网页换肤
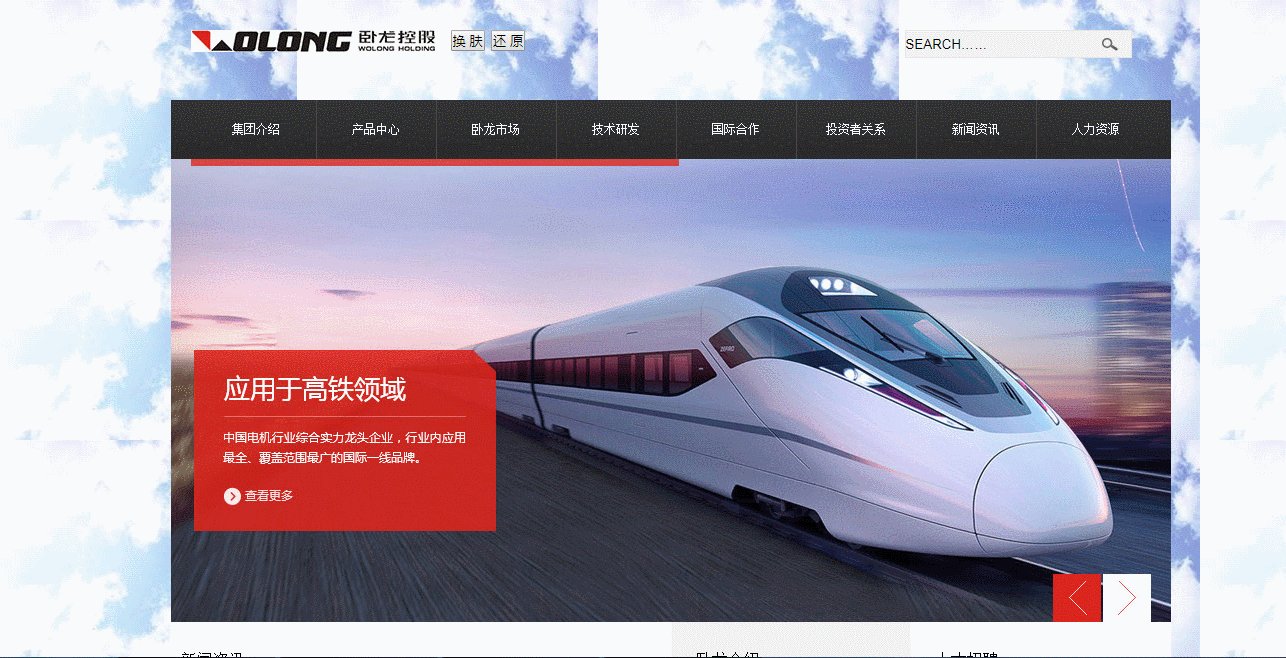
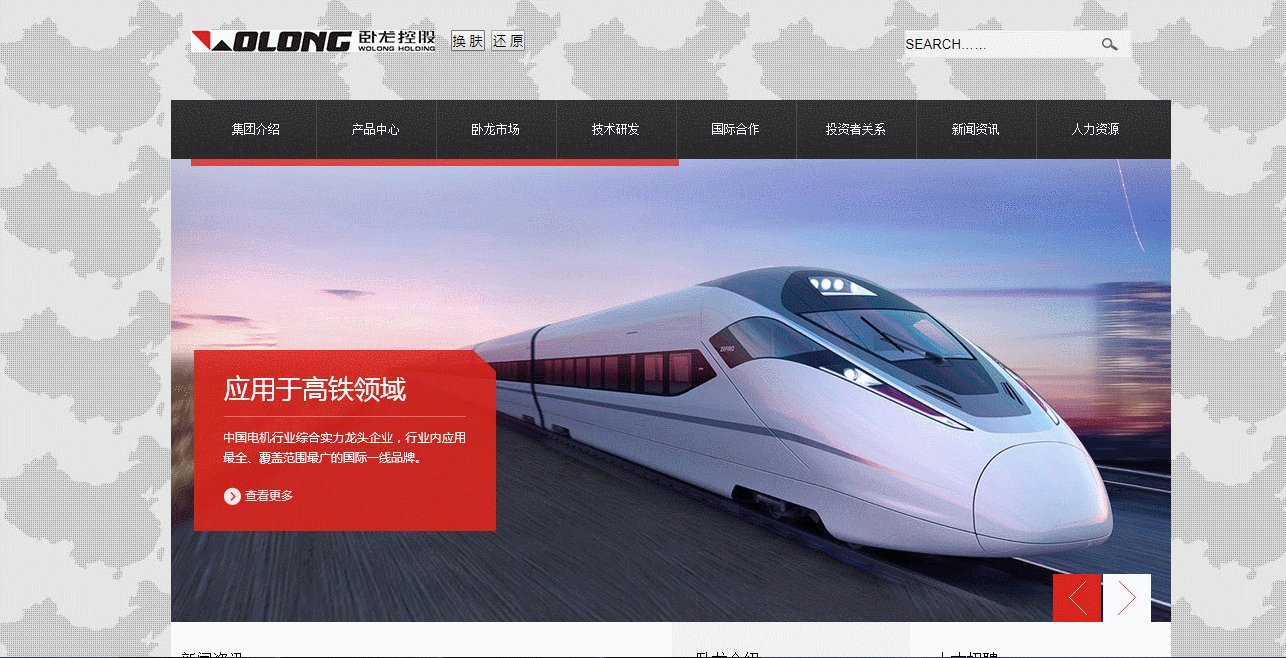
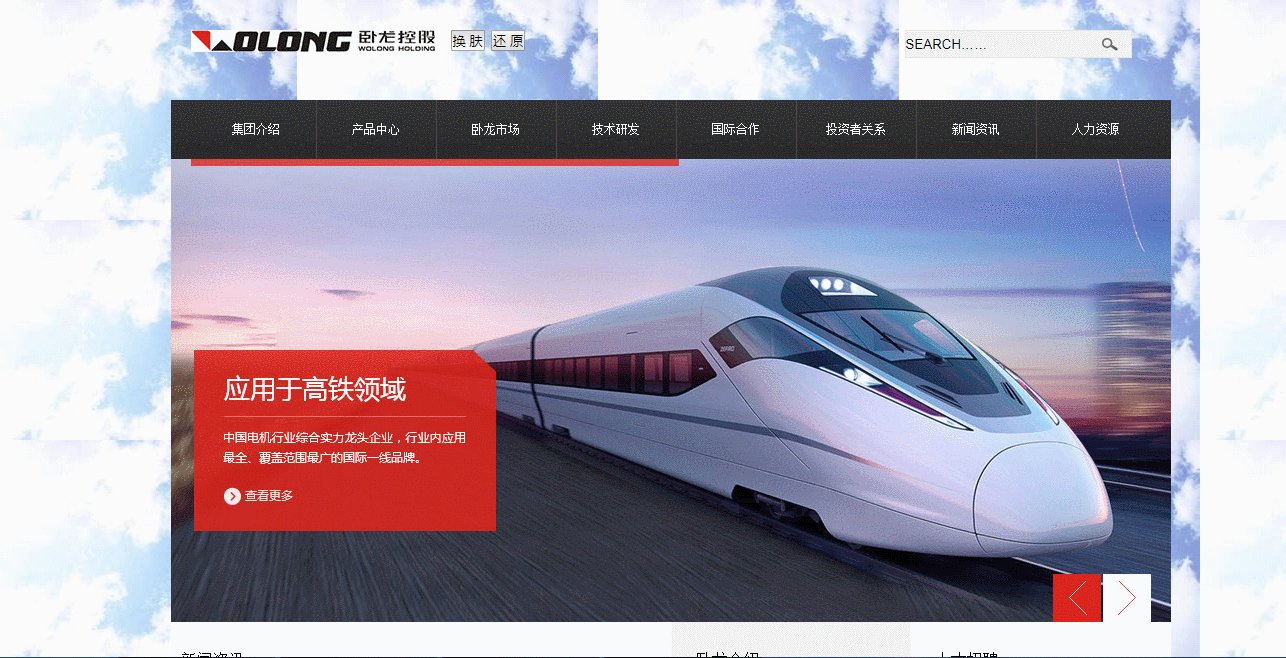
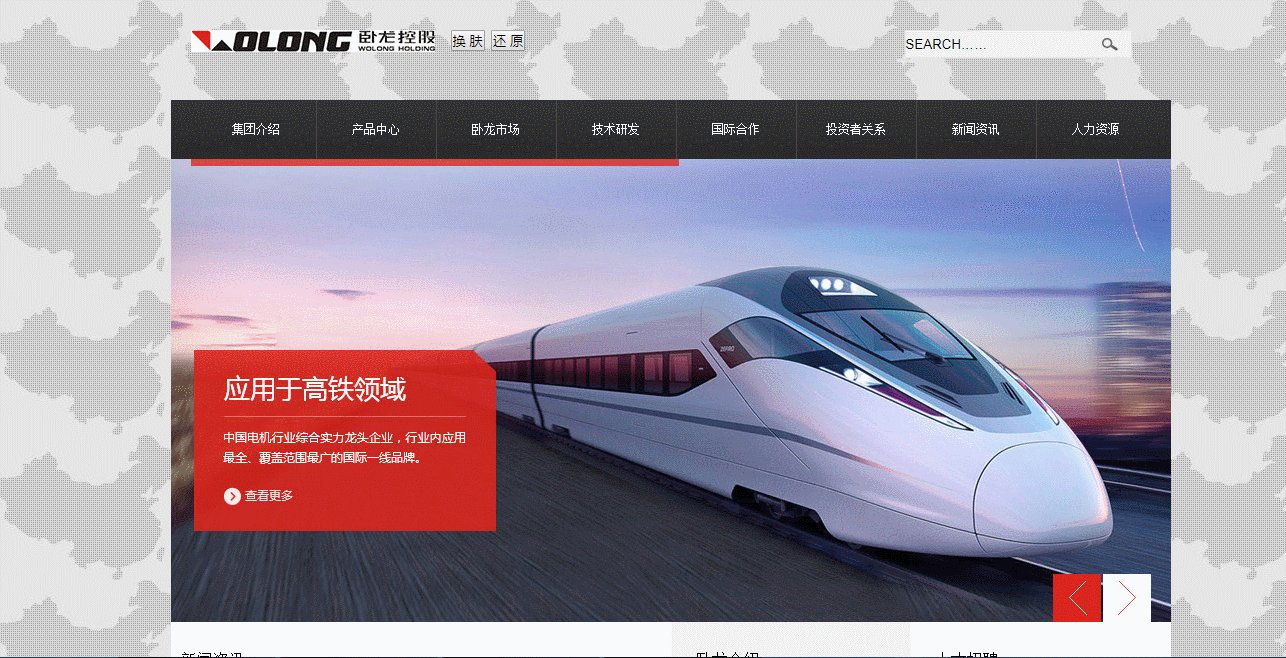
案例效果如图所示
![]()
html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="css/wolong.css" />
<link rel="stylesheet" type="text/css" href="css/hs1.css" />
<title></title>
</head>
<script src="../common.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
window.onload = function(){
let $link = $A('link')[1];
let $huanf = $('#hf');
let $huany = $('#hy');
let num = 1;
console.log(1);
$huanf.onclick = function(){
num++;
if(num > 4){
num = 1;
}
console.log( "css/hs"+ num +".css")
$link.href = "css/hs"+ num +".css";
}
}
</script>
<body>
<!--top-->
<div class="top">
<input type="button" id="hf" value="换 肤"/>
<input type="button" id="hy" value="还 原"/>
<div class="logo"><a href="#"><img src="images/wolong/logo1.jpg" /></a></div>
<div class="search">
<div class=" searchcon">
<form method="post" action="">
<input class="txt" type="text" value="SEARCH……"/>
<input class="btn" type="submit" value=""/>
</form>
</div>
</div>
</div>
<!--nav-->
<div class="nav">
