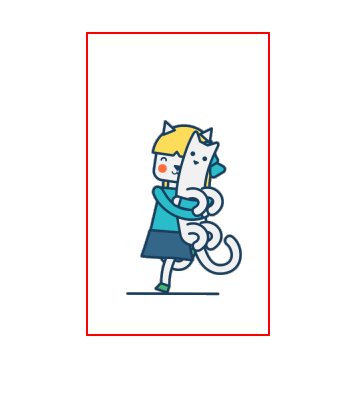
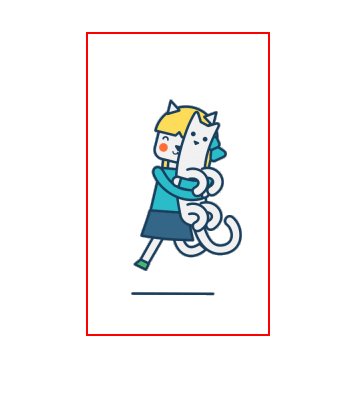
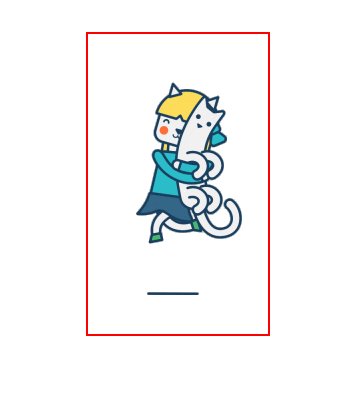
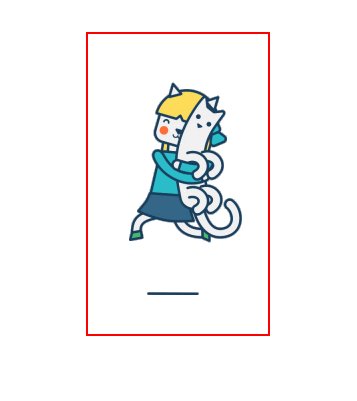
利用background-position和animation制作逐帧动画,成品如下:
![]()
html里面只要写一个元素就够了,动画我们把图片添加成背景做,再让背景在元素内移动。我用了一个整合图片,7个片段
*{margin:0;padding:0;}
section{
width: 180px;
height: 300px;
background: url(images/charector.png) no-repeat;
margin: 50px auto;
border: 2px solid red;
animation:run 1s infinite step-start;
}
加关键帧。因为有7个片段,我添加了八个状态。注意,100%状态那里不能在84%的基础上再递增。因为那样就不能做成循环奔跑的效果了,你得让它在100%的时候的状态跟0%时候一样,这样才首尾算接上了。最后在前面的样式那里加上animation
@keyframes run{
0%{background-position: 0 0;}
14%{background-position: -180px 0;}
28%{background-position: -360px 0;}
42%{background-position: -540px 0;}
56%{background-position: -720px 0;}
70%{background-position: -900px 0;}
84%{background-position: -1080px 0;}
100%{background-position: 0 0;}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号