="wrap">
<div id="showbox">
<!--
flwejlfjlewj
表白字体
吊死扶伤分为非-->
<!-- <div><img src="12-img/heart.gif"><span>吊</span></div>
<div><img src="12-img/knife.gif"><span>死</span></div>
<div><img src="12-img/heart.gif"><span>扶</span></div>
<div><img src="12-img/heart.gif"><span>伤</span></div>
<div><img src="12-img/heart.gif"><span>1</span></div> -->
</div>
<select name="fontStyle" id="fontStyle">
<option value="balloon">气球字体</option>
<option value="heart">表白字体</option>
<option value="knife">砍刀字体</option>
<option value="jiong">囧人字体</option>
<option value="shuai">衰人字体</option>
<option value="default" selected>默认字体</option>
</select>
<textarea id="cont"></textarea>
<input type="button" value="发送" id="send">
</div>
</body>
</html>
<script src="../common.js"></script>
<script type="text/javascript">
//1.在输入框输入想说的话
//2.选择想要的字体方式
//3.点击发送
//4.在显示区显示内容
//逻辑:点击发送,得到输入的文字内容,根据字体方式,显示内容
//点击发送
var obj = {
balloon: "balloon.png",
heart: "heart.gif",
knife: "knife.gif",
jiong: "jiong.gif",
shuai: "shuai.gif"
}
let $showbox = $('#showbox'),
$cont = $('#cont'),
$fontStyle = $('#fontStyle'),
$send_btn = $('#send'),
str = '';
$send_btn.onclick = function () {
let cValue = $cont.value,
fValue = $fontStyle.value,
$frag = document.createDocumentFragment();
if (fValue == "default") {
$showbox.innerHTML += cValue + "<br />";
} else {
for (let i = 0; i < cValue.length; i++) {
let $div = document.createElement('div'),
$img = document.createElement('img'),
$span = document.createElement('span');
$img.src = `12-img/${obj[fValue]}`;
$span.innerHTML = cValue[i];
$div.appendChild($img);
$div.appendChild($span);
$frag.appendChild($div);
}
$showbox.appendChild($frag);
// console.log(str);
$showbox.innerHTML += str + "<br />";
}
$cont.value = null;
}
</script>
common.js
// 判断数组是否还有这个元素
function include(arr, item) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] === item) {
return true;
}
}
return false;
}
// 返回元素所在的位置
function indexOf(arr, item) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] === item) {
return i;
}
}
return -1;
}
// 任意区间随机整数
function getRandom(max, min) {
min = min || 0;
if(min > max) {
var a = min;
min = max;
max = a;
}
return min + Math.floor(Math.random() * (max - min + 1));
}
// 数组去重
function noRepeat(arr) {
var __arr = [];
for(var i = 0; i < arr.length; i++) {
// 存在返回true, 不存在返回false
var bool = __arr.indexOf(arr[i])
if(bool == -1) {
__arr.push(arr[i]);
}
}
return __arr;
}
function $(ele) {
return document.querySelector(ele);
}
function $A(ele) {
return document.querySelectorAll(ele);
}
function getRandomColor() {
var str = '0123456789abcdef';
var color = '#';
for(var i = 0; i < 6; i++) {
color += str[getRandom(str.length - 1)];
}
return color;
}
// 格式化url, 获取参数
function parseUrl(url) {
var obj = {};
url = url.split('?')[1].split('#')[0];
url = url.split('&');
url.forEach(function (x) {
var arr = x.split('=');
obj[arr[0]] = arr[1];
})
return obj;
}
// 获取非行内样式
function getStyle(ele, attr) {
if(window.getComputedStyle) {
return window.getComputedStyle(ele, null)[attr]
}
return ele.currentStyle[attr];
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号