<ul>
<li><a href="#">集团介绍</a></li>
<li><a href="#">产品中心</a></li>
<li><a href="#">卧龙市场</a></li>
<li><a href="#">技术研发</a></li>
<li><a href="#">国际合作</a></li>
<li><a href="#">投资者关系</a></li>
<li><a href="#">新闻资讯</a></li>
<li><a class="lastb" href="#">人力资源</a></li>
</ul>
</div>
<!--banner-->
<div class="banner"><img src="images/wolong/banner.jpg" /></div>
<!--content-->
<div class="content">
<div class="content1">
<div class="news">
<h3 class="bt">新闻资讯</h3>
<ul class="newsul">
<li><a href="#">陈建成董事长出席ATB集团召开的年度销售大会</a><span>2013-07-10</span></li>
<li><a href="#">陈建成董事长出席ATB集团召开的年大会大会大会大会度销售大会</a><span>2013-07-10</span></li>
<li><a href="#">陈建成董事长出席ATB集团召开的年度销售大会</a><span>2013-07-10</span></li>
<li><a href="#">陈建成董事长出席ATB集团召开的年度销售大会</a><span>2013-07-10</span></li>
<li><a href="#">陈建成董事长出席ATB集团B集团B集团召开的年度销售大会</a><span>2013-07-10</span></li>
<li><a href="#">陈建成董事长出席ATBB集团召集团召开团召集团召开的年度销售大会</a><span>2013-07-10</span></li>
</ul>
</div>
<div class="intro">
<h3 class="bt">卧龙介绍</h3>
<p class="p1">公司成立于1984年,<br />经过近30年的发展</p>
<p class="p2">已成为电器制造,房地产开发和金融<br />投资三业并举的综合性跨国……</p>
</div>
<div class="bringin">
<h3 class="bt">人才招聘</h3>
