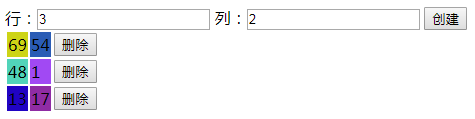
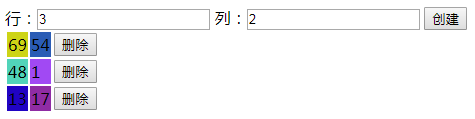
动态创建表格,效果如下
最开始时

创建表格,颜色随机,数值随机

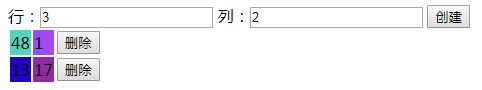
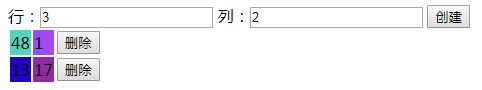
删除功能

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
行:<input type="text" id='row' />
列:<input type="text" id='col' />
<input type="button" value="创建" id="btn" />
<div id="box">
<!--<table></table>-->
</div>
</body>
</html>
<script src="common.js"></script>
<script type="text/javascript">
common.js
// 判断数组是否还有这个元素
function include(arr, item) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] === item) {
return true;
}
}
return false;
}
// 返回元素所在的位置
function indexOf(arr, item) {
for(var i = 0; i < arr.length; i++) {
if(arr[i] === item) {
return i;
}
}
return -1;
}
// 任意区间随机整数
function getRandom(max, min) {
min = min || 0;
if(min > max) {
var a = min;
min = max;
max = a;
}
return min + Math.floor(Math.random() * (max - min + 1));
}
// 数组去重
function noRepeat(arr) {
var __arr = [];
for(var i = 0; i < arr.length; i++) {
// 存在返回true, 不存在返回false
var bool = __arr.indexOf(arr[i])
if(bool == -1) {
__arr.push(arr[i]);
}
}
return __arr;
}
function $(ele) {
return document.querySelector(ele);
}
function $A(ele) {
return document.querySelectorAll(ele);
}
function getRandomColor() {
var str = '0123456789abcdef';
var color = '#';
for(var i = 0; i < 6; i++) {
color += str[getRandom(str.length - 1)];
}
return color;
}
// 格式化url, 获取参数
function parseUrl(url) {
var obj = {};
url = url.split('?')[1].split('#')[0];
url = url.split('&');
url.forEach(function (x) {
var arr = x.split('=');
obj[arr[0]] = arr[1];
})
return obj;
}
// 获取非行内样式
function getStyle(ele, attr) {
if(window.getComputedStyle) {
return window.getComputedStyle(ele, null)[attr]
}
return ele.currentStyle[attr];
}
script标签代码
var $btn = $('#btn');
var $row = $('#row');
var $col = $('#col');
var $box = $('#box');
var $frag = document.createDocumentFragment();
var $table = document.createElement('table');
$btn.onclick = function () {
var rVal = row.value;
var cVal = col.value;
for (let i = 0; i < rVal; i++) {
let $tr = document.createElement('tr');
for (let j = 0; j < cVal; j++) {
let $td = document.createElement('td');
$td.innerHTML = getRandom(100, 0);
$td.style.background = getRandomColor();
$tr.appendChild($td);
}
let $td = document.createElement('td')
$td.innerHTML = `
<button>删除</button>
`
$tr.appendChild($td);
$table.appendChild($tr);
}
$frag.appendChild($table);
$box.appendChild($frag);
}
$box.onclick = function (e) {
e = e || window.event;
const target = e.target || e.srcElement;
console.log(1);
if (target.innerHTML == '删除') {
console.log(target.parentNode.parentNode);
target.parentNode.parentNode.remove();
}
}