今天给大家分享下线条缩放小案例
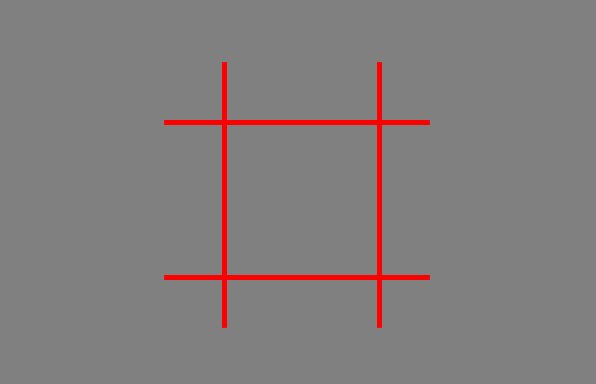
案例原型如下
![]()
html代码
<section>
<div></div>
<div></div>
</section>
css代码
四个线条是div的边框,一个设置两条宽,一个设置两条高,不用设置背景。线条摆放的位置要用定位写
section{
width:600px;
height:400px;
background:#ccc;
margin:100px auto;
position:relative;
}
div:nth-child(1){
width:300px;
height:150px;
position:absolute;
left:150px;
top:125px;
border:red solid;
border-width:5px 0;
transform:scaleX(0);
transition:1s;
}
div:nth-child(2){
width:150px;
height:300px;
position:absolute;
left:225px;
top:50px;
border:purple solid;
border-width:0 5px;
transform:scaleY(0);
transition:1s;
}
接下来就是鼠标滑过后的样式了
section:hover div:nth-child(1){
transform:scaleX(1);
}
section:hover div:nth-child(2){
transform:scaleY(1);
}
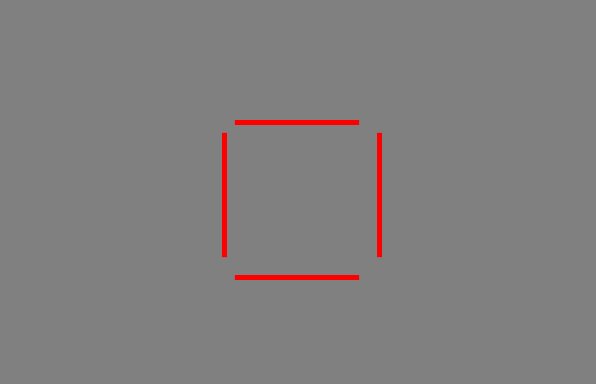
制作的效果比较简陋,如下图所示
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号