<div class="txt">
<p>培养一流的人才,铸造一流的工程</p>
<p>实现员工与企业的共同发展</p>
</div>
<div class="more"><a href="#"><img src="images/wolong/more.jpg" /></a></div>
</div>
</div>
<div class="content2">
<h3>卧龙市场<a href="#"><img src="images/wolong/jiankuohao1.jpg" /></a> <a href="#"><img src="images/wolong/jianjiao2.jpg" /></a></span></h3>
<dl>
<dt><img src="images/wolong/jiaotong1.jpg" /></dt>
<dd>
<p>交通轨道:由于主要采用电气牵引,而且轮轨摩擦阻力小,与公共交通……</p>
</dd>
</dl>
<dl>
<dt><img src="images/wolong/jieneng1.jpg" /></dt>
<dd>
<p>交通轨道:由于主要采用电气牵引,而且</p>
<p>轮轨摩擦阻力小,与公共交通……</p>
</dd>
</dl>
<dl>
<dt><img src="images/wolong/feiji1.jpg" /></dt>
<dd>
<p>交通轨道:由于主要采用电气牵引,而且</p>
<p>轮轨摩擦阻力小,与公共交通……</p>
</dd>
</dl>
<dl>
<dt><img src="images/wolong/shiyou1.jpg" /></dt>
<dd>
<p>交通轨道:由于主要采用电气牵引,而且</p>
<p>轮轨摩擦阻力小,与公共交通……</p>
</dd>
</dl>
</div>
</div>
<!--links-->
<div class="links">
<div class="product">
<h3 class="linksbt">产品中心</h3>
<ul class="u1">
<li><a href="#">汽车电机</a></li>
<li><a href="#">汽车电机</a></li>
<li><a href="#">汽车电机</a></li>
<li><a href="#">大功率电机</a></li>
<li><a href="#">汽车电机</a></li>
</ul>
<ul class="u2">
<li><a href="#">工业驱动和自动化</a></li>
