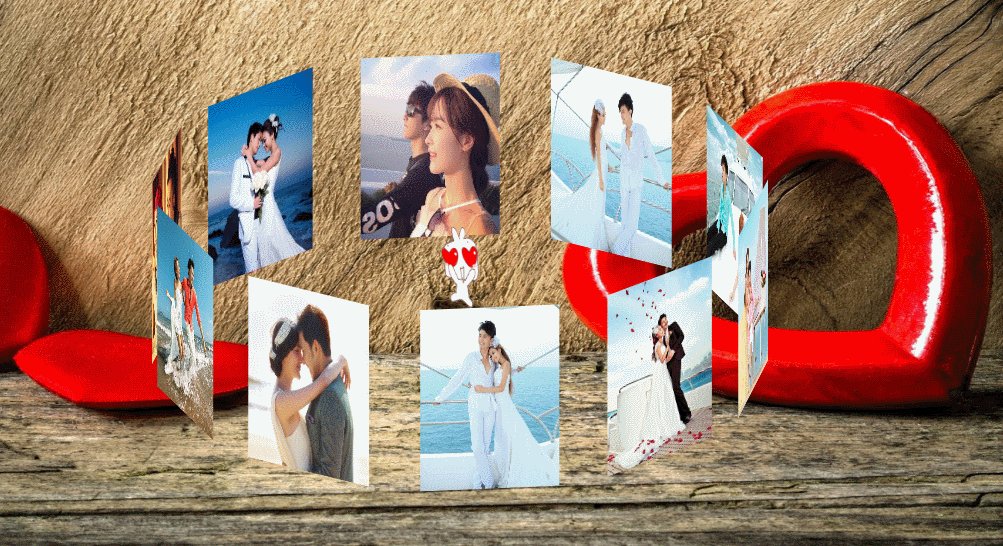
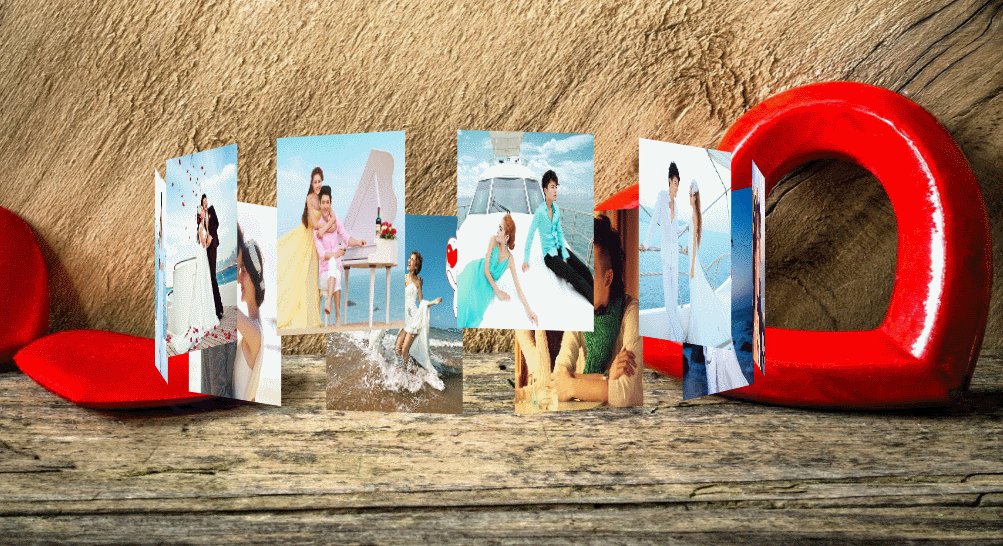
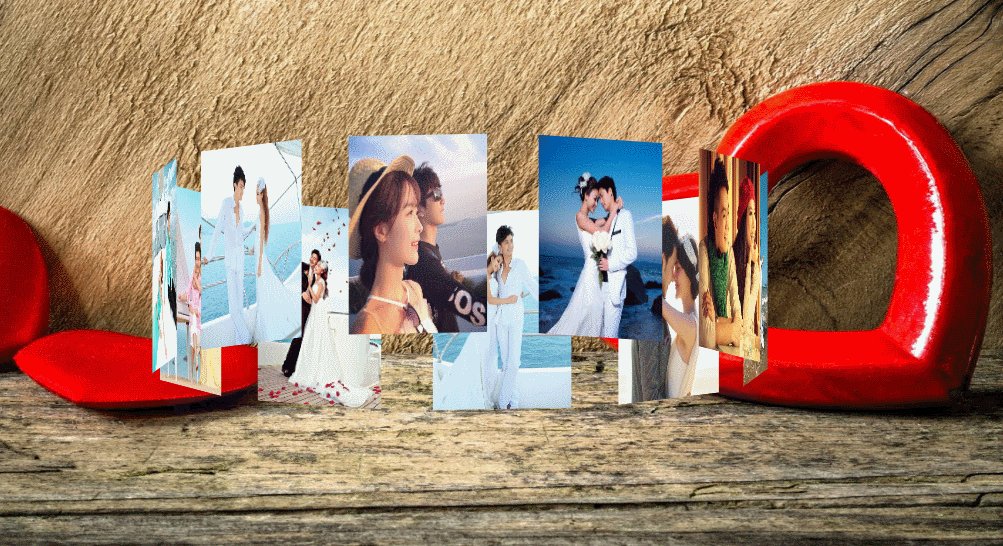
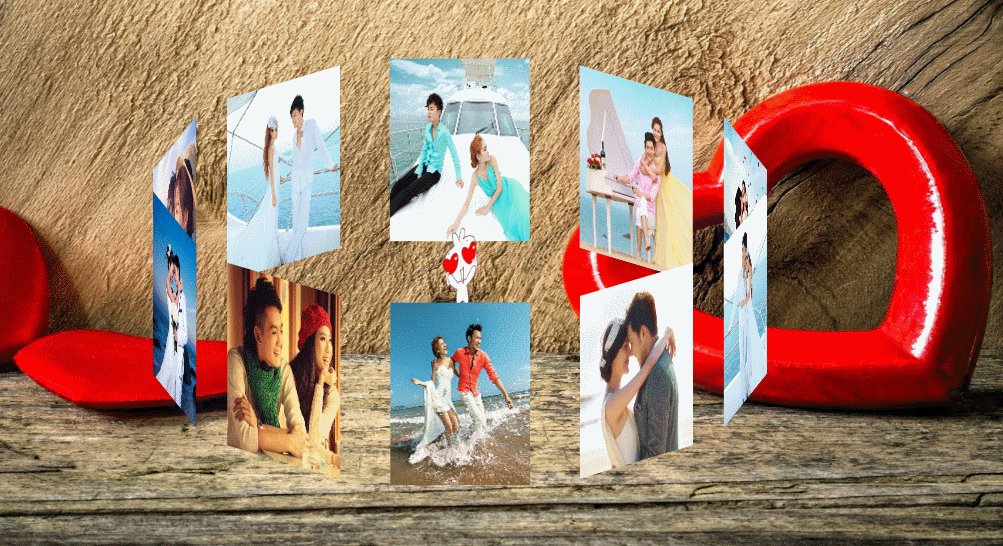
成品如下
![]()
html代码
图片少放点多放点没关系。但会涉及到旋转的度数问题。我放了10张。
<section>
<img src="images/pic1.jpg" alt="">
<img src="images/pic2.png" alt="">
<img src="images/pic3.png" alt="">
<img src="images/pic4.png" alt="">
<img src="images/pic5.jpg" alt="">
<img src="images/pic6.png" alt="">
<img src="images/pic7.png" alt="">
<img src="images/pic8.png" alt="">
<img src="images/pic9.png" alt="">
<img src="images/pic10.png" alt="">
</section>
css代码
section{
width:280px;
height:400px;
background:url(images/a.gif) no-repeat center;
background-size:50% 50%;
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
transform-style:preserve-3d;
animation:imgRotate 10s infinite linear;
}
section img{
display:block;
width:280px;
height:400px;
position:absolute;
transform-origin:center center -600px;
}
img:nth-child(1){
transform:translateZ(600px) rotateY(36deg);
}
