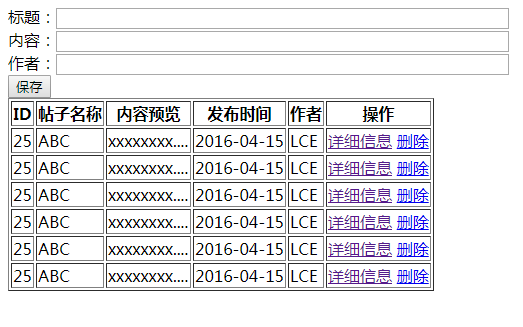
表格的增删改查-委托。效果如图所示
最开始时
![]()
增加内容
![]()
删除内容
![]()
html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM操作</title>
</head>
<style>
#detail {
width: 200px;
height: 200px;
border: 1px solid black;
display: none;
position: absolute;
left: 500px;
top: 300px;
background: #fff;
}
</style>
<body>
标题:<input type="text" id="topic_name" size=60 /><br>
内容:<input type="text" id="topic_content" size=60 /><br>
作者:<input type="text" id="author" size=60 /><br>
<button id="saveBtn">保存</button>
<table id="tab" border=1>
<tr>
<th>ID</th>
<th>帖子名称</th>
<th>内容预览</th>
<th>发布时间</th>
<th>作者</th>
<th>操作</th>
</tr>
<tr style="display: none;">
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<tr>
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<tr>
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<tr>
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<tr>
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<tr>
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<tr>
<td>25</td>
<td class="title">ABC</td>
<td>xxxxxxxx....</td>
<td>2016-04-15</td>
<td>LCE</td>
<td name="option"><a name="detail" href="#">详细信息</a> <a class="delbtn" href="javascript:;">删除</a></td>
</tr>
<table>
<div id="detail"></div>
</body>
</html>
<script src="../common.js"></script>
<script>
let $topicName = $('#topic_name');
let $topicContent = $('#topic_content');
let $author = $('#author');
let $saveBtn = $('#saveBtn');
let $tab = $('#tab');
$saveBtn.onclick = function () {
let $td;
let $tr = document.createElement('tr');
for (i = 0; i < 6; i++) {
$td = document.createElement('td');
console.log($topicName.value)
switch (i) {
case 0: $td.innerHTML = 25;; break;
case 1: $td.innerHTML = $topicName.value; break;
case 2: $td.innerHTML = $topicContent.value; break;
case 3: $td.innerHTML = "2019-03-06"; break;
case 4: console.log($author.value);$td.innerHTML = $author.value; break;
case 5:
$td.innerHTML = `
<a href="" class="info">详细信息</a>
<a href="" class="delete">删除</a>
`;
break;
default:
}
$tr.appendChild($td);
}
// $td.innerHTML = i;
$tab.appendChild($tr);
}
</script>
common.js
// 判断数组是否还有这个元素
function include(arr, item) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] === item) {
return true;
}
}
return false;
}
// 返回元素所在的位置
function indexOf(arr, item) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] === item) {
return i;
}
}
return -1;
}
// 任意区间随机整数
function getRandom(max, min) {
min = min || 0;
if(min > max) {
var a = min;
min = max;
max = a;
}
return min + Math.floor(Math.random() * (max - min + 1));
}
// 数组去重
function noRepeat(arr) {
var __arr = [];
for(var i = 0; i < arr.length; i++) {
// 存在返回true, 不存在返回false
var bool = __arr.indexOf(arr[i])
if(bool == -1) {
__arr.push(arr[i]);
}
}
return __arr;
}
function $(ele) {
return document.querySelector(ele);
}
function $A(ele) {
return document.querySelectorAll(ele);
}
function getRandomColor() {
var str = '0123456789abcdef';
var color = '#';
for(var i = 0; i < 6; i++) {
color += str[getRandom(str.length - 1)];
}
return color;
}
// 格式化url, 获取参数
function parseUrl(url) {
var obj = {};
url = url.split('?')[1].split('#')[0];
url = url.split('&');
url.forEach(function (x) {
var arr = x.split('=');
obj[arr[0]] = arr[1];
})
return obj;
}
// 获取非行内样式
function getStyle(ele, attr) {
if(window.getComputedStyle) {
return window.getComputedStyle(ele, null)[attr]
}
return ele.currentStyle[attr];
}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号