<li><a href="#">高压变频和系统集成</a></li>
<li><a href="#">混凝土搅拌机</a></li>
<li><a href="#">电动车辆</a></li>
</ul>
<ul class="u3">
<li><a href="#">汽车电机</a></li>
<li><a href="#">汽车电机</a></li>
<li><a href="#">汽车电机</a></li>
<li><a href="#">大功率电</a></li>
</ul>
</div>
<div class="tec">
<h3 class="linksbt">技术研发</h3>
<ul class="u3">
<li><a href="#">汽车电机</a></li>
<li><a href="#">汽车电机</a></li>
<li><a href="#">汽车电机</a></li>
<li><a href="#">大功率电</a></li>
</ul>
</div>
<div class="net">
<h3 class="linksbt">营销网络</h3>
</div>
</div>
<!--bottom-->
<div class="bottom">
<div class="bnav">
<a href="#">网站地图</a> |
<a href="#">联系我们</a> |
<a href="#">关注卧龙</a> |
<a href="#">系统采购入口</a>
</div>
<div class="btxt">
RIGHT&coopy;2013卧龙控股集团 版权所有 浙ICP备0658755677号 技术支持:博彩互动 分享到:<a href="#"><img src="images/wolong/share01_03.jpg" /></a><a href="#"><img src="images/wolong/share01_05.jpg" /></a><a href="#"><img src="images/wolong/share01_07.jpg" /></a><a href="#"><img src="images/wolong/share01_09.jpg" /></a><a href="#"><img src="images/wolong/share_11.jpg" /></a>
</div>
</div>
</body>
</html>
文件,如图所示
![]()
common.js





 浙公网安备 33010602011771号
浙公网安备 33010602011771号