img:nth-child(2){
transform:translateZ(600px) rotateY(72deg);
}
img:nth-child(3){
transform:translateZ(600px) rotateY(108deg);
}
img:nth-child(4){
transform:translateZ(600px) rotateY(144deg);
}
img:nth-child(5){
transform:translateZ(600px) rotateY(180deg);
}
img:nth-child(6){
transform:translateZ(600px) rotateY(216deg);
}
img:nth-child(7){
transform:translateZ(600px) rotateY(252deg);
}
img:nth-child(8){
transform:translateZ(600px) rotateY(288deg);
}
img:nth-child(9){
transform:translateZ(600px) rotateY(324deg);
}
img:nth-child(10){
transform:translateZ(600px) rotateY(360deg);
}
最后,照片公转时上下起伏,是因为在旋转的同时,在X轴上也移动了。我在最开始写的时候只写了0%、50%、100%三个帧。结果公转的效果并不怎么好。就又加了25%、75%。公转的速度系统默认是先快后慢,父元素section的animation属性那里要改成linear匀速
@keyframes imgRotate{
0%{transform:rotateX(0deg) rotateY(0deg);}
25%{transform:rotateX(30deg) rotateY(180deg);}
50%{transform:rotateX(0deg) rotateY(360deg)}
75%{transform:rotateX(-30deg) rotateY(540deg);}
100%{transform:rotateX(0deg) rotateY(720deg)}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号